
Los widgets en Magento fueron una mejora cualitativa en cuanto a la gestión de contenido por parte de los administradores (y también nos permitió a los desarrolladores armar módulos más amistosos en ese sentido).
En Magento 2, luego de haber pasado por una etapa de pérdida de identidad (en algún momento el nombre cambió de widget a apps, para luego volver a widgets), siguen estando presente, y traen algunas mejoras funcionales que valen la pena mencionar.
Este post es una mezcla entre lo técnico y funcional, ya que vamos a ver cómo crear nuestro propio widget y luego vamos a ver cómo configurar y usar el widget desde la plataforma.
Para no perder la costumbre, volvemos a la carga con el módulo Barbanet_SampleModule, y ahora vamos a sumar nuestro widget. El primero paso es definirlo en etc/widget.xml
<?xml version="1.0" encoding="UTF-8"?>
<widgets xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Widget:etc/widget.xsd">
<widget id="barbanet_widget_simple" class="Barbanet\SampleModule\Block\Widget\Simple"
placeholder_image="Barbanet_SampleModule::images/widget.png">
<label translate="true">SampleModule Widget</label>
<description translate="true">Just a example of widget</description>
<parameters>
<parameter name="title" xsi:type="text" required="false" visible="true">
<label translate="true">Title</label>
</parameter>
<parameter name="message" xsi:type="text" required="true" visible="true">
<label translate="true">Message</label>
</parameter>
</parameters>
</widget>
</widgets>Luego, siguiendo lo escrito en el xml, voy a crear la clase (el bloque) que va a ocuparse del render y se ubicará en Block/Widget/Simple.php.
<?php
namespace Barbanet\SampleModule\Block\Widget;
/**
* Sample widget
* Class Simple
* @SuppressWarnings(PHPMD.CouplingBetweenObjects)
*/
class Simple extends \Magento\Framework\View\Element\Template implements \Magento\Widget\Block\BlockInterface
{
protected function _construct()
{
parent::_construct();
$this->setTemplate('widget/simple.phtml');
}
}Como puede verse, es un widget extremadamente sencillo.
Luego, por cuestiones estéticas (ya veremos más adelante), vamos a agregar una imagen, según definimos en placeholder_image. En mi caso: placeholder_image=»Barbanet_SampleModule::images/widget.png».
Esto implicará crear los siguientes directorios dentro del módulo:
view/adminhtml/web/imagesY allí guardar la imagen.
Y ahora, según indiqué en mi bloque, voy a crear el template, que en este caso se ubicará en:
/view/frontend/templates/widget/simple.phtmlY tendrá esto como contenido:
<?php
$_title = $this->getData('title');
$_message = $this->getData('message');
?>
<?php if ($_title): ?>
<h1><?php echo $_title; ?></h1>
<?php endif; ?>
<p><?php echo $_message; ?></p>Nuestro widget ya está creado, ahora vamos a usarlo (y ver de paso qué opciones nos ofrecen los widgets en Magento 2.

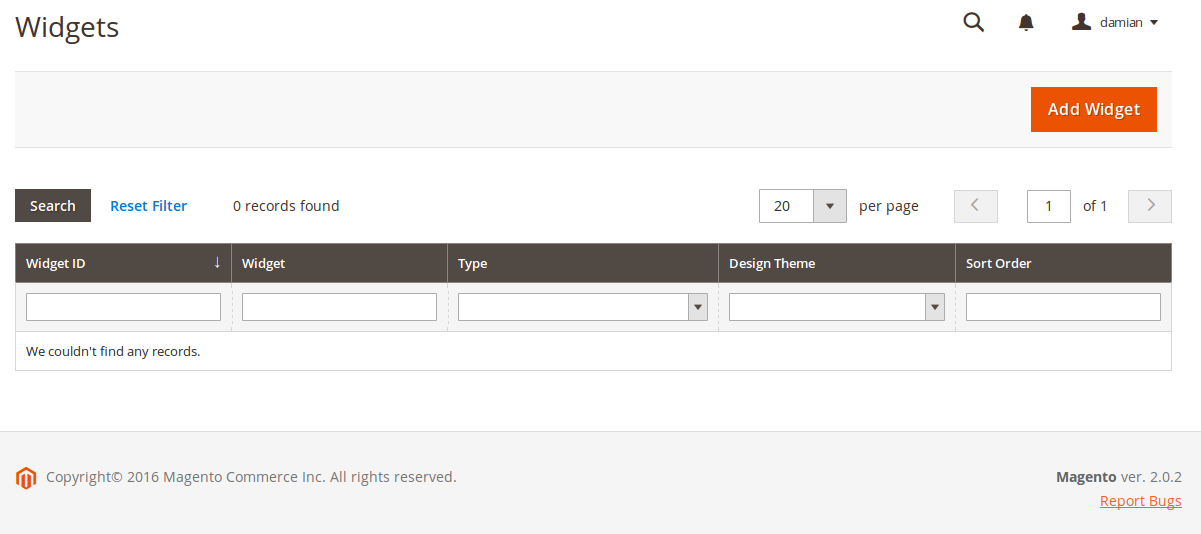
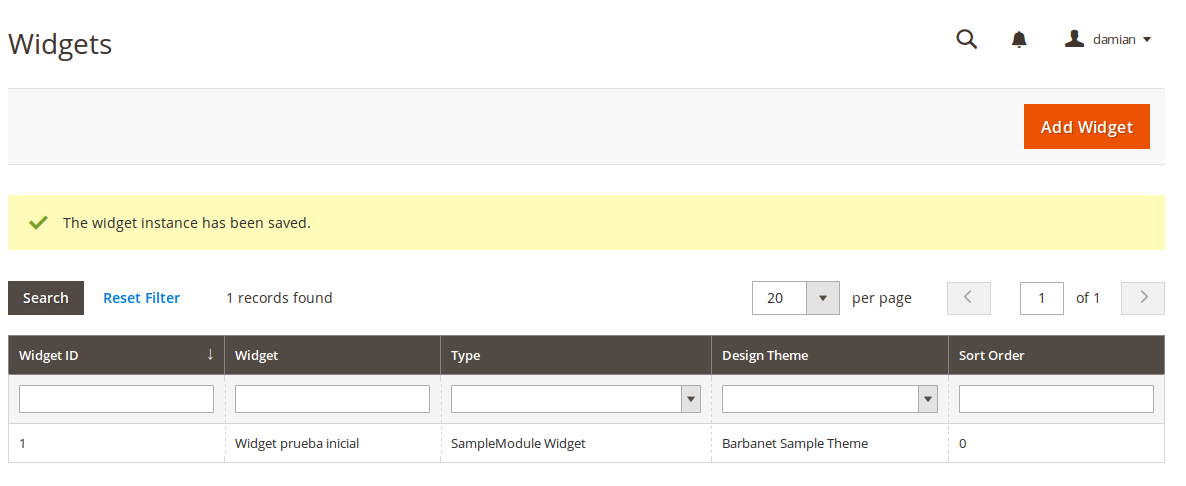
La grilla nos mostrará todos los widgets configurados.

Como aún no tengo ninguno, voy a configurar el primero.

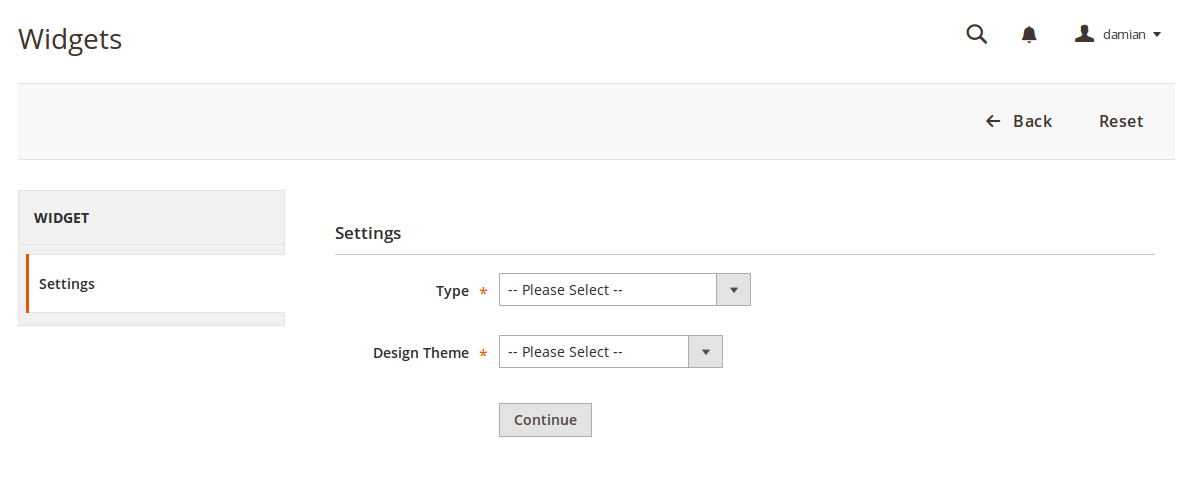
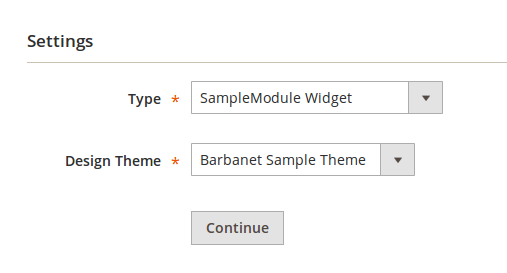
Lo primero será elegir el widget a usar y el theme.

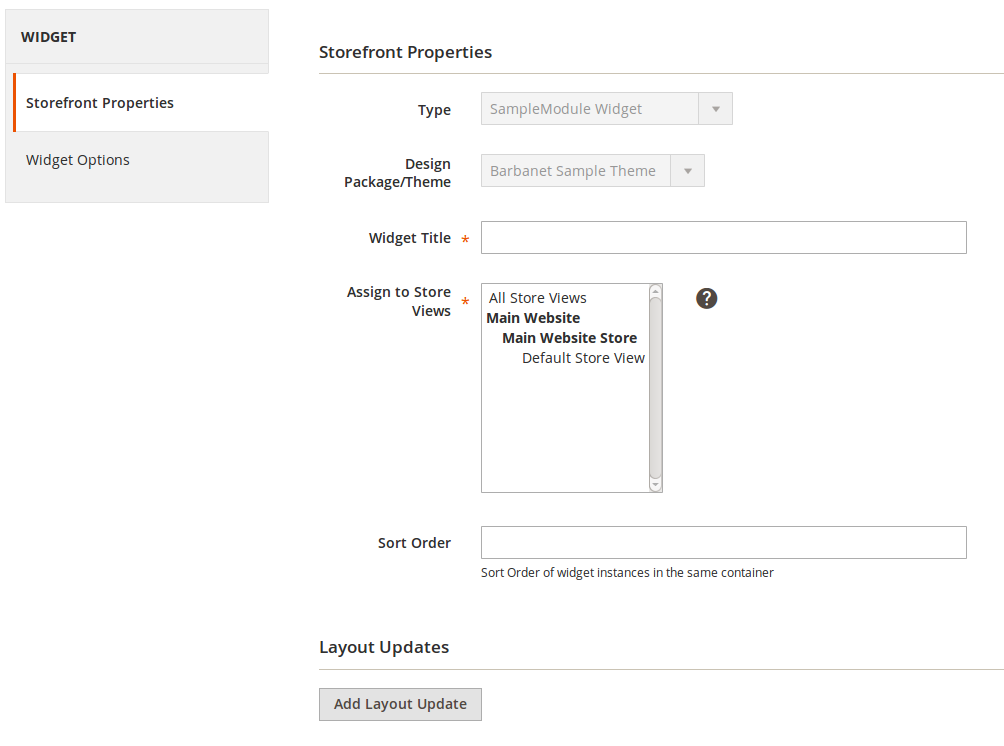
Selecciono el que he creado hace momentos y ahora toca configurar aspectos específicos para esa instancia de ese widget.

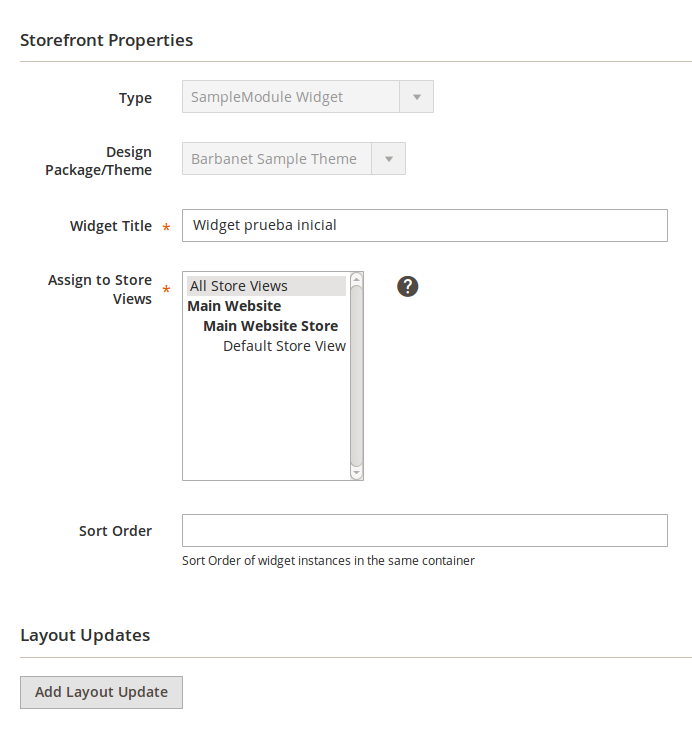
Aquí le voy a asignar un nombre que lo identifique en la grilla.

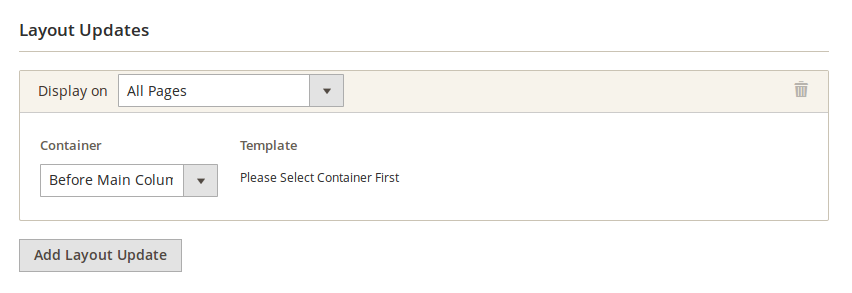
Y al final, si quisiéramos, podríamos hacer uso de una nueva funcionalidad nativa. Podemos ubicar este widget en diferentes áreas o secciones que ya están predefinidas.

No sólo podemos hacerlo en el layout general. Podemos seleccionar a nivel de categoría, producto y otros lugares más. Como prueba inicial, voy a dejar esa configuración.
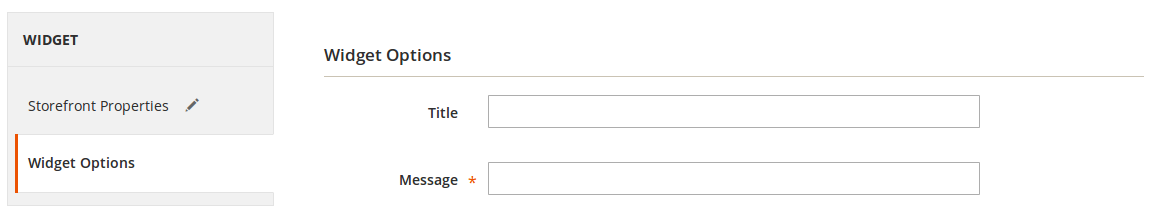
Ahora, toca asignar los valores específicos que definimos en widget.xml que nuestro widget necesita.

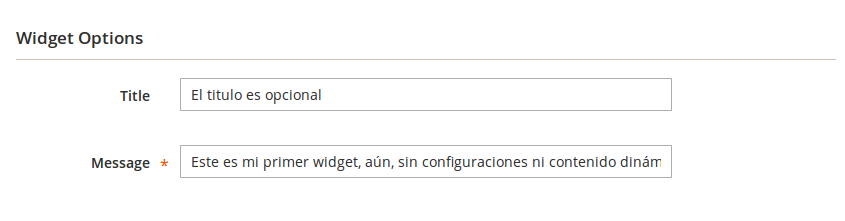
Asigno mis valores.

Una vez guardado, ya comenzamos a ver qué widgets tenemos configurados.

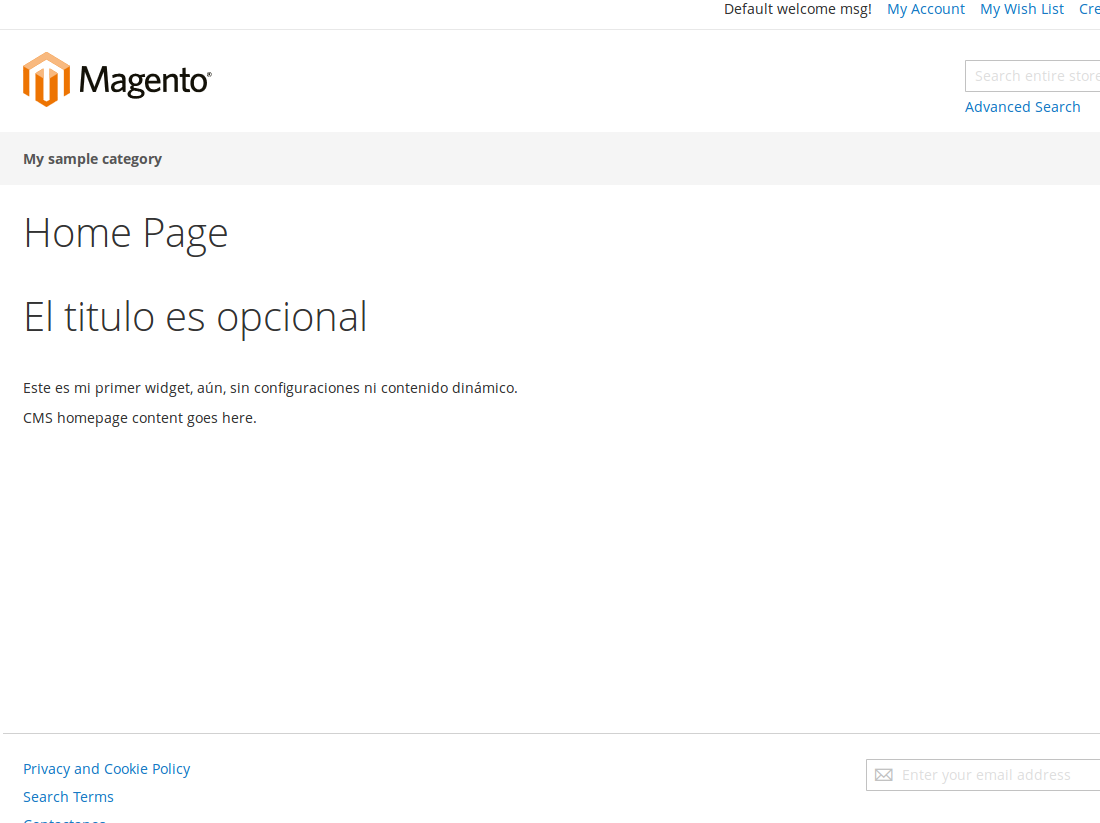
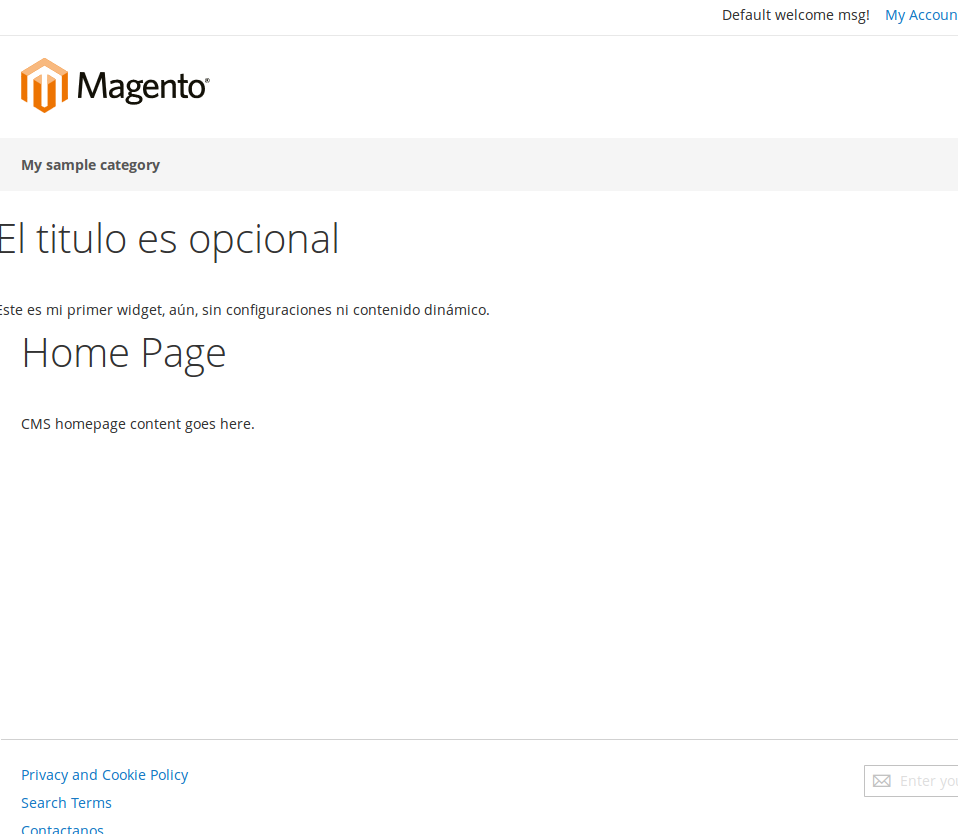
Ahora (previa limpieza de cache) vamos al frontend.

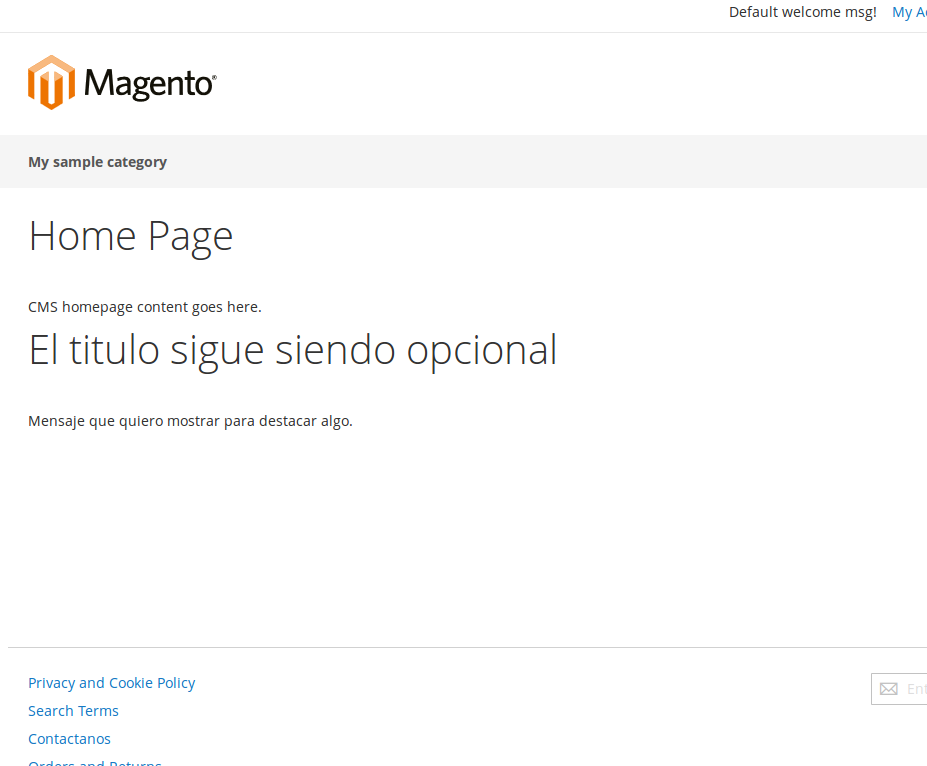
Como configuré para que se muestre antes del main column, aparece entre el título de la página y el contenido. O si lo cambio para que vaya después del header:

KUDOS por que sea una funcionalidad nativa.
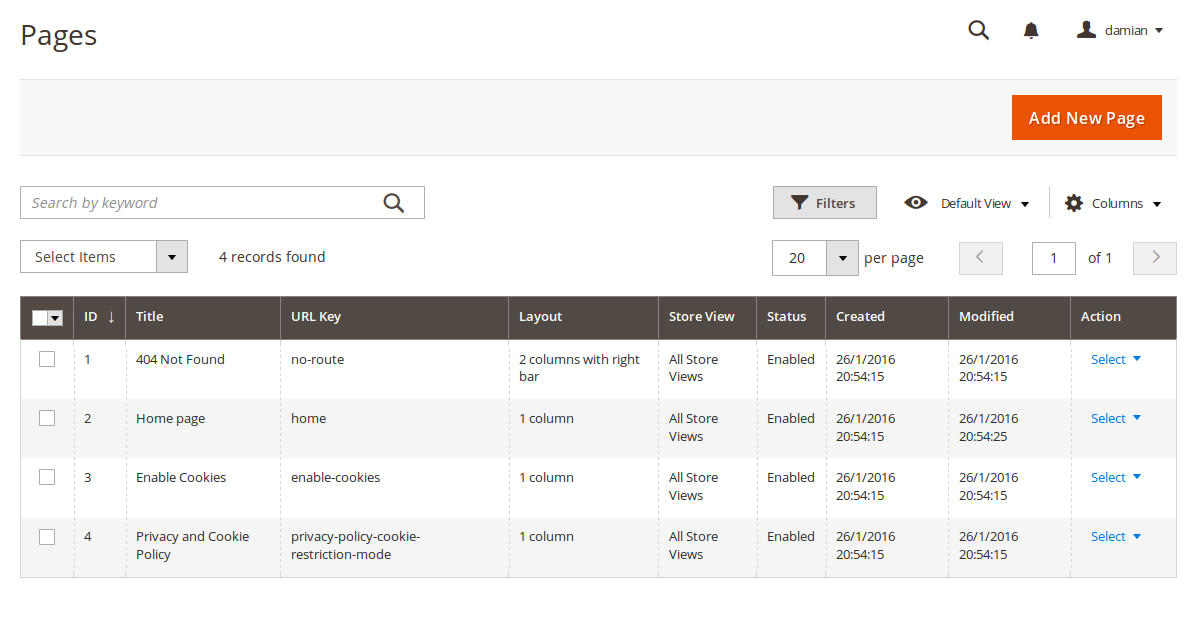
La otra forma de usar los widgets es dentro de bloques o páginas estáticas. Así que luego de editar mi widget y quitarle la actualización de layout, vamos a editar la Home.



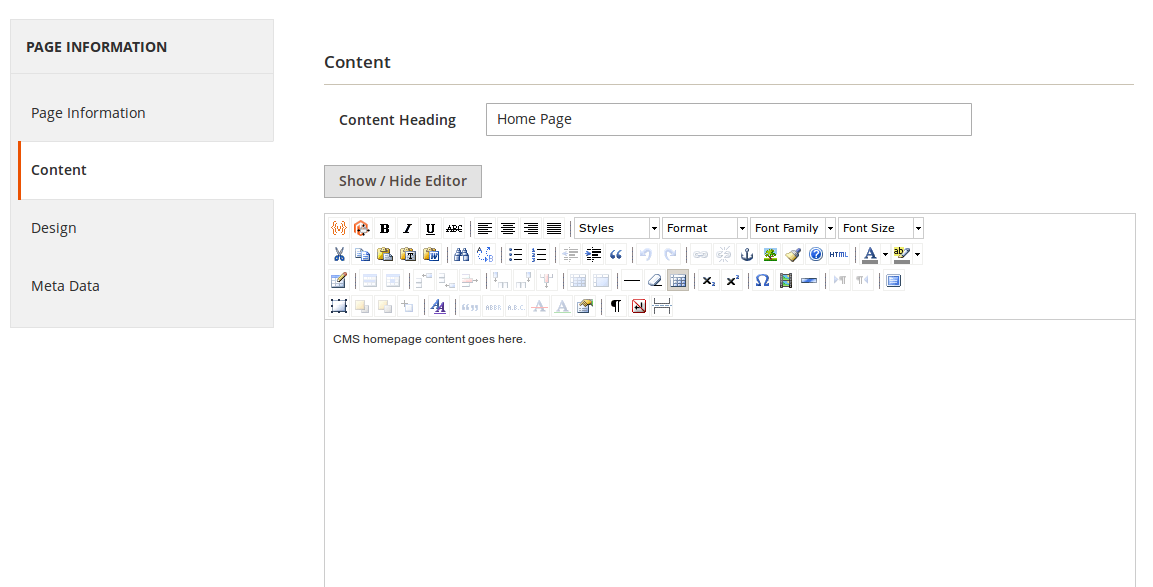
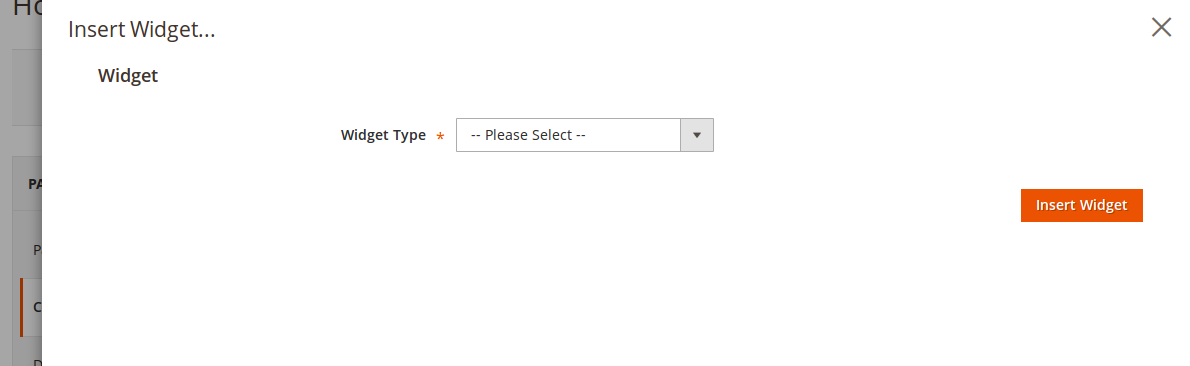
Ya en el editor, el mismo que conocemos, vamos a insertar el widget (como ya conocíamos).

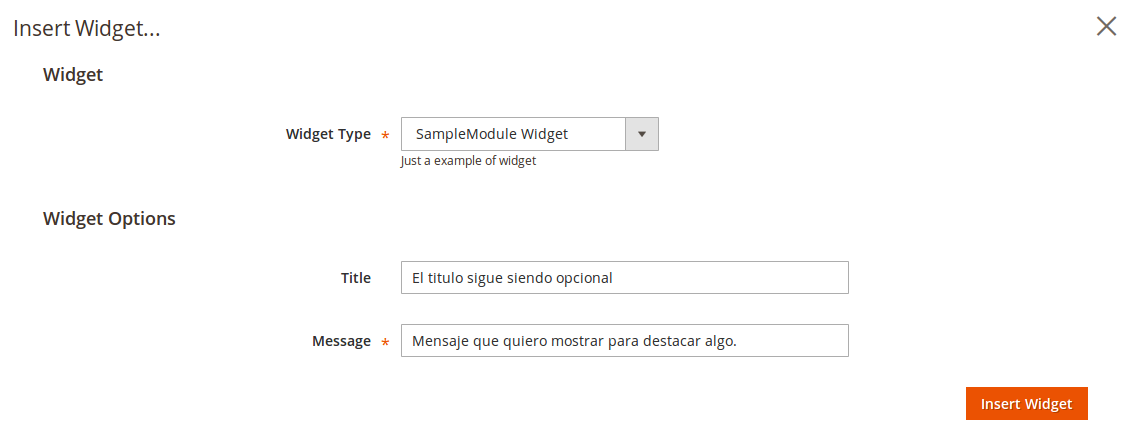
Una vez que seleccionemos el tipo, podremos definir sus atributos específicos.


Y lo insertamos.

Nótese el detalle de la imagen, que si bien pequeña, nos permitirá (como definimos en nuestro primer xml) asignarle una identificación que ayude a la gestión de contenido.
Guardamos nuestra página, limpiamos cache y…

El código agregado en este post está disponible en el tag 2.4.0 del repositorio.