
No sólo aquellos que hagan backend deberán enloquecerse aprender a jugar con Magento2, el frontend también trae cambios, algunos buenos y otros… digamos… cuestionables.
Ayer veíamos cómo crear, para un módulo, un bloque y un template custom. Hoy la idea es dar otro pequeño paso y sentar las bases para nuestro primer theme.
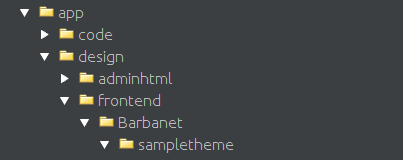
Comenzaremos por crear, dentro de app/design/frontend el directorio del Vendor. En mi caso será Barbanet. A su vez, dentro de dicho directorio, crearemos el del theme, que en este ejemplo se llamara sampletheme.
Si miramos el path completo, mi nuevo theme estará ubicado en app/design/frontend/Barbanet/sampletheme

Ahora que ya sabemos en dónde, vamos a empezar a armar nuestro theme.
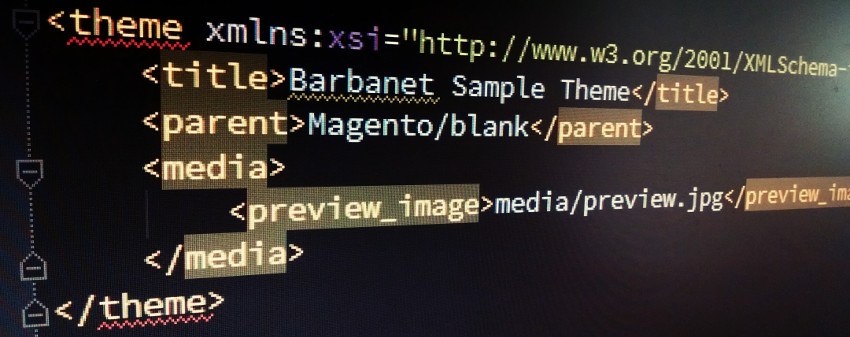
Lo primero será definir nuestro theme como tal. Esto lo haremos con el archivo theme.xml.
<theme xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Config/etc/theme.xsd">
<title>Barbanet Sample Theme</title>
<parent>Magento/blank</parent>
<media>
<preview_image>media/preview.jpg</preview_image>
</media>
</theme>Algunos detalles aquí.
- title es sólo el nombre, detalle que nos servirá luego.
- parent es lo que nos permite definir si el theme hereda o no de otro. Dado que ya no existe un base/default, o bien hacemos todo de 0 o nos apoyamos en el theme blank.
- la parte final de media y preview\_image, también será algo que nos servirá luego.
Ahora vamos a crear, dentro del directorio del módulo, un subdirectorio llamado media, y dentro de él, agregaremos la imagen preview.jpg (tal cual en la definición recién mencionada)
Luego, vamos a registrar nuestro theme con registration.php.
\Magento\Framework\Component\ComponentRegistrar::register(
\Magento\Framework\Component\ComponentRegistrar::THEME,
'frontend/Barbanet/sampletheme',
__DIR__
);Sólo si pensáramos en publicar nuestro theme, deberemos crear el archivo composer.json, que en este caso sería algo así:
{
"name": "barbanet/magento2-theme-frontend-sampletheme",
"description": "Magento2 sample theme",
"require": {
"php": "~5.5.0|~5.6.0|~7.0.0",
"magento/theme-frontend-blank": "100.0.*",
"magento/framework": "100.0.*"
},
"type": "magento2-theme",
"version": "2.0.0",
"license": [
"OSL-3.0",
"AFL-3.0"
],
"autoload": {
"files": [
"registration.php"
]
}
}Ya nos vamos acercando a la configuración, pero primero, vamos a agregar algunos archivos más, aunque al estar haciendo herencia no sería necesario, pero para que veamos dónde deben ubicarse.
Aún en la raíz del theme, vamos a crear el directorio etc, y dentro de él copiaremos desde vendor/magento/theme-frontend-blank/etc/ el archivo view.xml (ya luego veremos qué nos permite).
Ahora creamos otro directorio (siempre en la raíz de nuestro theme), que se llamará web, y dentro de él los subdirectorios css, images y js (en mi caso, he copiado desde vendor/magento/theme-frontend-blank/web/ los archivos).
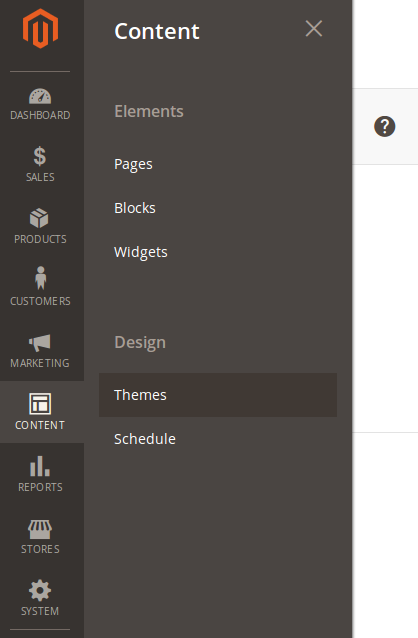
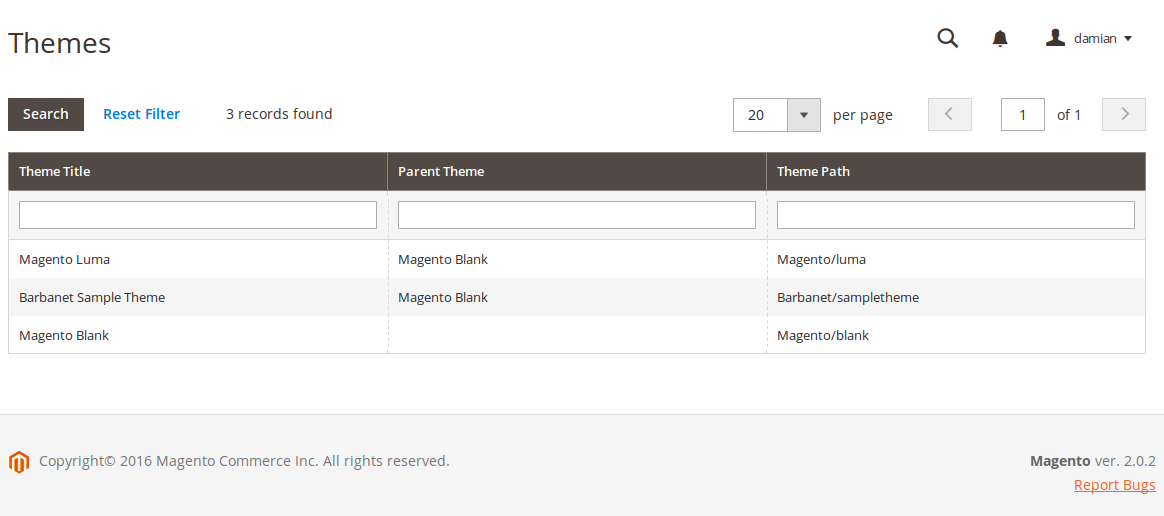
Ahora si, nos vamos al backend de Magento. Aquí es donde ahora se pueden ver los themes existentes.

Y al ingresar… nuestro theme.

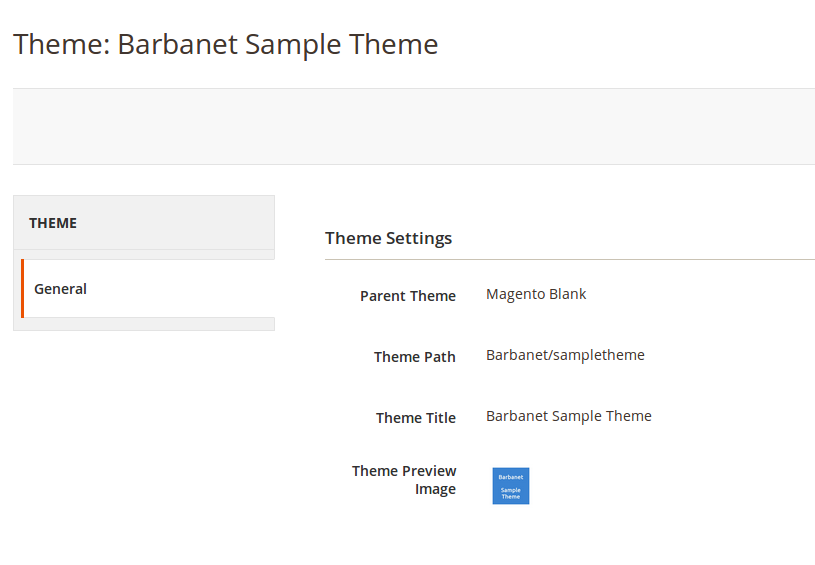
Si hacemos click sobre nuestro theme, veremos algo más de detalle.

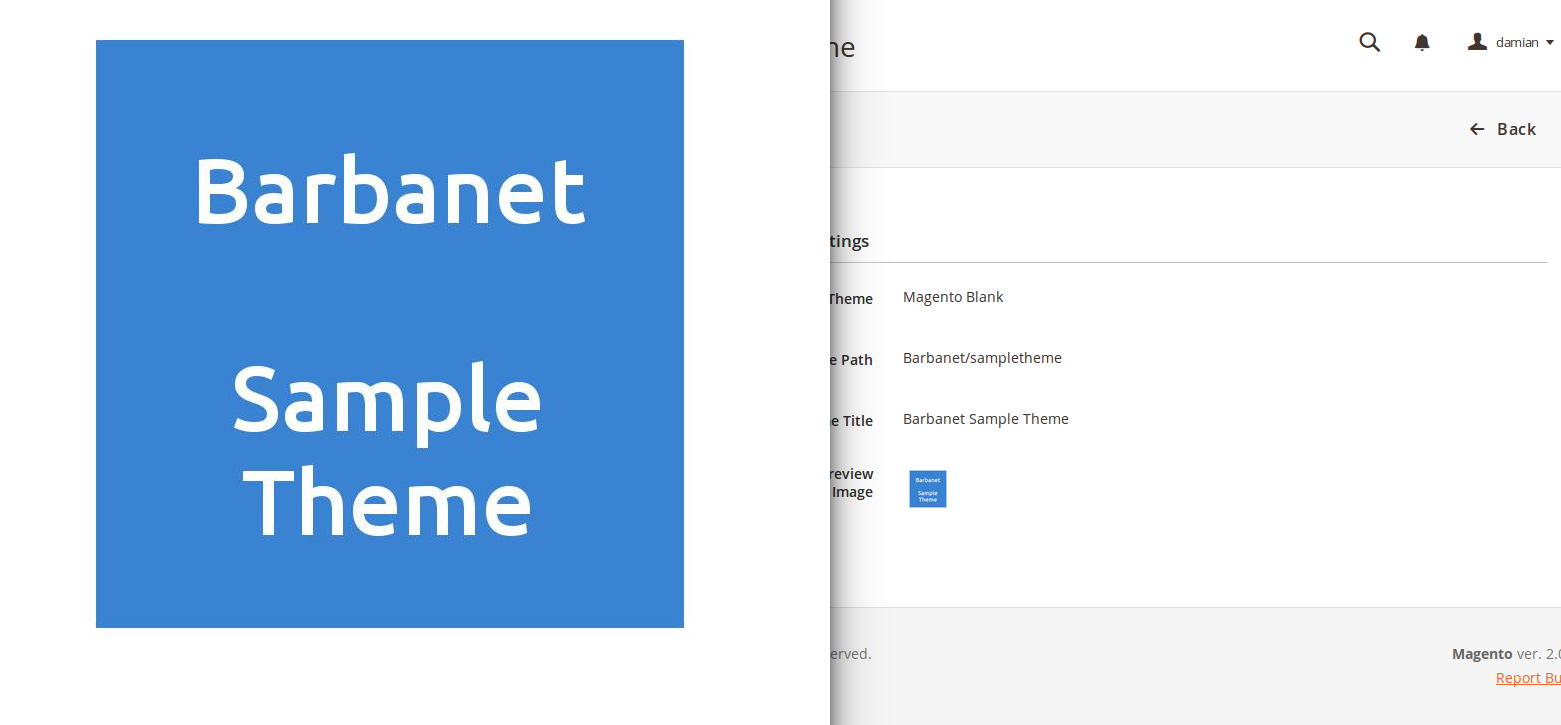
Más arriba hacie referencia, cuando definimos el archivo theme.xml, al preview. Si hacemos click sobre la miniatura, se verá aquella imagen que hayamos definido y agregado, a través de un popup.

Ahora que sabemos que el theme existe y es reconocido correctamente, vamos a configurar la tienda.
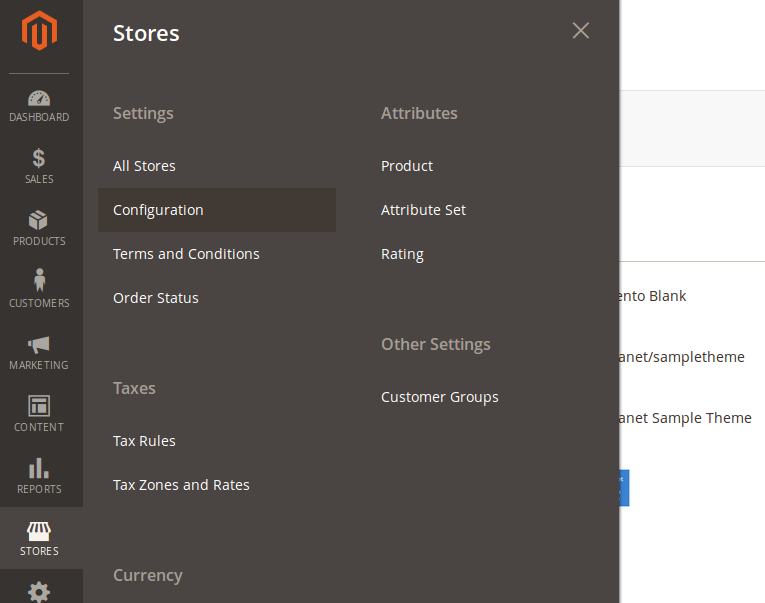
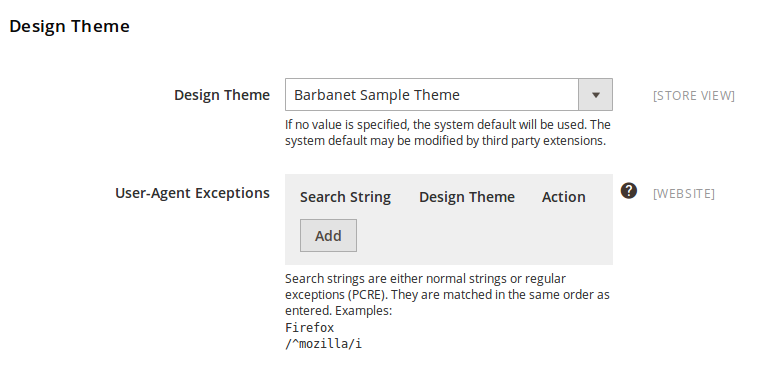
Nos vamos ahora, siempre en el backend, a Stores -> Configuration -> Desgin.

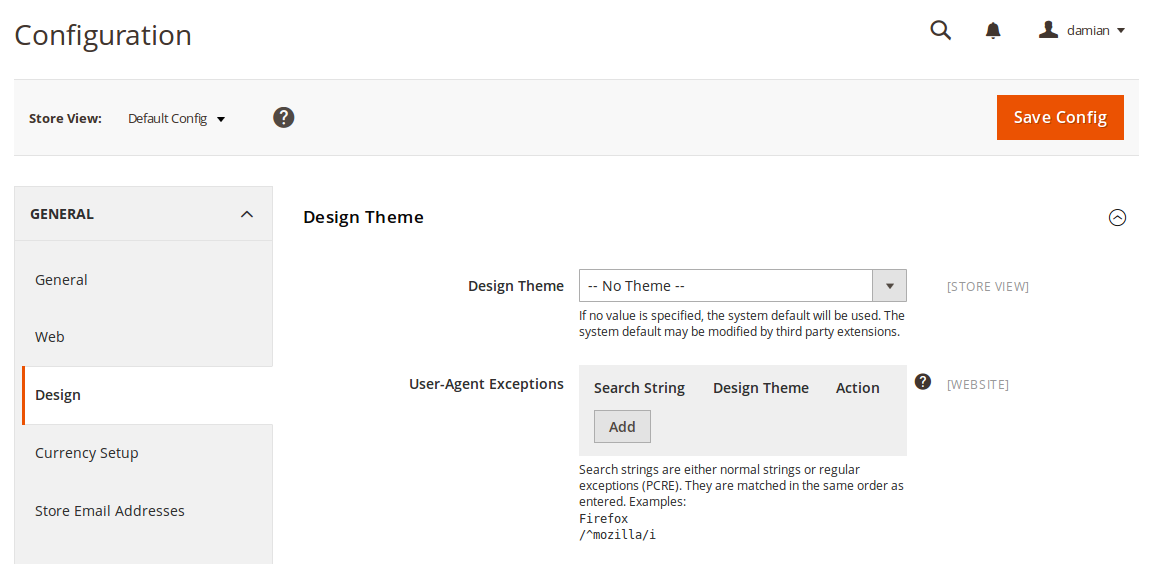
Y veremos:

Y allí, sin andar escribiendo nada, seleccionamos desde el dropdown nuestra opción.

Una vez que guardemos, veremos, nuevamente, la notificación de caché invalidado.

(No puedo describir cuánto me molesta el modal ese apareciendo más seguido de lo que quisiera)
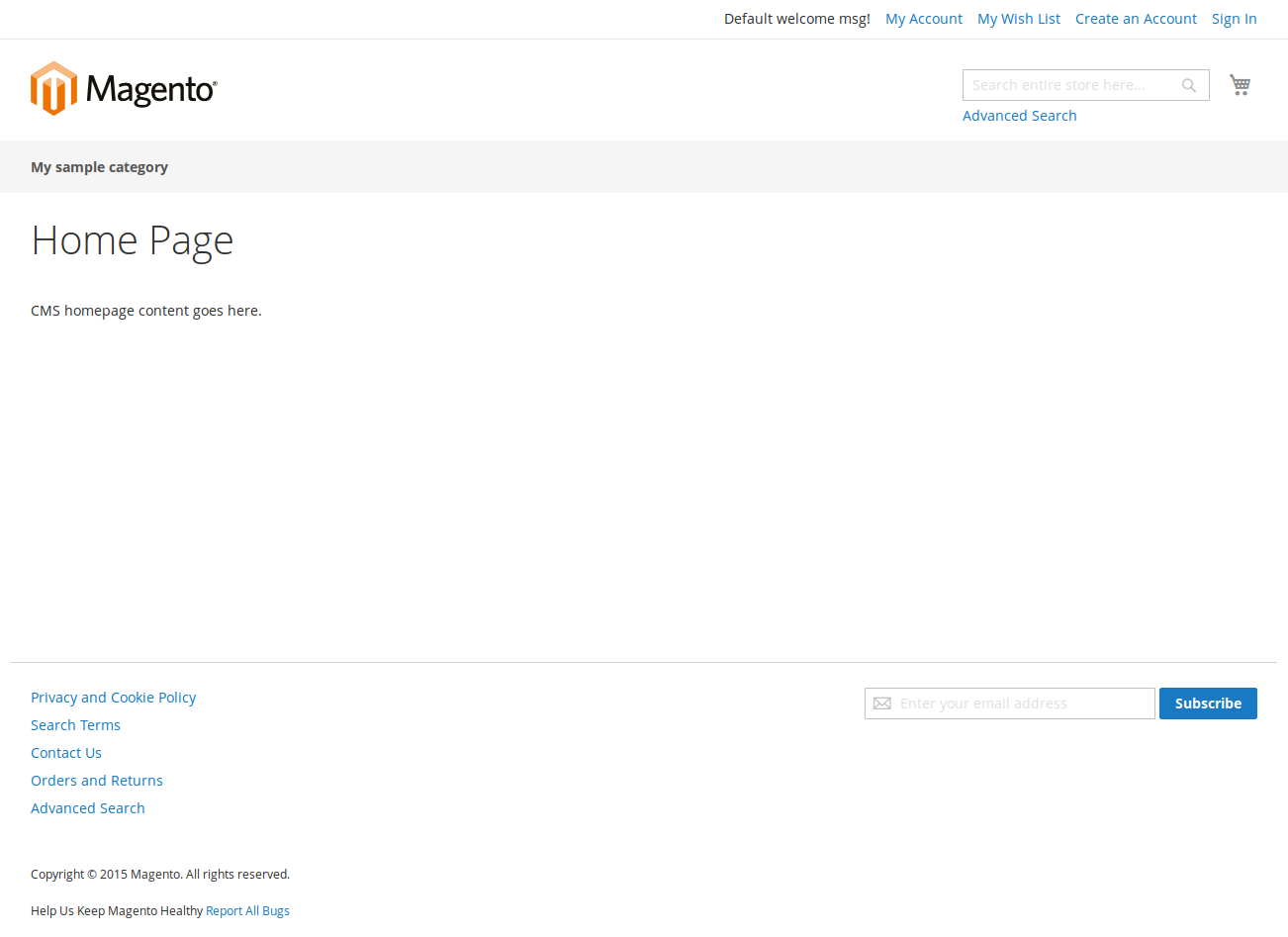
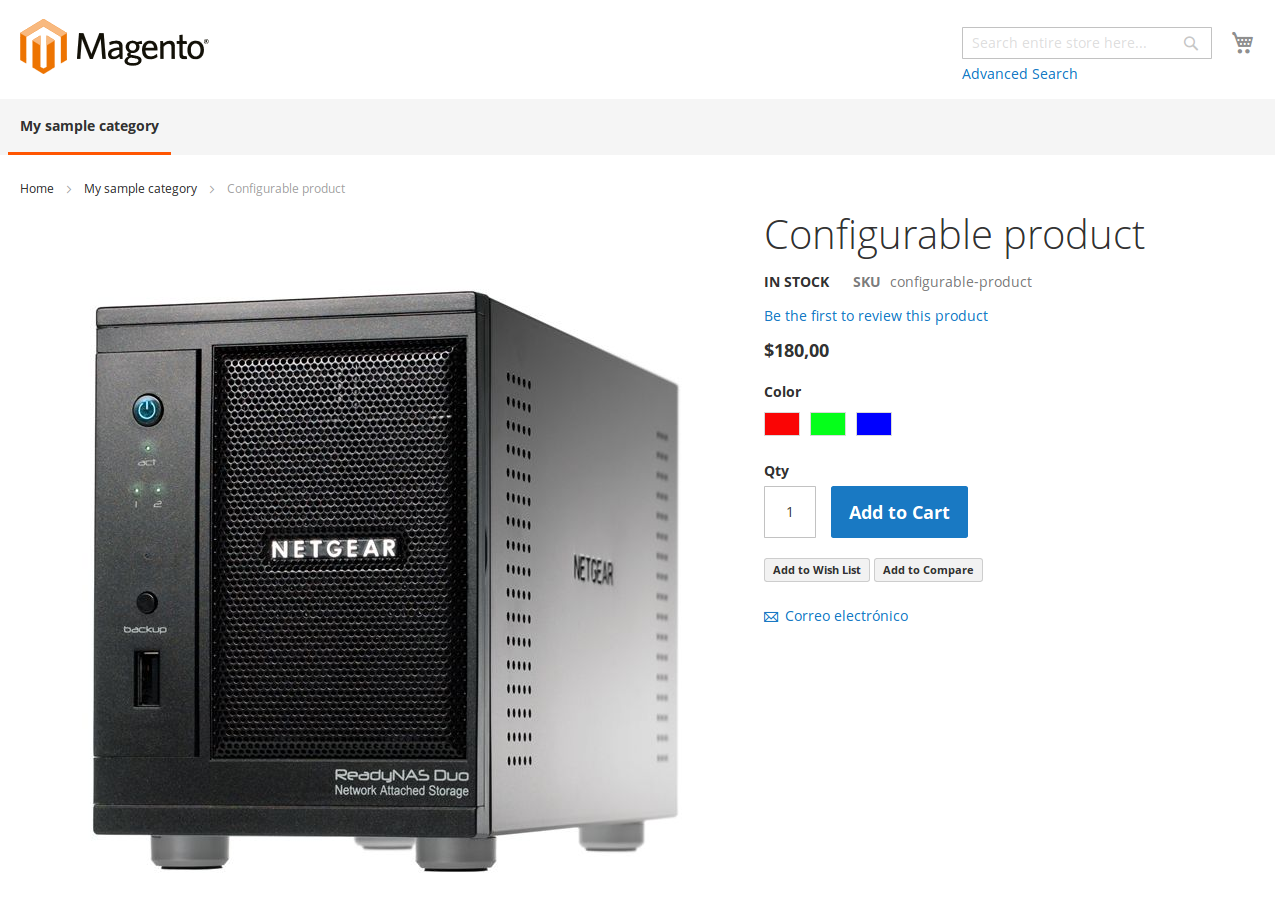
Luego de refrescar cache, volvemos al frontend y deberíamos obtener similar resultado a esto:



Efectivamente, mi theme ha heredado del blank y ya está funcionando correctamente.
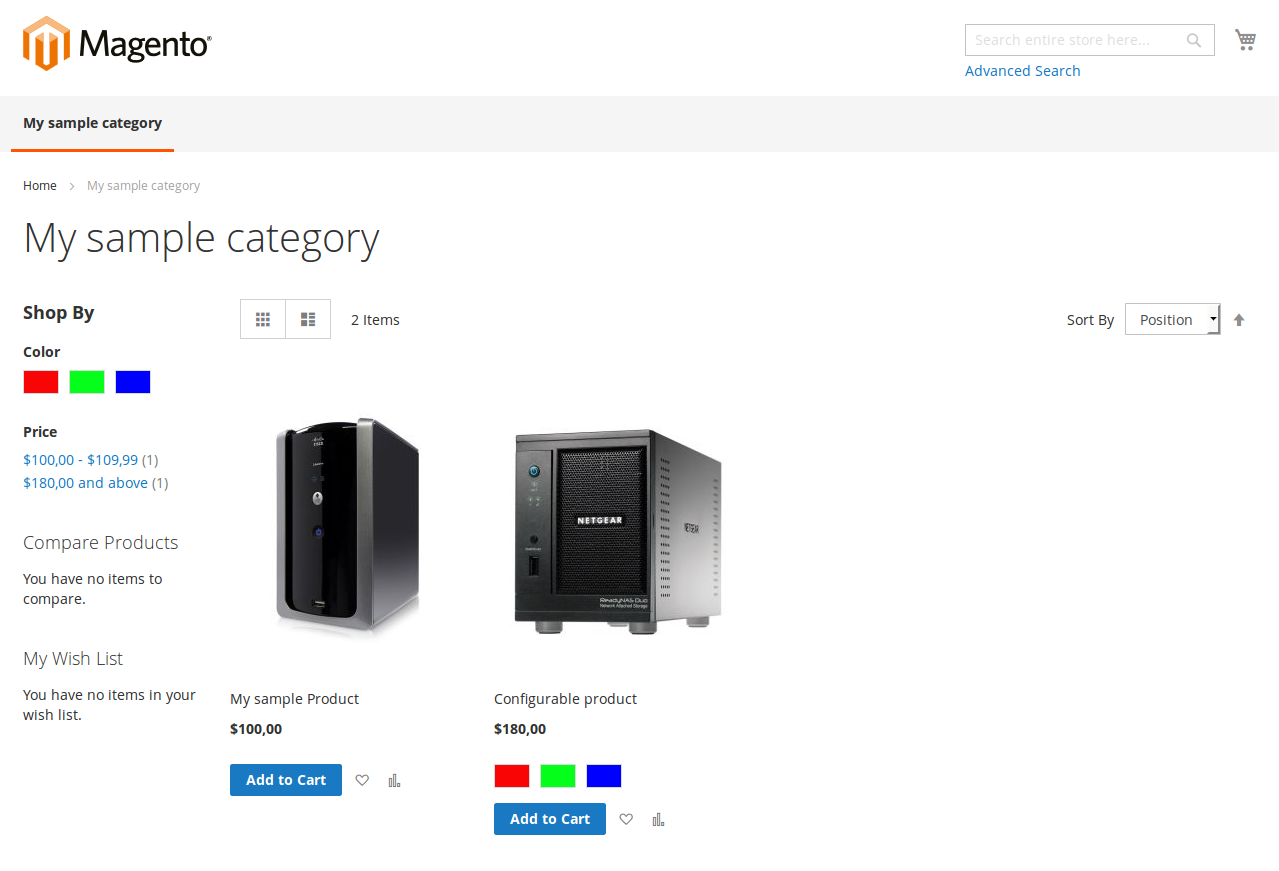
Uno de los detalles para comenzar a explorar está en el archivo etc/view.xml del theme. Aquí, entre otras cosas, podemos definir el tamaño de las imágenes.
Por ejemplo, si buscamos este string en el archivo <image id=»product_page_image_large» type=»image»/>, veremos que para la imagen de tipo large y medium, existe la siguiente definición.
<image id="product_page_image_large" type="image"/>
<image id="product_page_image_medium" type="image">
<width>700</width>
<height>700</height>
</image>Si allí cambiamos el valor de 700 a 400 (y refrescamos cache), automáticamente las imágenes serán presentadas en su nuevo tamaño.

Otro detalle, también comentado al pasar más arriba: ya no existe el theme base/default. Esto quiere decir que o bien heredamos de un theme existente o hacemos todo de 0.
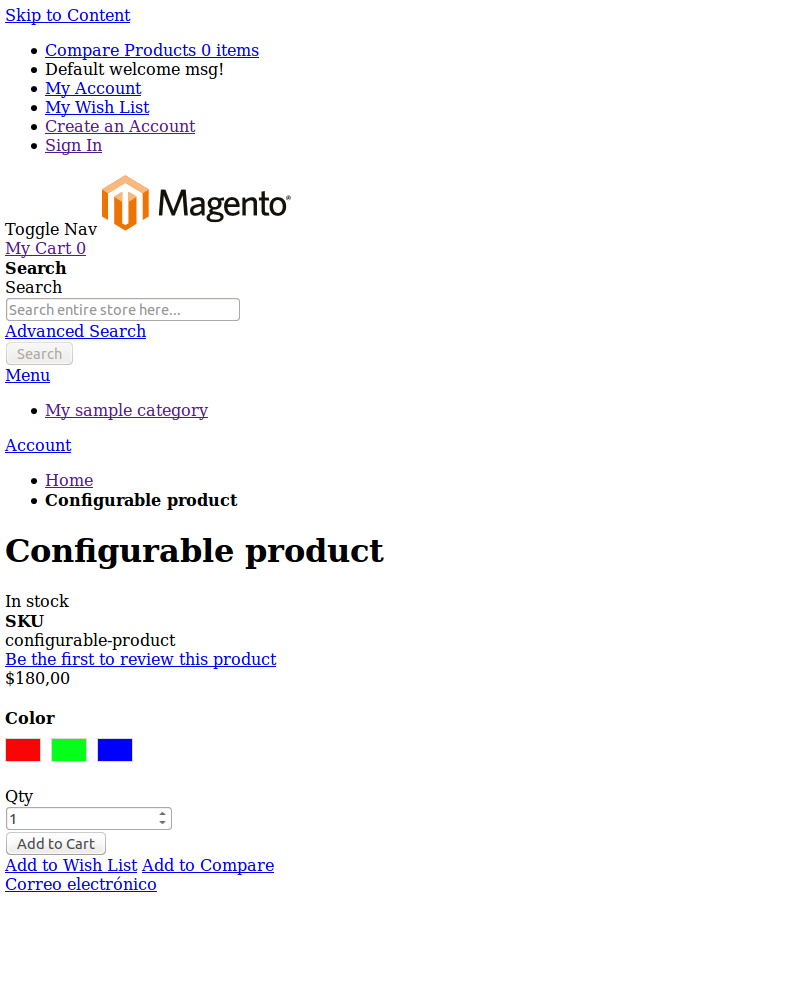
Si el theme de mi ejemplo no heredara de blank, pasaría algo como esto.

Esto sucede porque los phtmls se encuentran dentro de cada módulo, pero no así la totalidad de los estilos y js (si bien, cada módulo puede tener sus propios archivos).
Para finalizar, por ahora, la estructura completa del theme que hemos visto debería quedar así:
