
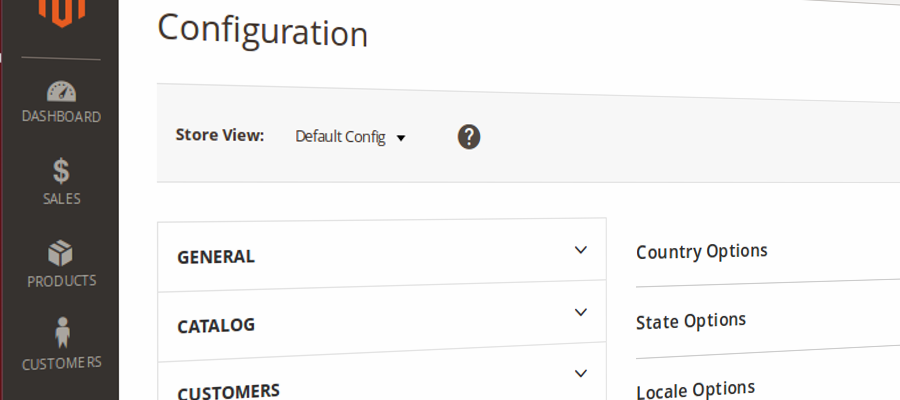
De a poco al módulo (de juguete) Barbanet_SampleModule se le siguen agregando funcionalidades. Hoy toca ver cómo se agregan las opciones de configuración para que se integren dentro de Magento como cualquier otro módulo.
Vamos a crear, en nuestro módulo, dentro de /etc/adminhtml, el archivo system.xml. Si bien los tags vienen con alguna propiedad nueva, el archivo es bastante parecido a lo que ya conocíamos.
Igualmente, voy a hacer un repaso de cada una de sus partes.
Mi archivo system.xml será el siguiente:
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Config:etc/system_file.xsd">
<system>
<tab id="samplemodule" translate="label" sortOrder="999999">
<label>Sample Tab</label>
</tab>
<section id="samplemodule" translate="label" sortOrder="9999" showInDefault="1" showInWebsite="1" showInStore="1">
<label>Sample Module</label>
<tab>samplemodule</tab>
<resource>Barbanet_SampleModule::samplemodule</resource>
<group id="contact" translate="label" type="text" sortOrder="10" showInDefault="1" showInWebsite="1" showInStore="1">
<label>Sample Module</label>
<field id="enabled" translate="label" type="select" sortOrder="10" showInDefault="1" showInWebsite="0" showInStore="0">
<label>Enable Module</label>
<source_model>Magento\Config\Model\Config\Source\Yesno</source_model>
</field>
<field id="sample_text" translate="label" type="text" sortOrder="20" showInDefault="1" showInWebsite="1" showInStore="1">
<label>Sample Text</label>
</field>
</group>
</section>
</system>
</config>La primera parte, de creación de mi propio tab, es opcional. Yo la he agregado sólo para ver cómo se hace, pero, aprovechando que estamos en una nueva etapa de la plataforma, estaría bueno que evitemos, esta vez, llenar de forma burda el backend de Magento con marketing sin sentido.
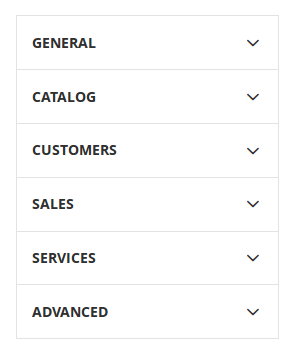
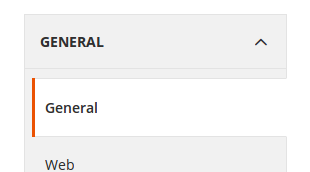
Ahora, repasemos qué significan algunos términos. Estos son los Tabs:

Cada uno de ellos es un Tab y nosotros podríamos, aunque no lo recomiendo, crear el nuestro propio.
Para definirlo, el nodo necesita de los siguientes atributos:
- id: un identificador único para el tab.
- translate: le diremos qué se traduce (la etiqueta es lo más común pero como en M1, podríamos indicar también los comentarios si los usáramos).
- sortOrder: nos permitirá ubicar el tab en relación a los demás tabs.
El elemento Tab tiene al elemento hijo <label>, que es dónde se indicará el nombre a mostrarse en el tab.
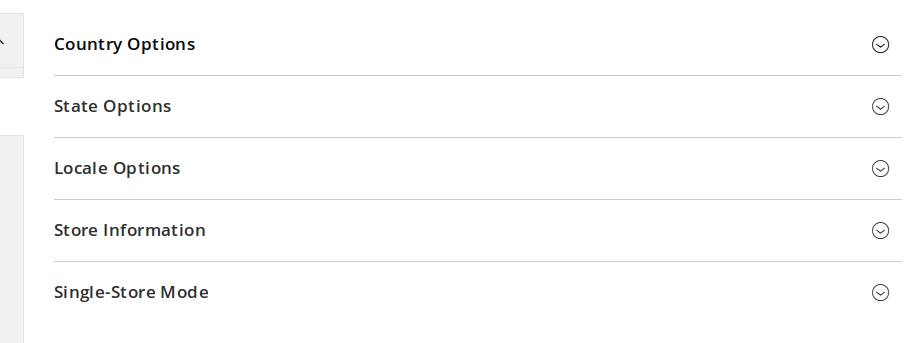
Luego tenemos las Secciones:

Las Secciones son las opciones dentro de cada Tab. A nivel de definición tenemos:
- id: identificador único para la sección.
- translate: nuevamente, indicamos qué se va a traducir. Por lo general, es el elemento label.
- sortOrder: para ubicarlo en relación a otras Secciones.
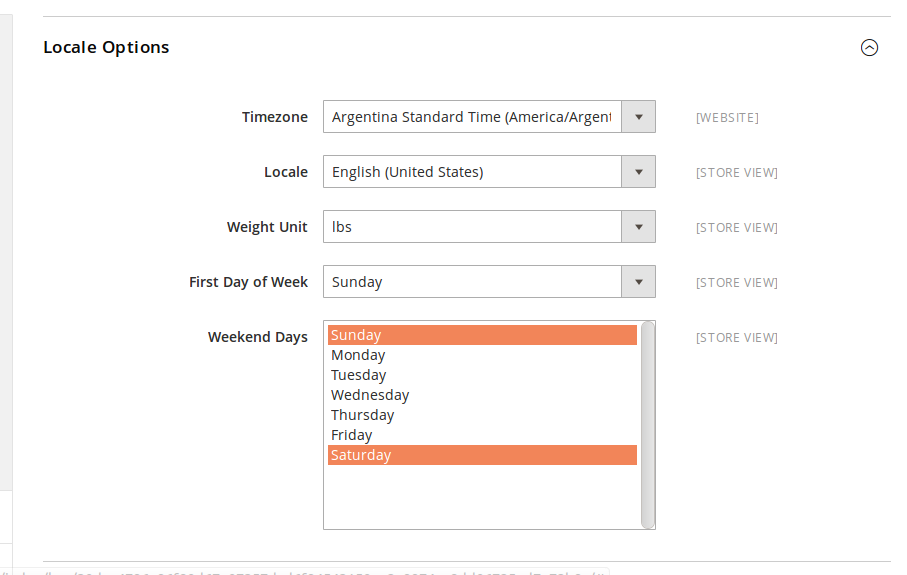
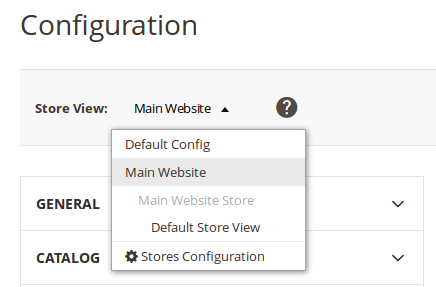
- showInDefault: indicamos si se mostrará o no en la configuración cuando el scope sea default.
- showInWebsite: indicamos si se mostrará o no en la configuración cuando el scope sea el de un website en particular.
- showInStore: indicamos si se mostrará o no en la configuración cuando el scope sea el de un store view en particular.
En cuanto a los elementos hijo, tenemos:
- label: indicamos el nombre que mostrará la sección.
- tab: indicamos en qué Tab estará ubicada nuestra Sección.
- resource: para definir la regla ACL que lo valida.
A su vez, dentro de cada Sección podemos tener Grupos.

Para definirlo, el nodo <section> tiene el elemento hijo <group>, y los atributos que lo definen son:
- id: identificación única del grupo.
- translate: como en todos los casos anteriores, vamos a definir qué se traducirá.
- sortOrder.
- showInDefault.
- showInWebsite.
- showInStore.
Luego, como siempre hemos venido viendo, el elemento hijo <label> para especificar el nombre del grupo.
Finalmente, dentro de los Grupos encontramos los Campos (fields). Cada campo es definido con el nodo <field> dentro del nodo <group>. Sus atributos son:
- id.
- translate.
- type: es el tipo de input que usará nuestro campo.
- sortOrder.
- showInDefault.
- showInWebsite.
- showInStore.

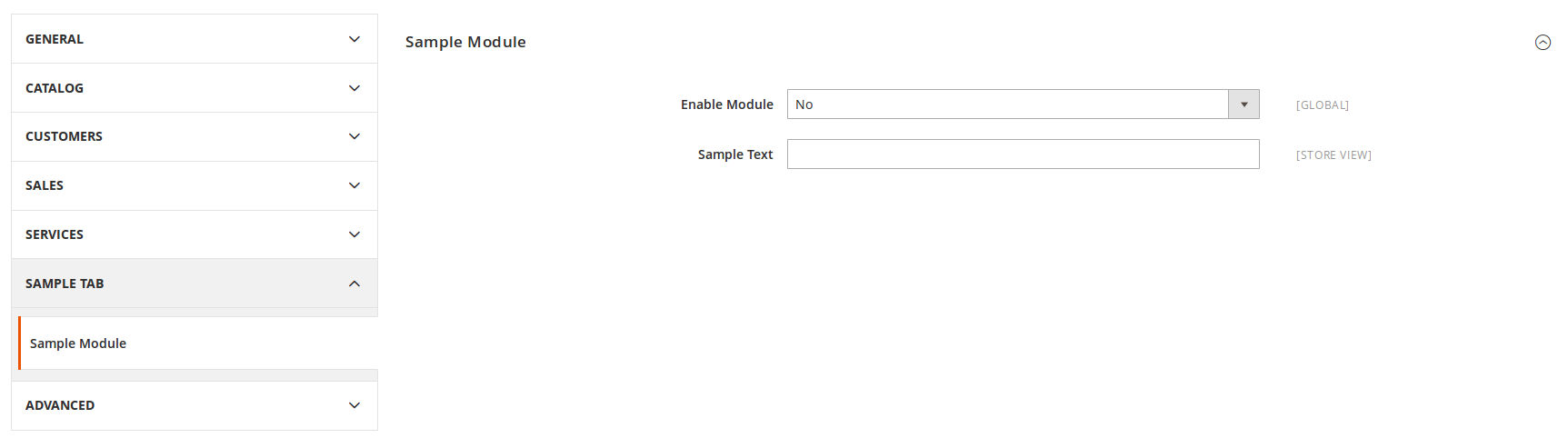
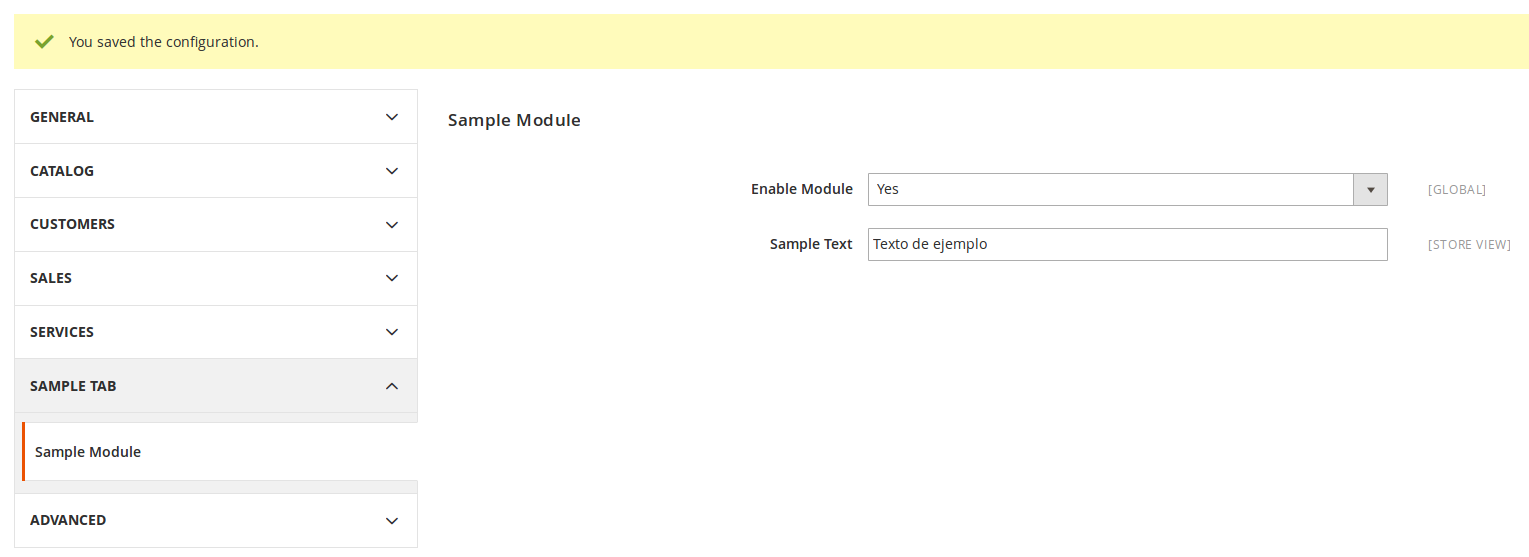
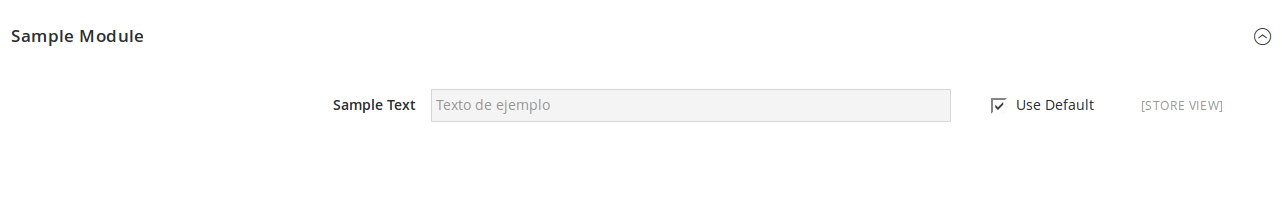
Con el código del ejemplo, entonces, he creado un Tab, una Sección, un Grupo y dos Campos.




El código del ejemplo fue agregado en el tag 2.8.0 del módulo Barbanet_sampleModule.