
Uno de los grandes cambios de Magento2 ha sido la integración con Composer como gestor de paquetes, lo cual abre una nueva forma de manejarnos con los módulos.
Una de las herramientas que nos puede ayudar (ya sea por necesidades operativas o comerciales) a administrar nuestros paquetes es Satis.
Satis es, simplemente, un generador de repositorio Composer estático. Si ya tenemos módulos en repositorios privados (aunque incluso puede usarse para simplificar el acceso a repositorios públicos), nos va a ser de bastante ayuda para mantener todo en orden. Lo que vamos a hacer (ya iremos viendo algunos de los por qué) es ubicar a nuestro repositorio Satis como primera opción para cuando usemos Composer (y, en este caso, Magento2).
Instalación y configuración de Satis
El primer paso es clonarlo.
composer create-project composer/satis --stability=dev --keep-vcs .Una vez que termine vamos a inicializarlo para que nos cree el archivo de configuración (se podría hacer de forma manual también, pero aprovechemos la herramienta).
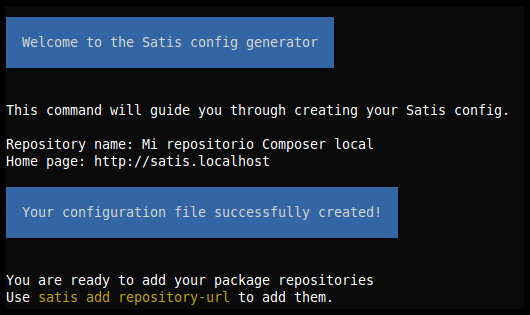
bin/satis initY se nos harán dos preguntas:

Una vez asignado el nombre y la URL (para esto, ya tengo creado mi vhost y, claramente, lo voy a usar de forma local).
Al inicializarlo se ha creado un archivo llamado satis.json con este contenido:
{
"name": "Mi repositorio Composer local",
"homepage": "http://satis.localhost",
"repositories": [],
"require-all": true
}Ahora es el turno de agregar módulos que son de repositorios remotos, que son los que serán servidos desde Satis en lugar de hacer uso del repositorio remoto original.
Para eso, si bien también puede hacerse de forma manual, vamos a continuar con la consola de Satis. Para el ejemplo he creado dos módulos (sólo la estructura básica) que tienen sus repositorios privados en Bitbucket).
bin/satis add git@bitbucket.org:barbanet/magento2-module1.gitY una segunda opción.
bin/satis add git@bitbucket.org:barbanet/magento2-module2.gitEn cada caso, luego de ejecutar el comando veremos la confirmación.

Si revisamos nuevamente el archivo satis.json, veremos cómo se han agregado nuestros repositorios.
{
"name": "Mi repositorio Composer local",
"homepage": "http://satis.localhost",
"repositories": [
{
"type": "vcs",
"url": "git@bitbucket.org:barbanet/magento2-module2.git"
},
{
"type": "vcs",
"url": "git@bitbucket.org:barbanet/magento2-module1.git"
}
],
"require-all": true
}Suponiendo que ya agregamos todos los repositorios que necesitáramos, ahora nos toca hacer nuestro primer build. Para ello, ejecutamos:
bin/satis build satis.json web -nPara entender el comando:
- bin/satis: es la consola.
- build: es el comando que estamos queriendo ejecutar.
- satis.json: el nombre del archivo del cual se tomarán los parámetros.
- web: el directorio en el que se creará el build y la interfase web.
- -n: usamos el parámetro para que se tomen credenciales del usuario que está ejecutando el comando (las ssh keys, por ejemplo, para acceder a los repositorios agregados).
Luego de ejecutar el comando, veríamos los siguientes mensajes.

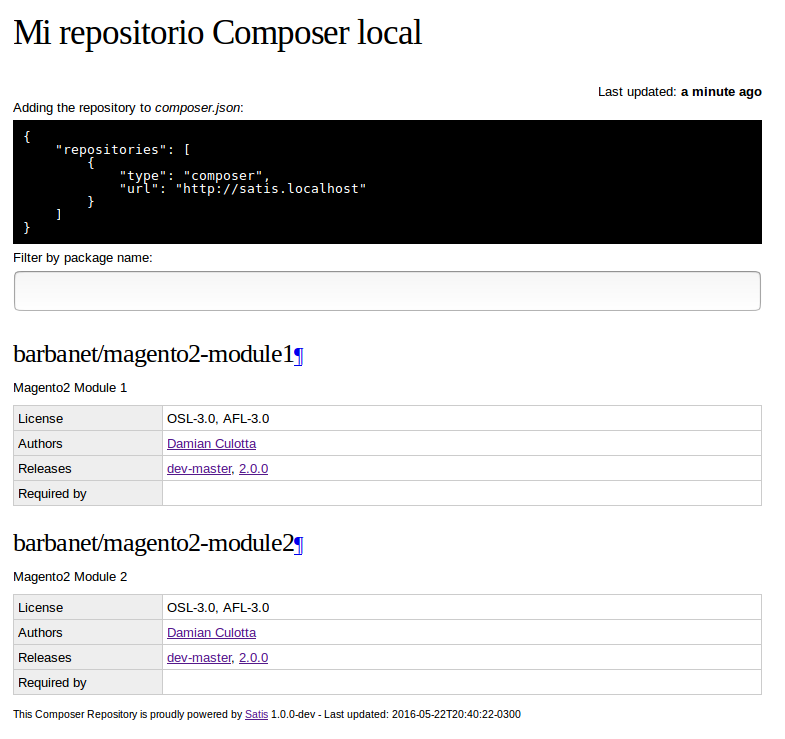
Ahora podemos navegar con nuestro navegador nuestra instancia de Satis y ya tendríamos los paquetes que habíamos agregado.

Hasta ahora todo muy bien pero Satis aún no es capaz de servir los archivos ya que no los tiene.
Ahora si vamos a abrir el archivo satis.json y agregamos:
"require-dependencies": true,
"archive": {
"directory": "dist",
"format": "tar",
"skip-dev": true
}Esto nos dejaría el archivo satis.json de esta manera:
{
"name": "Mi repositorio Composer local",
"homepage": "http://satis.localhost",
"repositories": [
{
"type": "vcs",
"url": "git@bitbucket.org:barbanet/magento2-module2.git"
},
{
"type": "vcs",
"url": "git@bitbucket.org:barbanet/magento2-module1.git"
}
],
"require-all": true,
"require-dependencies": true,
"archive": {
"directory": "dist",
"format": "tar",
"skip-dev": true
}
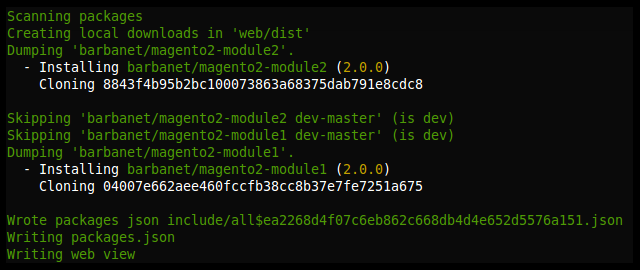
}Ejecutamos nuevamente el build y ahora el output ha cambiado.

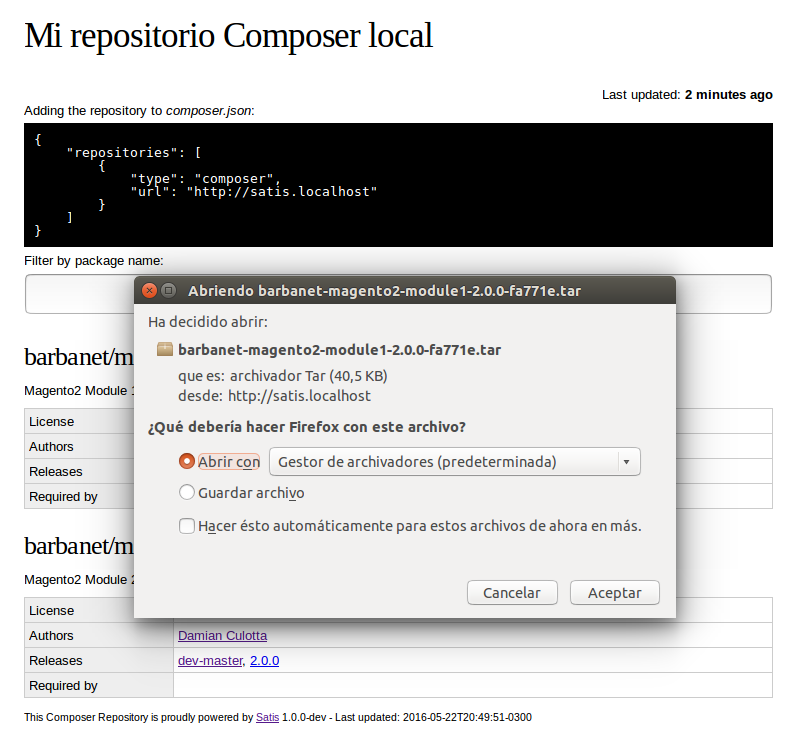
Si volvemos a nuestro navegador e intentamos descargar uno de los releases de uno de los módulos, ahora funcionará.

Sólo por curiosidad, vamos a testear en un proyecto limpio (ni siquiera con código Magento) si Composer se comportará como corresponde.
En un directorio cualquiera creé el archivo composer.json con este contenido:
{
"repositories": [
[
"type": "composer",
"url": "http://satis.localhost"
]
],
"config": [
"secure-http": false
]
}Una aclaración importante: dado que estoy usando un repositorio local, sin SSL, debo forzar para que composer acepte no usar, justamente, SSL. Por eso el parámetro secure-http se ha cambiado a false. Esto es sólo para la prueba local.
Si ahora ejecutamos composer update, veremos que ya se está accediendo a nuestro repositorio composer válido.

Entonces, para probar si es cierto, voy a intentar instalar uno de los módulos con:
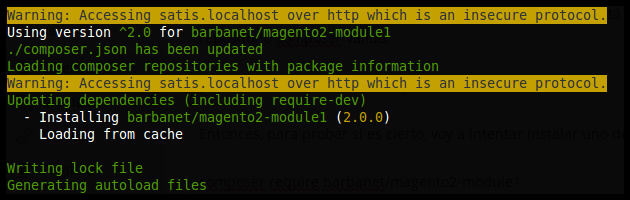
composer require barbanet/magento2-module1Y ya comienza a funcionar:

Todo funcionó correctamente. (Podemos revisar composer.lock para confirmar que la descarga se hizo desde Satis y no desde el repositorio remoto).
Usar Satis con Magento
Ahora toca llevarlo al escenario real. Para esto, voy a editar el archivo composer.json de mi proyecto Magento2 y agregamos en repositories a nuestro flamante Satis (no reemplazamos, agregamos).
En config vuelvo a indicar que no use HTTPS, pero es sólo para esta prueba. No es algo que deberíamos usar para proyectos reales.
Ejecutamos composer update nuevamente.

Ya tengo mi instancia de Satis reconocida. Ahora, toca agregar los dos módulos del repositorio privado.
composer require barbanet/magento2-module1Deberíamos ver:

Repito el paso para el módulo 2.
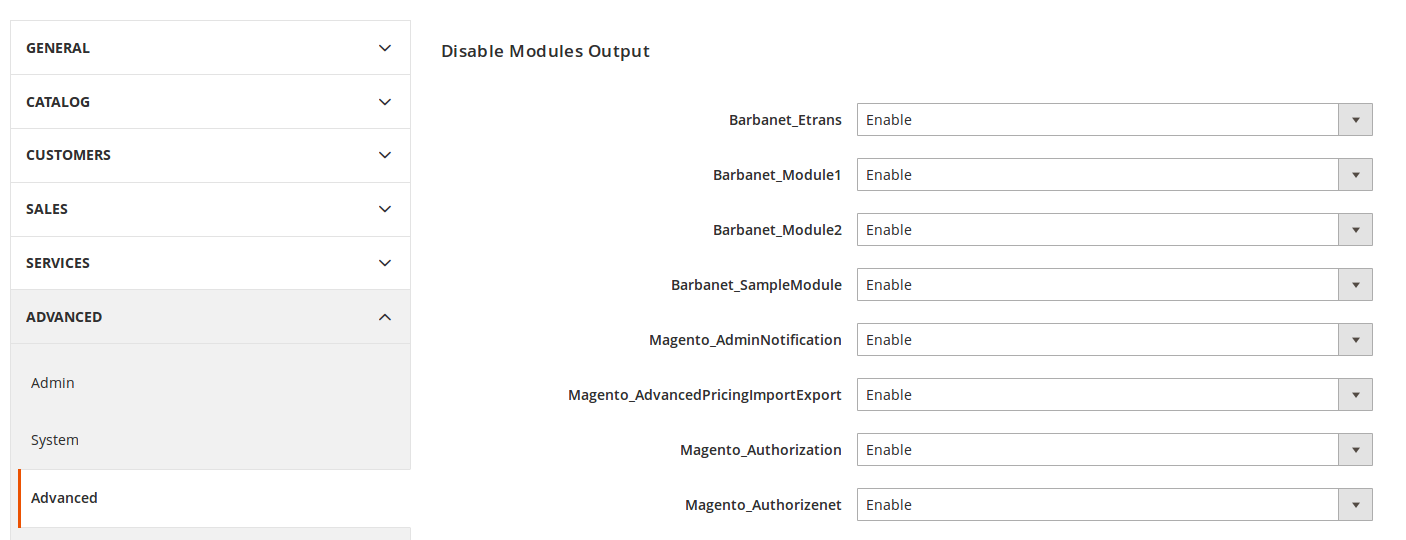
Ahora tocará activar los módulos en Magento a través de bin/magento module:enable Barbanet_Module1 (y el 2 respectivamente).
El momento de la verdad, ingresar a nuestro backend y ver si se activaron los módulos correctamente.