En el último post sobre Grav había empezado a construir un theme desde 0, totalmente nuevo, sin herencia y usando TailwindCSS.
Como también mencioné en el post, todo esto es parte del proceso de migración del blog, motivo por el cual hoy toca avanzar en esa dirección, comenzando a configurar contenido.
Ya he hecho algo de migración de contenido, por lo que cuento con algunos posts (si no se acuerdan cómo crear un blog con Grav, quizás este post les refresque la memoria) listos para ser usados, así como mi página principal.
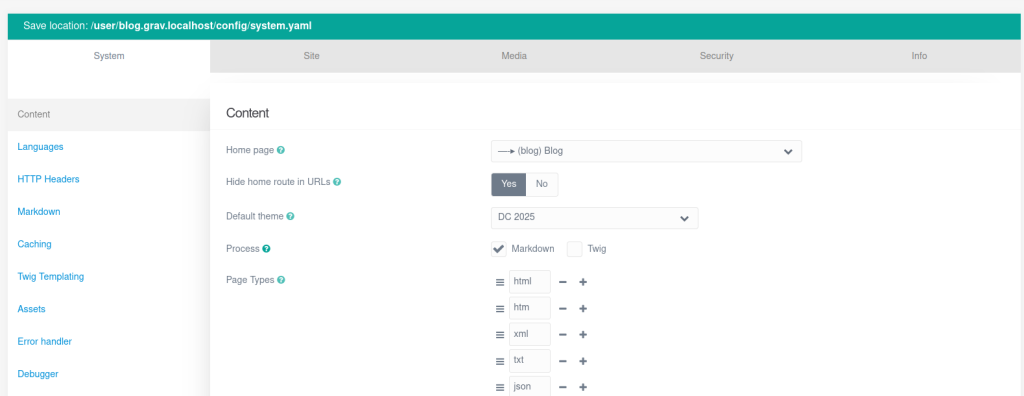
El primer paso será configurar como página principal del sitio a la página principal del blog.

Limpio cache y vuelvo al frontend.

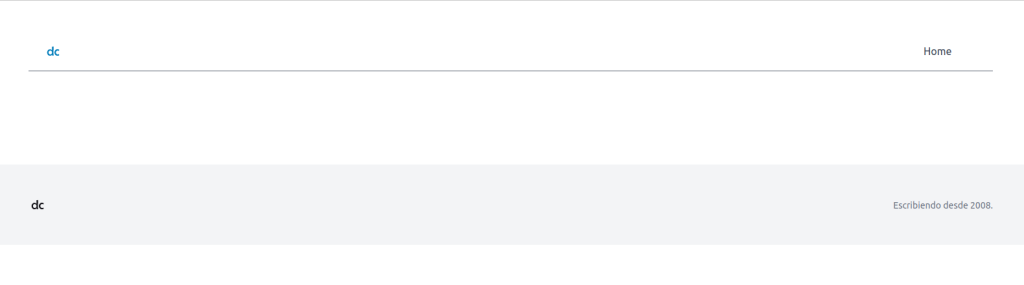
Como puede verse, no hay nada de nada. ¿Tiene sentido?
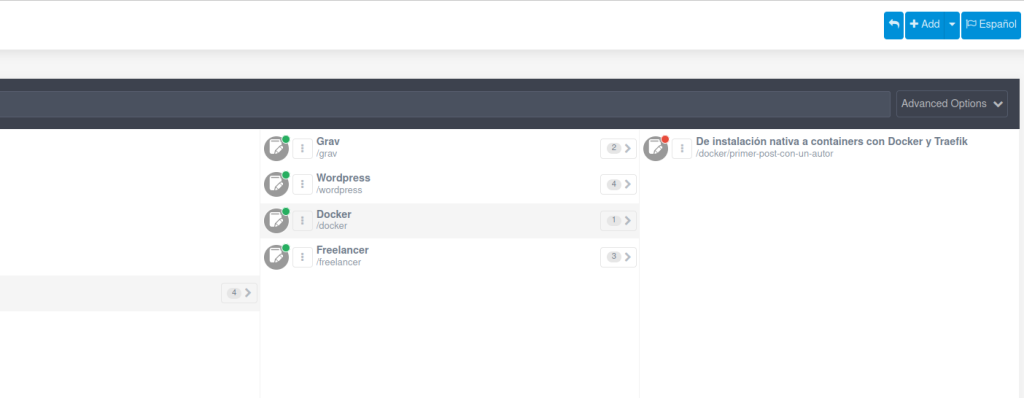
Veamos cómo está mi estructura de contenido y la página que uso como raíz del blog.
La página Blog tiene las siguientes páginas hijas.

Esto quiere decir que no es falta de contenido.
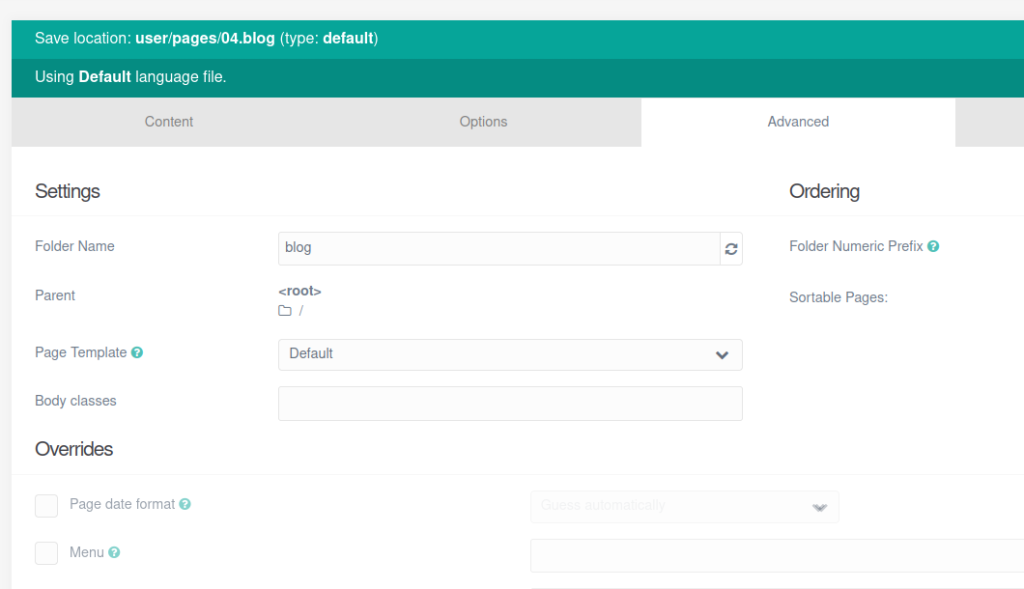
Lo próximo a revisar es la página raíz del blog.

Aquí ya tengo datos que me explican el problema.
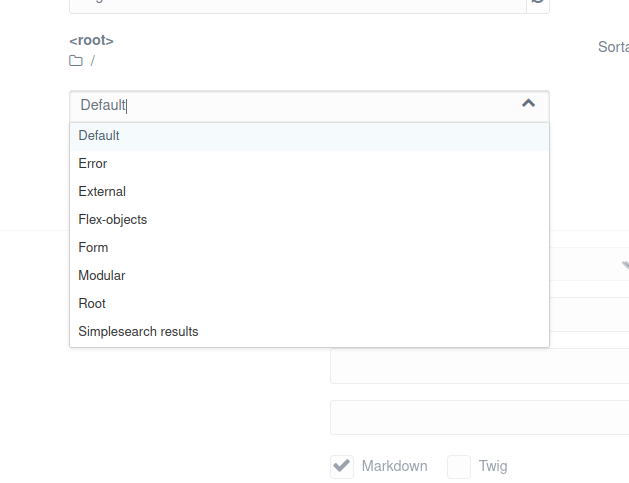
En Grav, los Page Template son el tipo de plantilla a utilizar para visualizar el contenido que estemos creando (esto dispara múltiples posibilidades).
En el caso de mi problema actual, como mi theme sólo tiene el template default que creamos la vez anterior, no tengo un template específico para el blog. Sólo tengo disponibles los templates que vienen por defecto.

Como se puede ver, no tengo nada para blog aquí. Por lo que ahora toca armar los templates específicos y acomodar el contenido al template que corresponde.
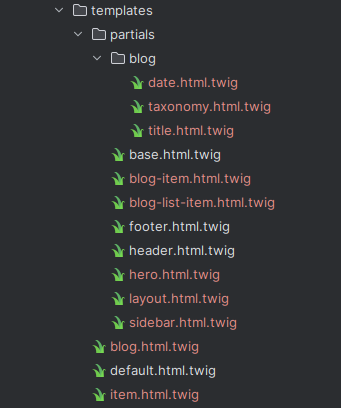
Siguiendo con lo ya hecho, he usado el theme Quark como punto de partida y me he traído primero el template blog.html.twig y luego los partials que allí figuraban. Ahora mi theme se ve así:

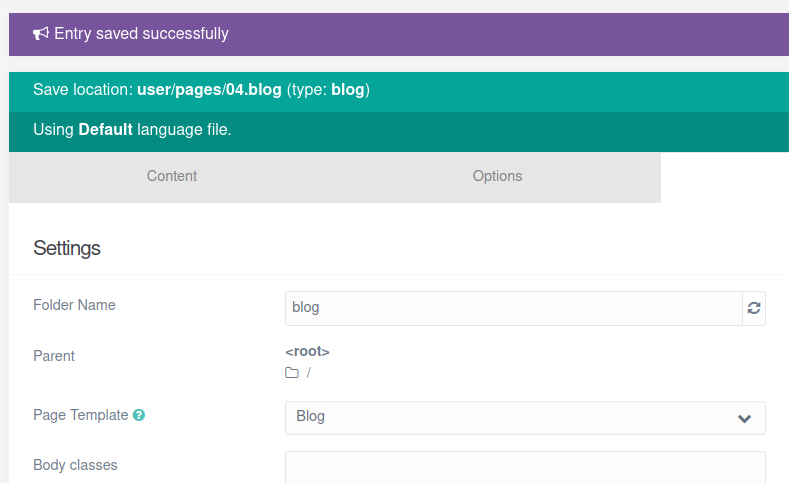
Luego debo editar mi página principal para que use el template adecuado.

Ahora puede verse que el template es Blog y no Default. Esto hará que el nuevo template entre en juego.
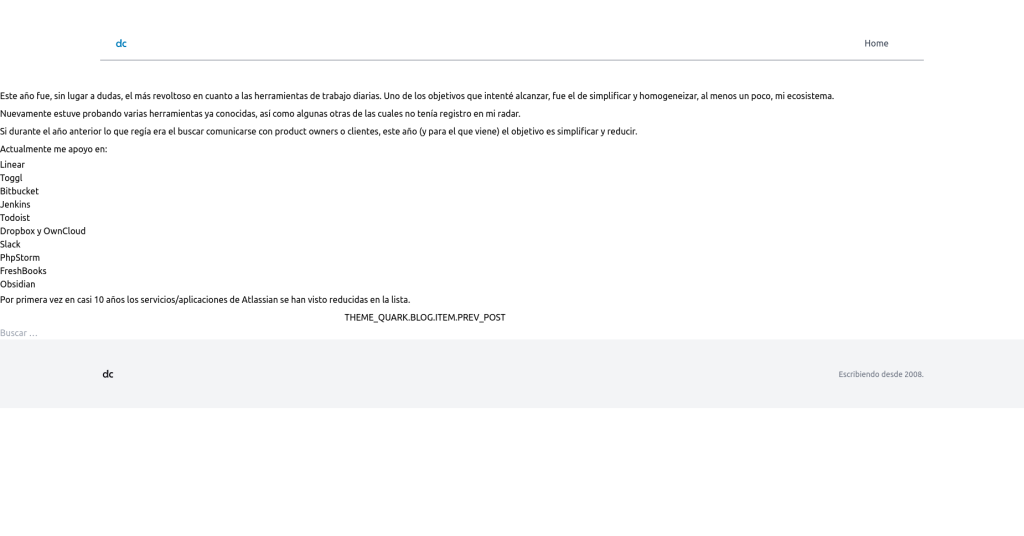
Al probar el resultado obtengo esto como página de posts.

Y si trato de alcanzar el detalle de post cualquiera.

Si bien todos los estilos están rotos (he copiado desde Quark y no he puesto nada de TailwindCSS, ni tampoco he validado los distintos componentes como el Hero, el sidebar, etc), lo bueno es que ya tengo theme propio que renderiza el contenido siguiendo la lógica que podríamos esperar.
¿Qué sigue de aquí en más?. Por supuesto, convertir el html para que sea Tailwind compatible, y si tuviera una pizca de buen gusto, quizás darle algo de diseño al theme.
Luego, seguramente deba volver sobre los posts que ya he escrito para hacer ajustes generales.
Créditos: la foto de la portada es de Patrick Perkins.
