
Siguiendo la linea de artículos anteriores, donde aprendimos a distribuir nuestras extensiones gratis y luego las pagas de una manera muy simple y sin necesidad de montar toda una infraestructura para soportarlo, hoy vamos a empezar una serie de artículos (3 o 4 para no hacerlo tan pesado de leer, y por la sencilla razón que no tengo tanto tiempo como para sentarme una semana a escribir), para aprender a hacerlo de una manera más profesional y tratando de automatizar todo el proceso de distribución.
Una de las cosas mas complicadas cuando hacemos una extensión paga, es como distribuirla de una manera prolija y segura.
Podemos venderla a través del marketplace de Magento, pero tiene bastantes limitaciones y claro nos cobra un porcentaje de nuestra venta. Obviamente si somos serios deberíamos venderla a través del marketplace, pero si queremos tener control sobre otras cosas vamos a tener que optar por otro camino.
Así que lo primero que vamos a hacer es establecer una lista de cosas que queremos que se cumplan cuando distribuimos nuestros paquetes.
- Quiero que se pueda instalar por Composer.
- Quiero que se instale desde un repositorio privado.
- Quiero poder definir quien puede acceder a ese repo, diferenciando a cada usuario, y ademas poder establecer para un determinado usuario hasta cuando puede acceder. Así, por ejemplo, si un usuario compro una licencia por un año, pasado el año no pueda acceder a nuevas actualizaciones sin haber pagado.
- Quiero poder desde mi tienda Magento donde vendo mis extensiones, poder automáticamente generar de alguna manera ese permiso, y que tenga fecha de vencimiento, al momento de la compra sin intervención alguna.
- Que mis repositorios originales estén a resguardo por cualquier cosa.
Existen algunas soluciones como packagist.com que vendría a ser el packagist.org que sirve para distribuir extensiones gratis. La solución es cara, y no cumple ciertas requisitos que queremos como por ejemplo poner vencimiento a los permisos.
La solución sería Satis+Gitlab.
Damián ya escribió sobre Satis (que te recomiendo que leas), y pueden leer apenas algo mas en la documentación oficial.
El problema es que Satis genera contenido estático, y el mas grave, no me deja establecer los permisos que yo busco sobre los repos, cosa que es fundamental para mi, necesito si o si poder fácilmente definir quien puede acceder, a que repo puede acceder y desde cuando hasta cuando. Pero así y todo es un buen reemplazo para Packagist.
Vamos a usar entonces Gitlab, y vos te preguntarás, ¿porque no usar directamente Github?
Básicamente por dos cosas:
- Github no me permite darle fecha de fin a los permisos de acceso, cosa que en mi caso es fundamental ya que una vez se venza el periodo de soporte, no quiero que acceda mas a mi repo.
- Quiero resguardar los originales de mis extensiones, que están en repos privados en Github, y no correr riesgos sobre ellos.
Por otro lado, Gitlab tiene bastantes ventajas. Las que mas me importan:
- Es gratis en su versión CE (pero no necesito la EE).
- Puedo establecer permisos con fecha de fin muuuuy fácilmente por medio de sus «impersonation tokens«
- Puedo vía su API, crear nuevos impersonation tokens.
- Es muy fácil importar un repo desde Github.
- Me mantiene «a salvo» mis repos originales en Github.
Bien, por algún lado hay que arrancar, así que vamos a arrancar instalando un servidor AWS para poder llevar a cabo nuestra prueba.
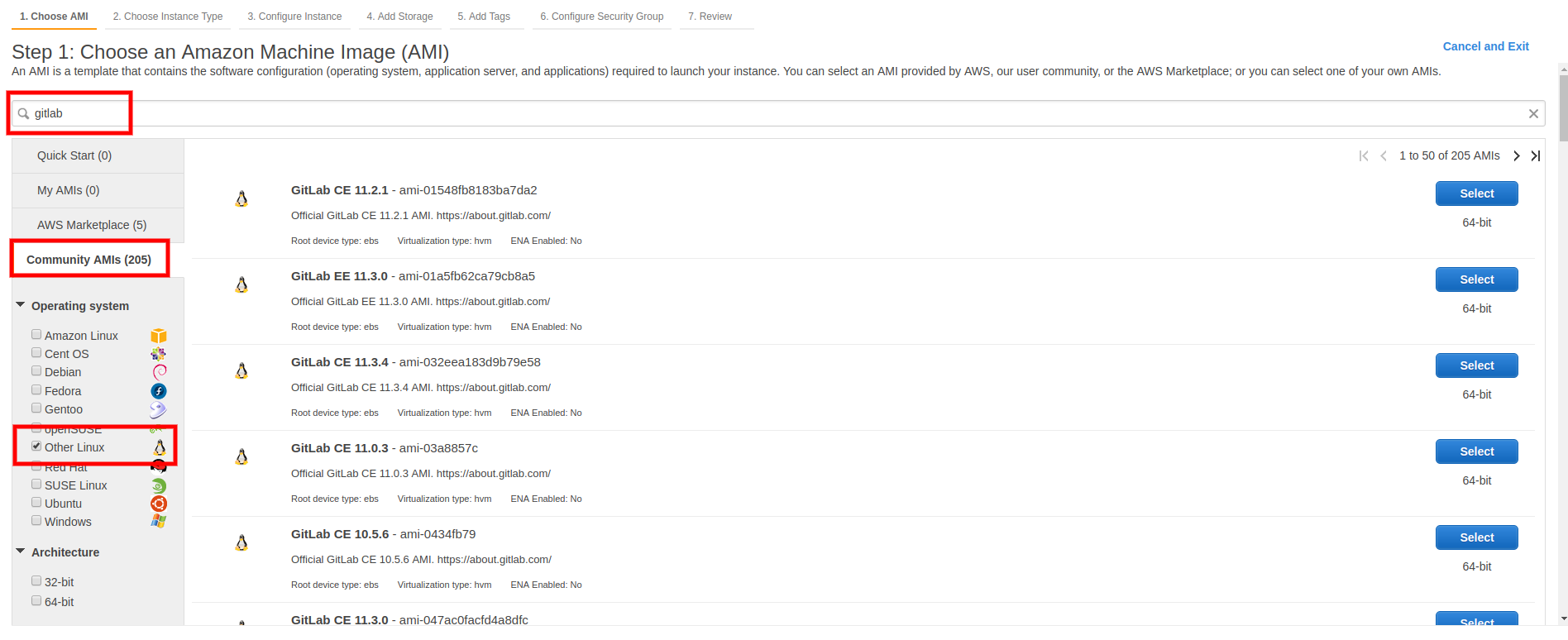
Vamos a la consola de AWS y le damos en crear una nueva instancia.
Una vez allí, elegimos las Community Amis, marcamos other linux, y buscamos Gitlab.

Ahí nos van a aparecer los instancias que Gitlab mismo tiene disponibles para que usemos. Obviamente vamos a elegir la mas nueva de todas, en este caso la CE 11.3.4 (pueden elegir también la EE, pero si no pagan por ella y la autorizan como corresponde, les va a andar como una CE, así que no sirve para mucho).
Siguiente paso, elegimos el tipo de instancia, yo para probar voy a elegir una t2.medium, pero eso depende del trafico que vayan a tener, pero con esto debería ser suficiente aunque Gitlab recomienda una large.
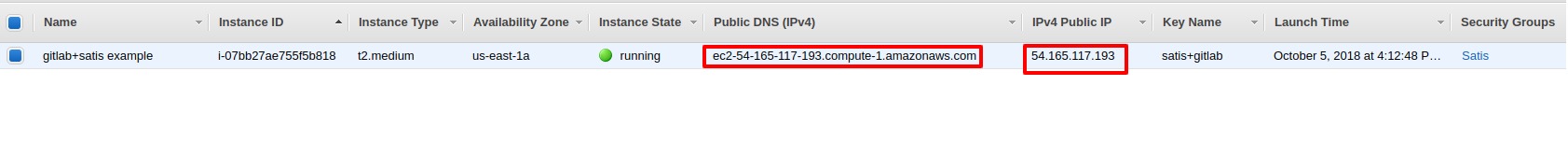
Seguimos los pasos, hasta tener definida nuestra nueva instancia. Siempre es conveniente usar un security group y una key exclusiva para después no tener problemas (no te olvides de guardar la key).
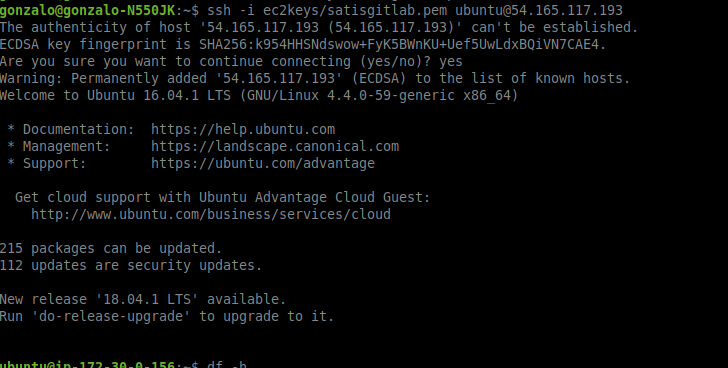
A esta altura, si todo anduvo OK, deberías poder conectarte a tu nueva instancia:

No te olvides que la key tiene que tener permisos exclusivos, así que tenes que hacer un
chmod 600 para que tengas acceso solo vos.

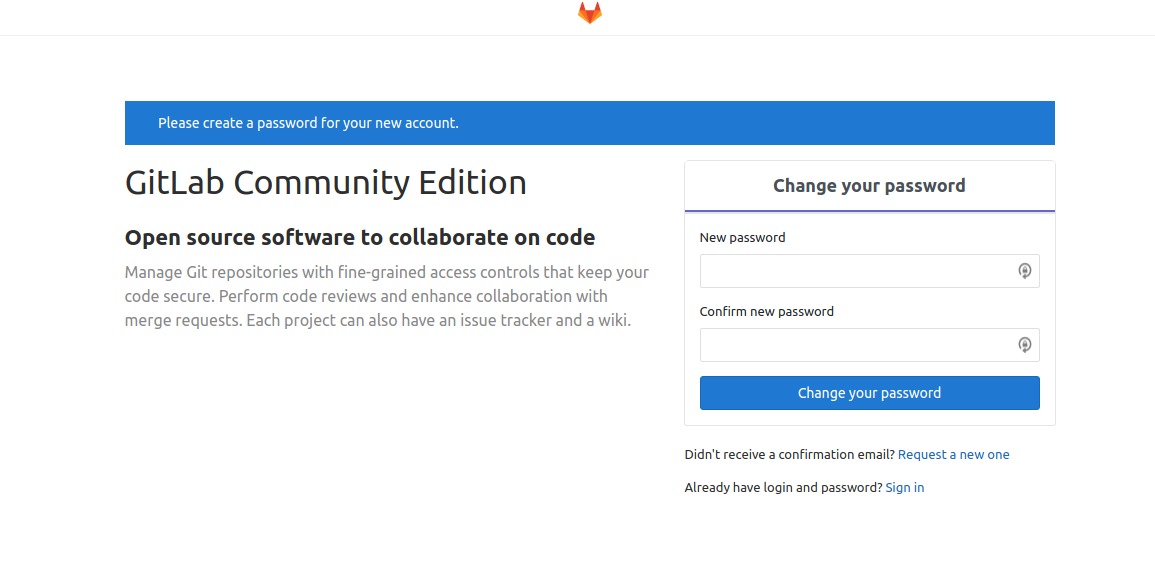
Ya podes acceder a tu servidor desde tu browser ya sea por el public DNS o directamente por la IP.

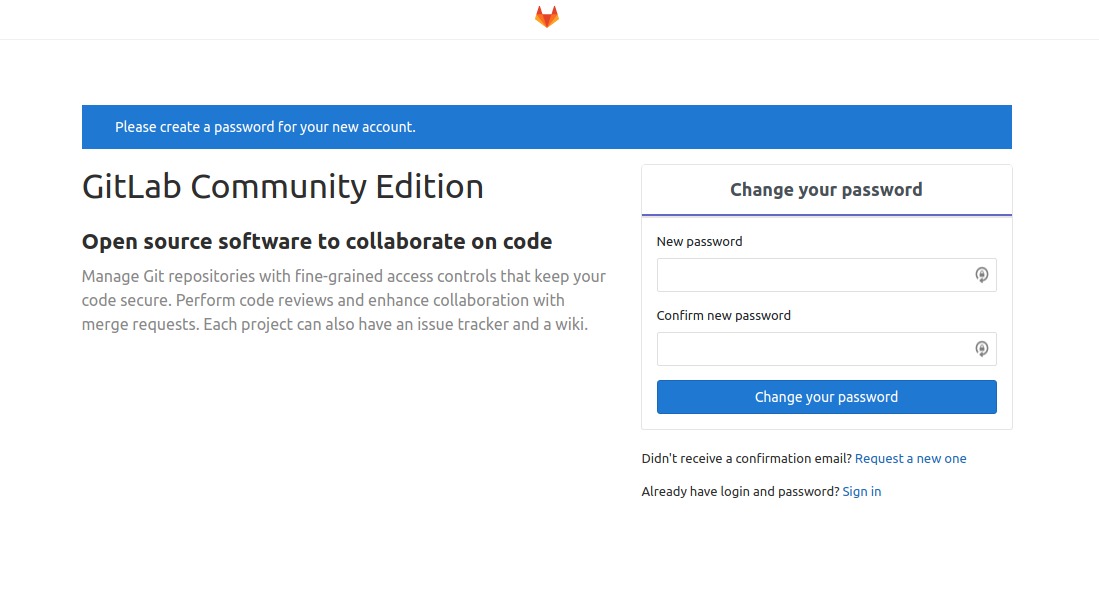
Y vas a encontrarte con una pagina de reset de la contraseña del usuario root.

Bueno, hasta acá precioso, pero el tema es que Gitlab tiene su propio webserver, y yo no quiero que use el propio sino que quiero usar Nginx, de esa manera puedo meter ambos (Gitlab y Satis) en el mismo servidor, así que ahora vamos a instalarlo.
Editamos nuestro /etc/hosts para agregar una linea que apunte a nuestros dos nuevos dominios, yo por ejemplo agregue esta linea (en ambos, mi maquina local y en el servidor).
54.165.117.193 gitlab.gonzalezuy.com satis.gonzalezuy.comPara esto, lo primero que vamos a hacer es parar Gitlab, ya que el servidor esta corriendo en el puerto 80 y esto nos va a causar conflictos con el Nginx que queremos instalar.
Ejecutamos entonces:
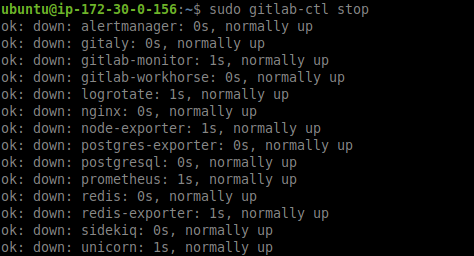
sudo gitlab-ctl stop
Y luego si, somos libres de instalar nuestro Nginx, corremos:
sudo apt-get install nginxSi todo anduvo correctamente, si ahora vamos a nuestro browser y accedemos a nuestro servidor, veremos algo así.

Ahora lo que vamos a hacer es reconfigurar el Gitlab para que no corra con el webserver que trae incluido, sino que lo haga a través del Nginx que hemos instalado (tranqui, no es tan difícil).
Editamos el archivo /etc/gitlab/gitlab.rb.
Lo que queremos cambiar son las siguientes entradas:
external_url 'http://gitlab.gonzalezuy.com'
gitlab_workhorse['enable'] = true
gitlab_workhorse['listen_network'] = "unix"
gitlab_workhorse['listen_addr'] = "/var/opt/gitlab/gitlab-workhorse/socket"
web_server['external_users'] = ['www-data']
nginx['enable'] = false
nginx['redirect_http_to_https'] = falseAsí que buscamos cada una de configuraciones y las adaptamos a lo que queremos.
Una vez que cambiamos la configuración, para que tenga efecto, ejecutamos:
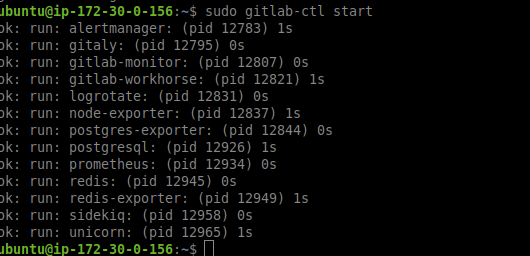
sudo gitlab-ctl reconfigureY listo, ya podemos volver a levantar nuestro Gitlab sin que interfiera con el Nginx que instalamos previamente. Ejecutamos:
sudo gitlab-ctl stopY vemos que levanta sin problemas.

Ahora, vamos a definir nuestro Gitlab para que levante a través del Nginx, creamos entonces el archivo /etc/nginx/conf.d/gitlab.conf.
upstream gitlab-workhorse {
server unix:/var/opt/gitlab/gitlab-workhorse/socket fail_timeout=0;
}
server {
listen 0.0.0.0:80;
server_name gitlab.gonzalezuy.com;
server_tokens off; ## Don't show the nginx version number, a security best practice
access_log /var/log/nginx/gitlab_access.log;
error_log /var/log/nginx/gitlab_error.log;
root /opt/gitlab/embedded/service/gitlab-rails/public;
location / {
client_max_body_size 0;
gzip off;
proxy_read_timeout 300;
proxy_connect_timeout 300;
proxy_redirect off;
proxy_http_version 1.1;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_pass http://gitlab-workhorse;
}
}Y hacemos un restart the nginx
sudo service nginx restartAhora si accedemos en nuestro browser a http://gitlab.gonzlezuy.com vemos nuestro Gitlab pronto para trabajar, y a través de Nginx.

Obviamente todo esto deberías hacerlo con https, así que la linea
nginx[‘redirect_http_to_https’] = false no deberías descomentarla, y obviamente deberías hacer los cambios necesarios en tu Nginx.
En este punto, ya podes crear una nueva password para root, le pones la password que más te guste, y te va a redirigir a una pantalla de login, el usuario que tenes que usar es root y la password que recién creaste.
Si todo anduvo bien, vas a ver algo así.

Tu Gitlab ya esta prontito para usarlo.