Con el lanzamiento de Magento CE 1.9.1.0 y Magento EE 1.14.1.0, vimos que la “niña bonita” de la versión eran los Configurable Swatches.

La nueva funcionalidad es bastante sencilla de implementar, aunque tiene algún que otro detalle que necesitamos conocer para que funcione como realmente estamos esperando.
Para el ejemplo, he creado 3 productos simples y 2 productos configurables. Como atributos globales, en el primer producto configurable sólo he usado el atributo color, mientras que en el segundo producto configurable, los atributos color y manufacturer.
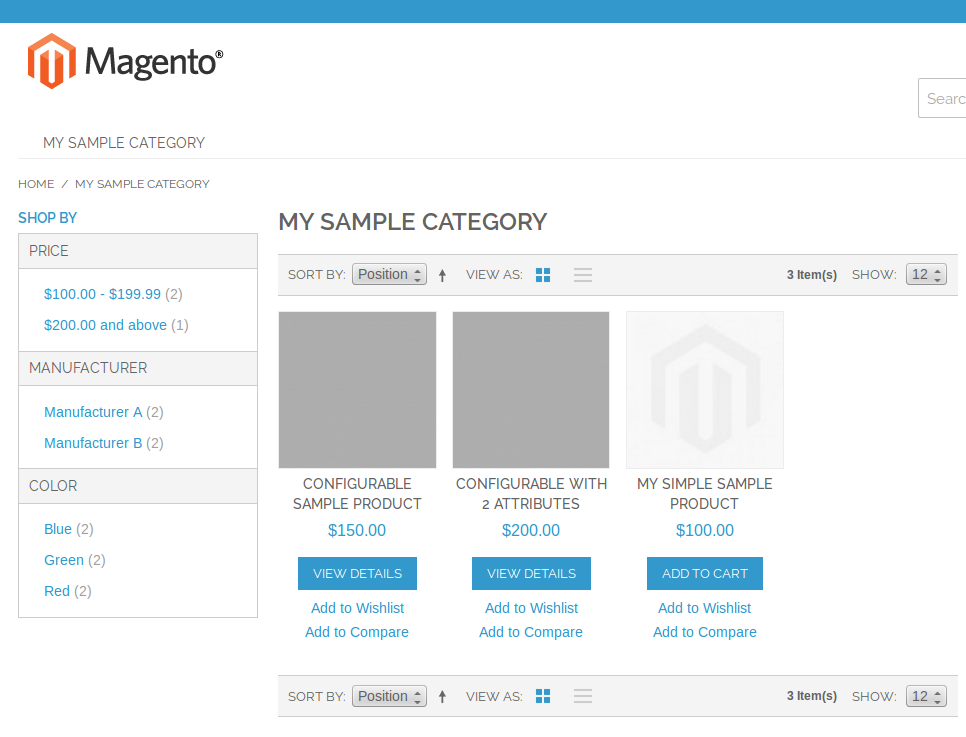
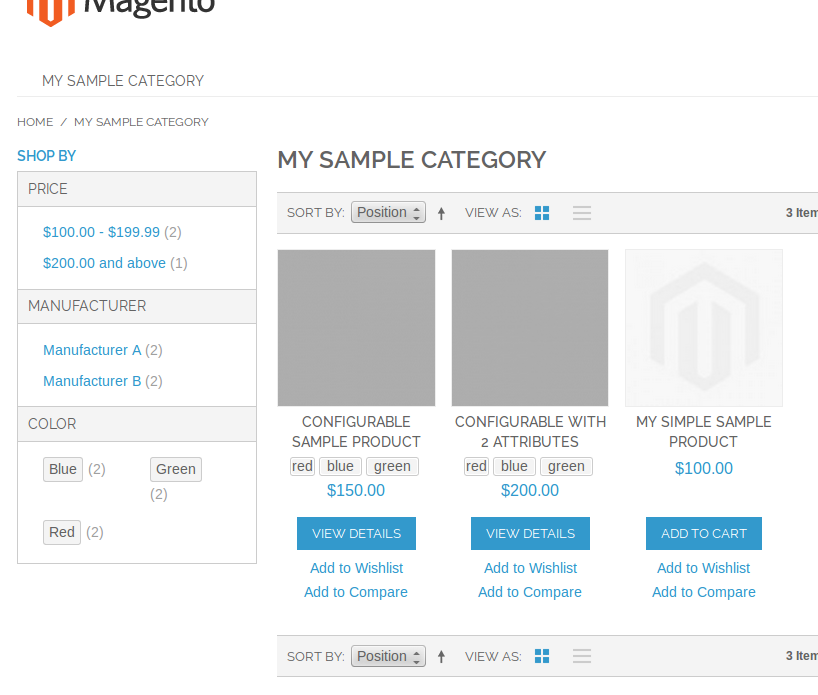
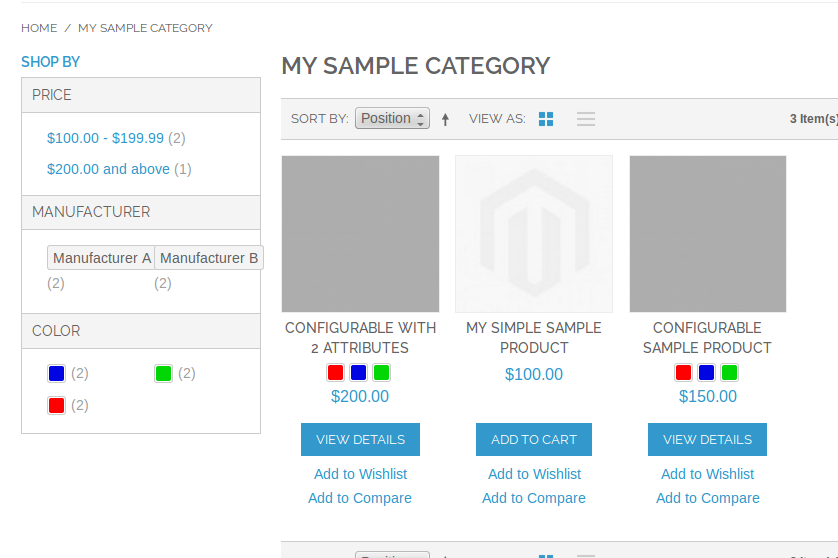
En un escenario tradicional, mis productos se hubieran visto de la siguiente manera en la vista de categoría:

Mientras que el producto configurable, con 1 atributo:

Y para finalizar, así se vería un producto configurable con 2 atributos:

Como puede verse, hasta el momento, todo funciona como de costumbre.
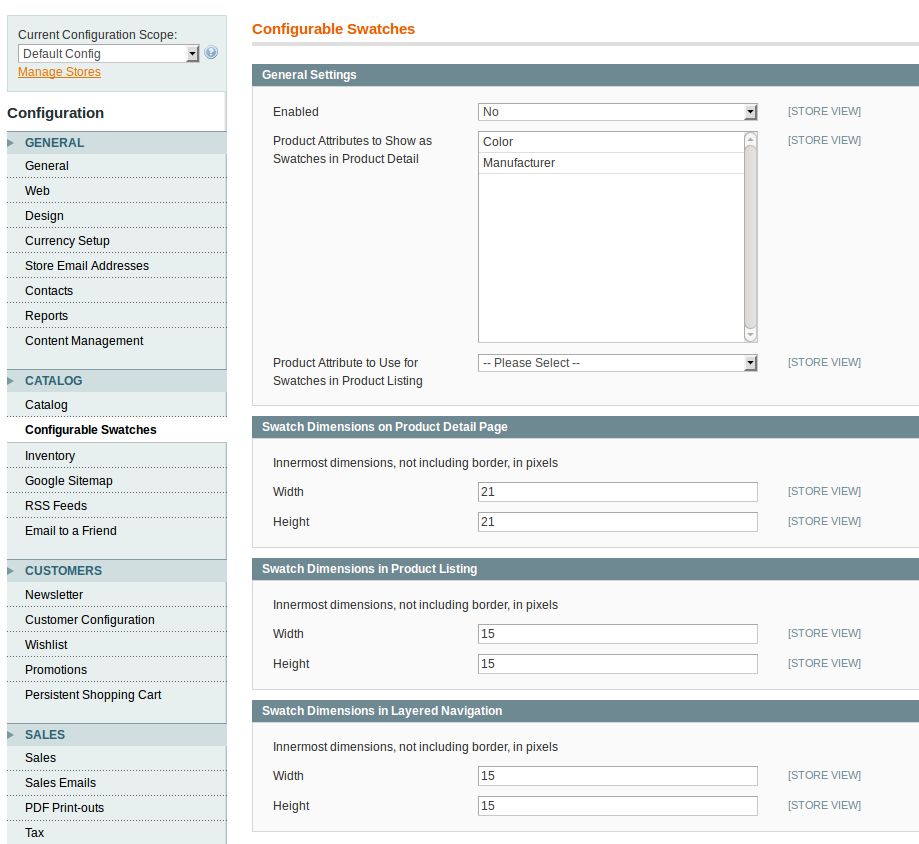
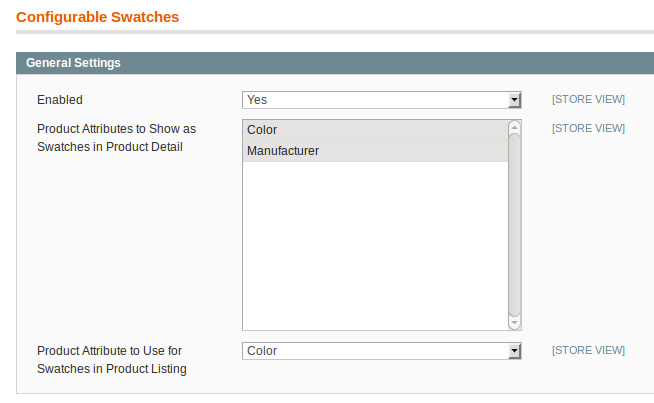
Ahora que ya tenemos nuestros productos funcionando, vamos a activar la funcionalidad (que por defecto no está activa) . Para esto, vamos a System -> Configuration -> Catalog -> Configurable Swatches.

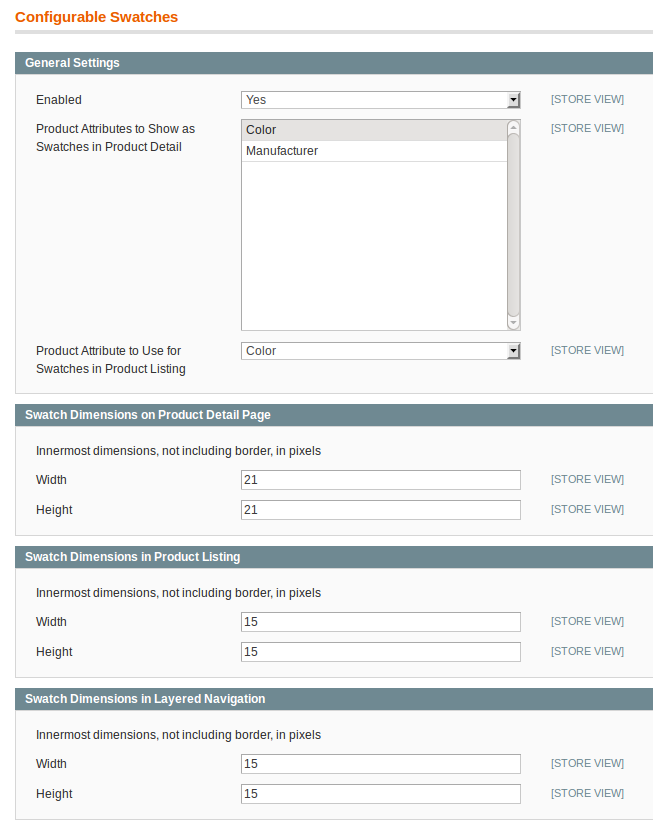
Para mi primer prueba, voy a habilitar la funcionalidad y voy a jugar con el atributo Color (el más gráfico de todos).

La lista de atributos que tendremos a disposición será la misma que se utiliza para crear productos configurables. Es decir, aquellos atributos de alcance global y que tienen opciones predefinidas.
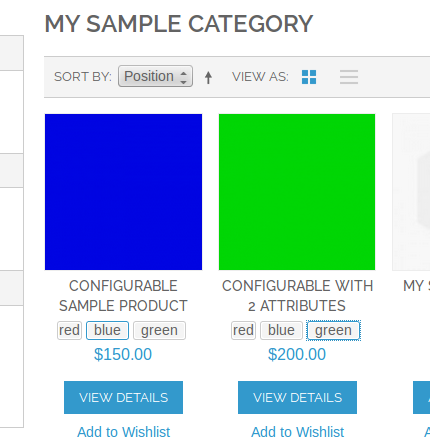
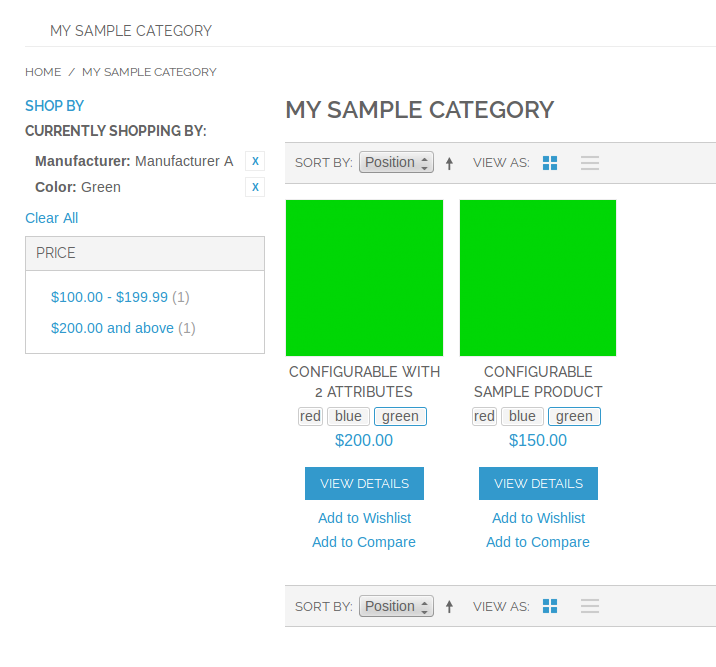
Una vez guardadas las opciones, si volvemos a mirar nuestra vista de categoría, tendremos el primer cambio de comportamiento.

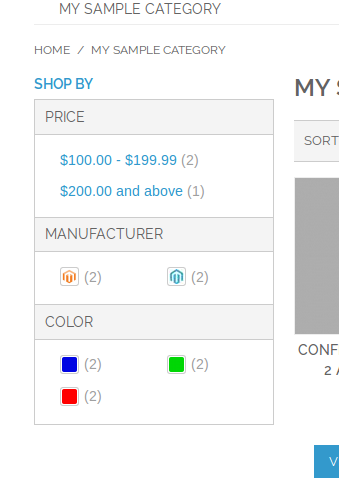
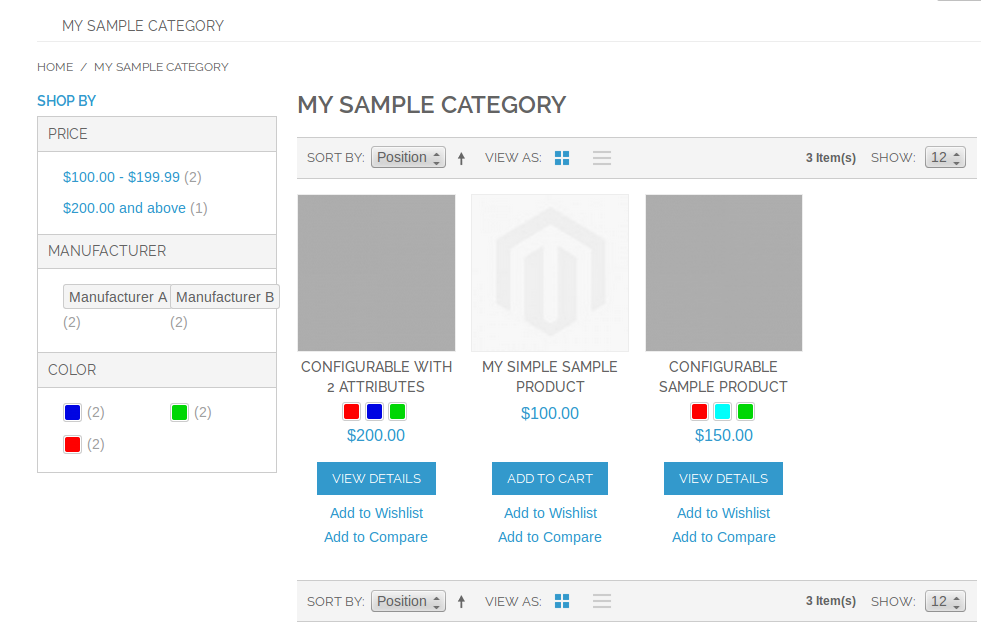
Ya vemos que tanto en el layered navigation como en la vista del producto, nos aparecen los posibles valores para ese atributo.
Cabe destacar que si sobre los productos seleccionamos algún valor, estos cambiarán la imagen por aquella que haya sido asignada al producto simple.

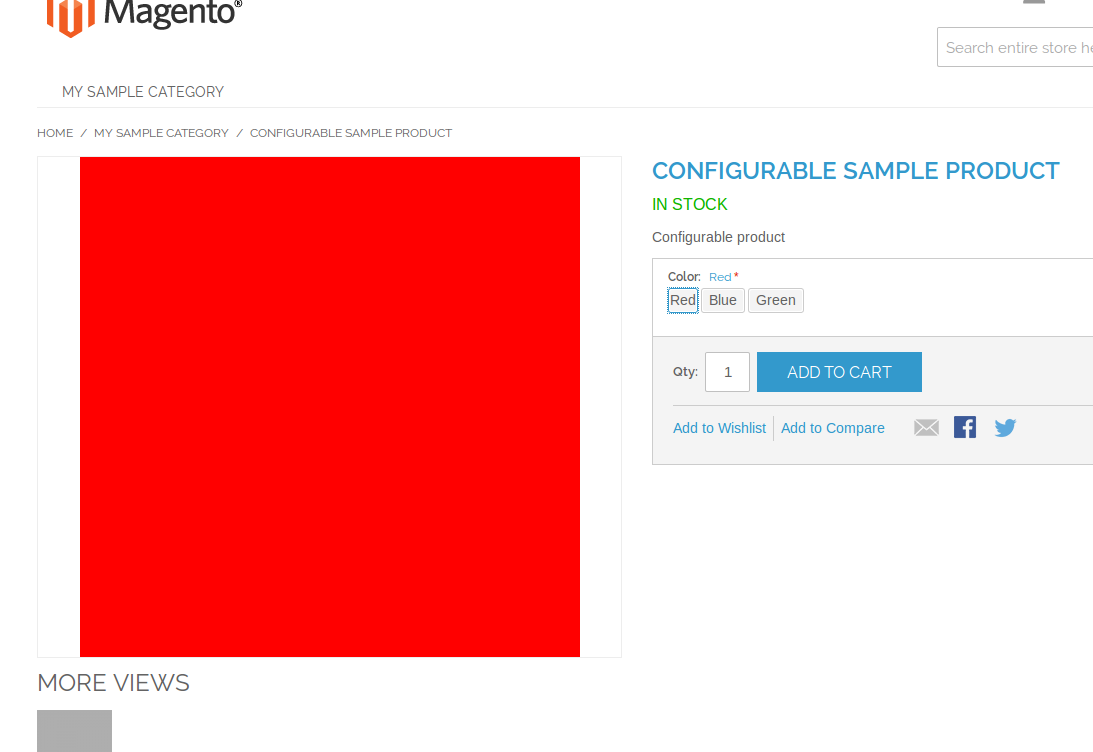
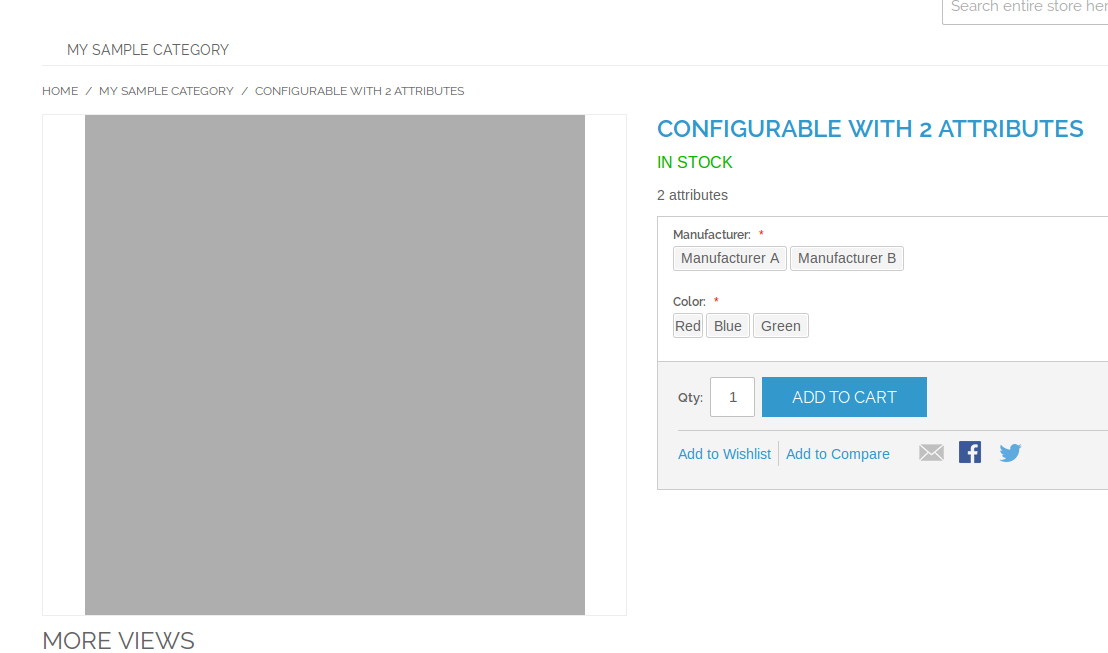
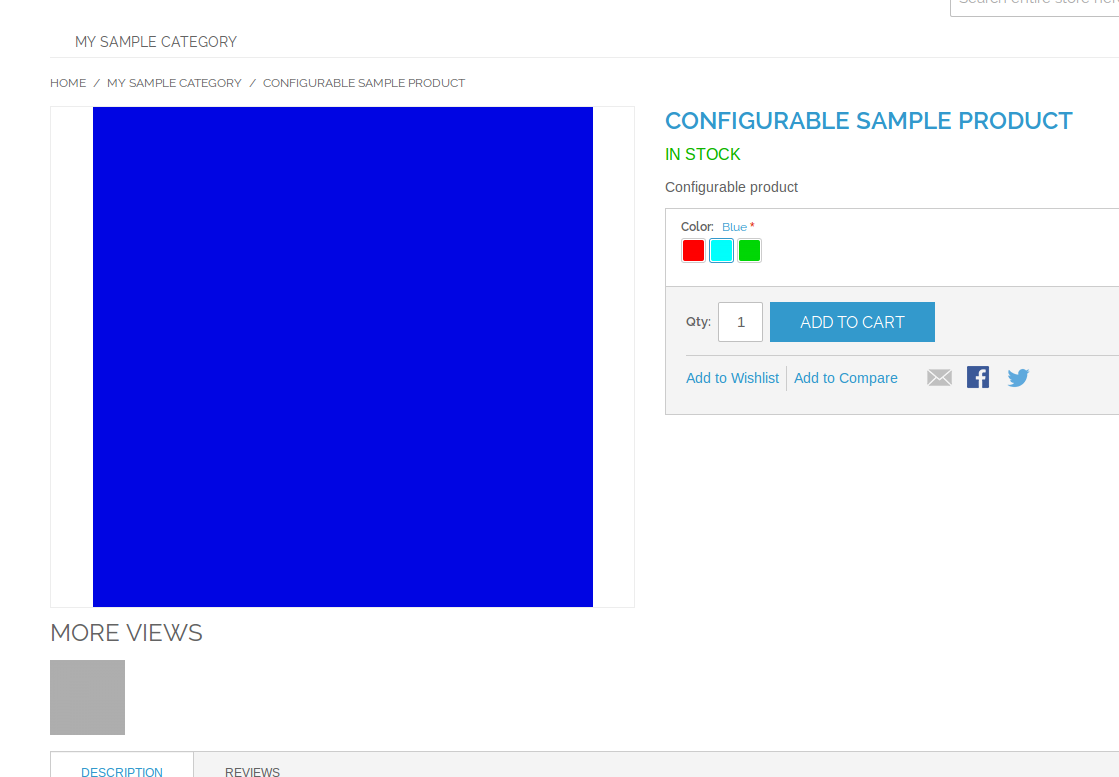
Y si entramos a los productos, también veremos que el nuevo comportamiento ya está aplicado.

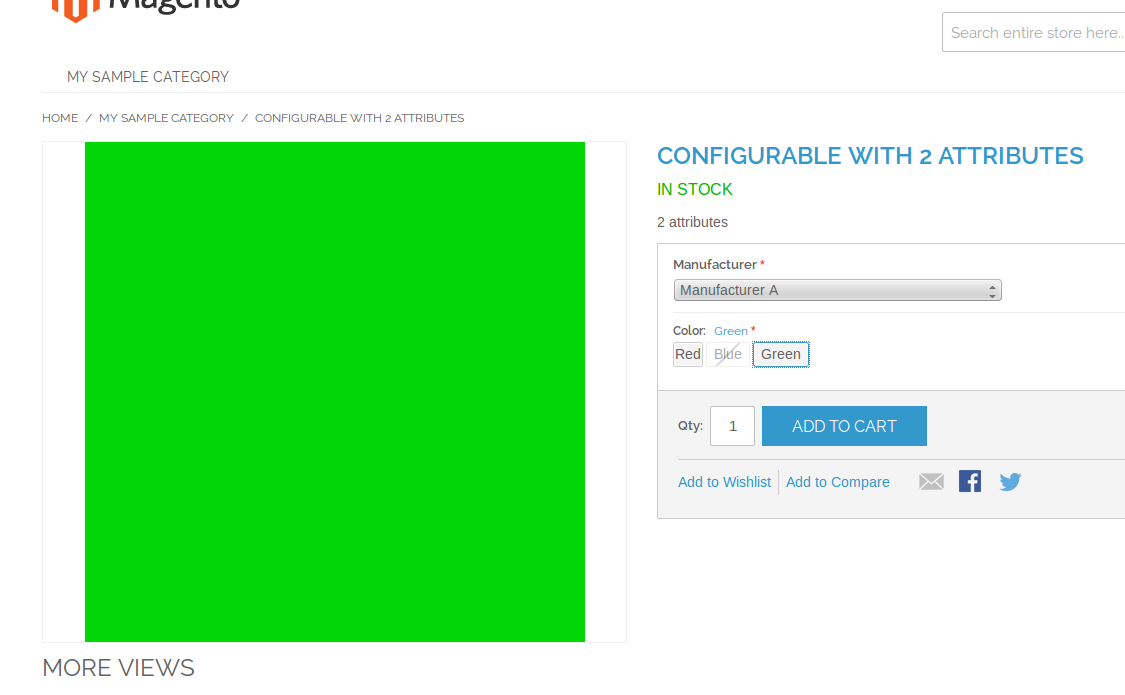
Y en el caso de tener dos atributos, dado que sólo activé en la configuración a uno de ellos, veríamos ambos comportamientos.

Si tu tienda está relacionada con moda, es muy probable que apliques dos atributos: color y talle (hoy estoy un poco vago y voy a hacer uso del ya creado atributo manufacturer, que igualmente servirá para el ejemplo).

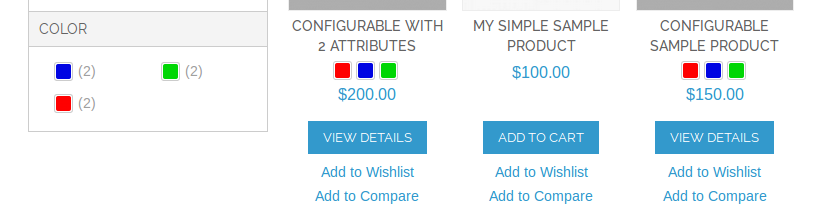
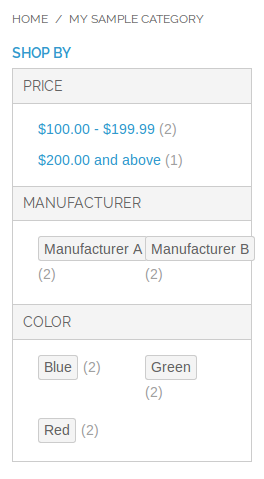
Una vez guardada la configuración, vamos a ver que, efectivamente, se han aplicado los cambios de comportamiento.

Un pequeño detalle. Si comenzamos a filtrar, además de reducirse los productos mostrados, si el color fuera uno, las imágenes de los productos cambiarán automáticamente.

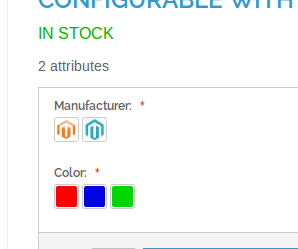
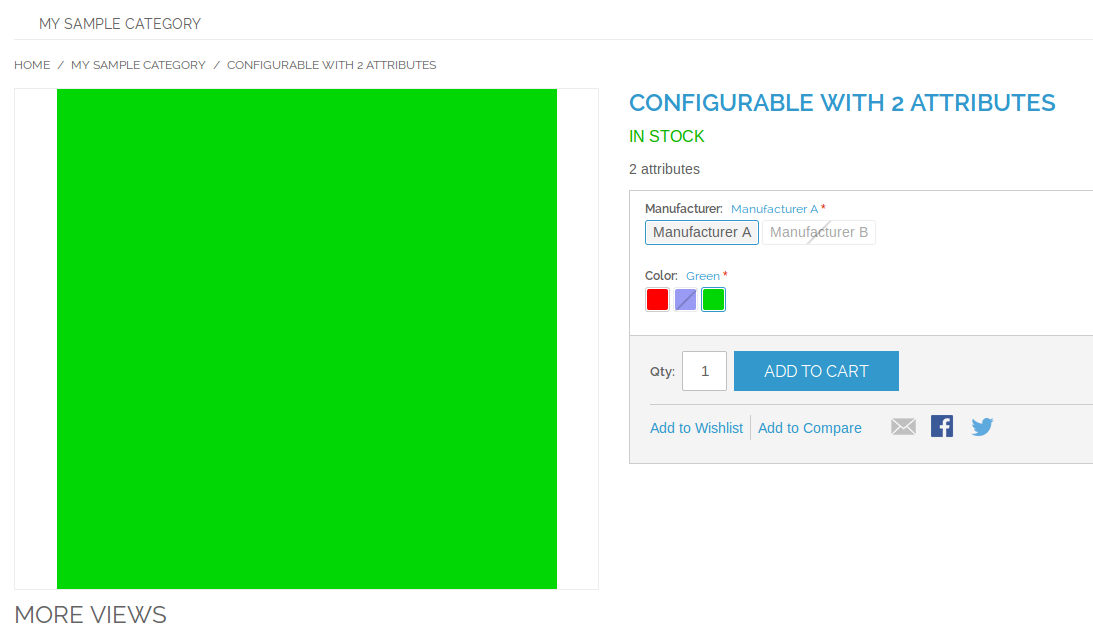
La vista de producto con 2 atributos ahora se verá así:

Y al seleccionar sus opciones, el comportamiento nativo es:

Definitivamente es una mejora a la forma de presentar las opciones de los productos, pero dado que llega tan tarde y que estamos acostumbrados a lo que logran muchos otros módulos (pagos y gratuitos), en realidad queremos algo más visual.
Existe un proceso manual que nos va a permitir agregar imágenes a los colores. Básicamente, podemos definir la imagen para un color de forma global, pero también podemos especificar una imagen para un color en un producto determinado.
Siguiendo con mi ejemplo de colores, dentro del directorio /media/wysiwyg vamos a crear un subdirectorio llamado swatches.
Dentro de éste último, vamos a guardar imágenes que representen a nuestro color (o textura, dependiendo de lo que necesitemos), nombrando a los archivos de la misma forma que hemos puesto el valor en las opciones del atributo. Por ejemplo:
- Red = red.png
- Blue = blue.png
- Dark Blue = dark-blue.png
Si ya agregamos todas nuestras imágenes, sólo tendremos que actualizar (nuevamente) el navegador y pasaremos de:

A esto otro:


Antes comentaba que las imágenes para los colores pueden establecerse de forma global o particular.
Si necesitamos hacerlo de forma particular (supongamos que tenemos un único producto con un estampado que no se repite en ningún otro escenario o que la tonalidad de un color determinado es diferente al resto), existe una forma algo más sencilla.
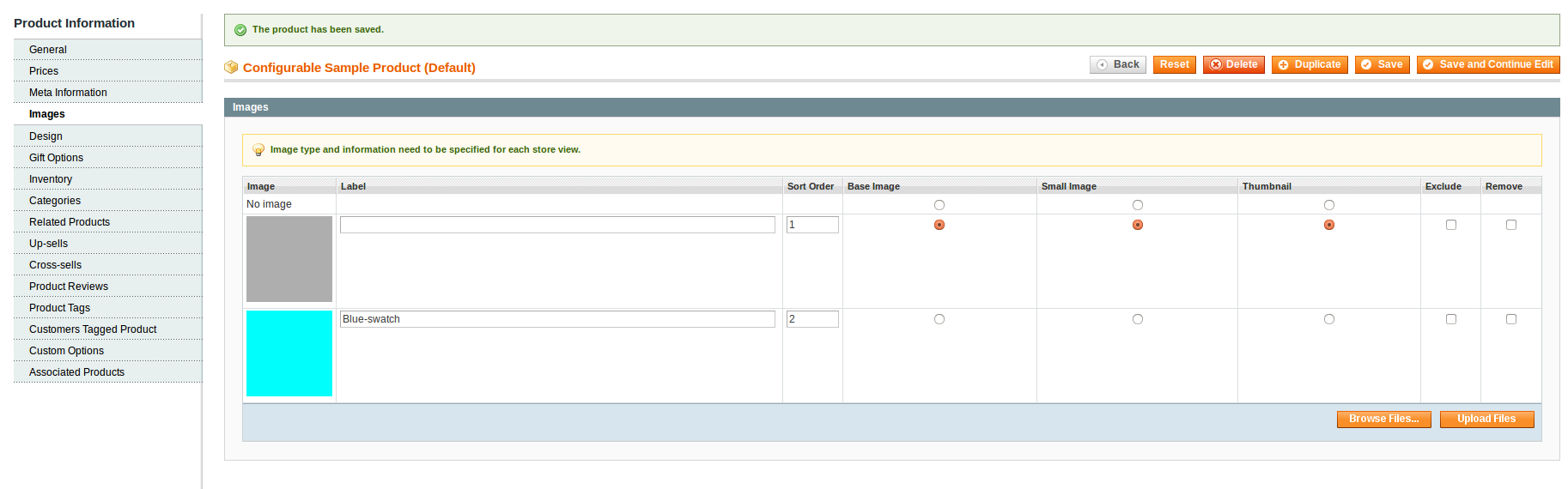
En el producto configurable, vamos a agregar una imagen para el color que necesitemos cambiar a nivel de producto.
En mi ejemplo, subo una imagen celeste para reemplazar a la de color azul.

El truco está en el label que le asignamos a la imagen.

Debemos usar el nombre del color de la misma forma que se cargó en el label para la opción del atributo, seguido de -swatch.
Al hacer esto, Magento excluirá automáticamente la imagen del More views del producto y reemplazará la imagen global que corresponde al color.


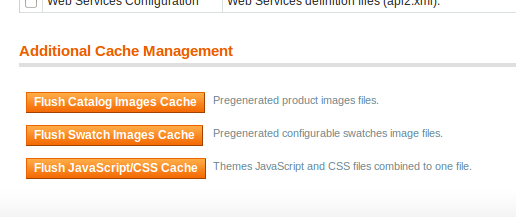
Si por algún motivo fue necesario reemplazar imágenes, en System -> Cache Managment vamos a tener una nueva opción para purgar ese cache.

Una aclaración final con respecto a las imágenes para los atributos: no se limita a un atributo (por ejemplo, color), sino que siempre y cuando el label de un atributo coincida con el nombre del archivo (respetando el formato), el label será reemplazado.
Por ejemplo, para el caso de los valores de mi atributo Manufacturer, que eran «Manufacturer A» y «Manufacturer B», agregué dos nuevas imágenes llamadas manufacturer-a.png y manufacturer-b.png.
El resultado: