
Si asististe a Meet Magento Argentina seguramente me escuchaste hablar acerca de los plugins y de su rol protagónico en la customización de Magento 2.
En caso de no haber asistido, primero te recomiendo que no te pierdas la próxima edición de Meet Magento Argentina, y segundo te adelanto que los plugins van a ser tu comodín a la hora de customizar Magento.
El pasado de las customizaciones del core de Magento
Como todos los lectores del blog saben, en caso de querer customizar un método del core de Magento, tenemos que «extender» la clase del core para poder de esa forma introducir el cambio para el método en nuestra propia extensión.
En otras palabras, si queremos customizar cualquier clase ubicada en app/code/core/Mage/, tenemos que extender la clase en nuestra extensión ubicada en app/code/community/ o app/code/local/ (dependiendo del caso, según la extensión sea para Magento Connect o para distribución en un proyecto privado).
Una recomendación era modificar lo menos posible el método original y llamar al método extendido usando parent::methodName(); para lograr llamar a la lógica original incluso después de haber introducido nuestros cambios.
La alternativa a esto en Magento 1 es copiar la clase del core a la carpeta app/code/local/Mage/, aunque esto no es una buena práctica ya que estaríamos sobrescribiendo por completo la clase original del core de Magento.
En ambos casos, tanto el método recomendado como el alternativo, se terminaba:
- Alterando un método del core cuando extendemos la clase desde nuestra extensión.
- Pisando una clase completamente al copiarla a app/code/local/Mage/.
El problema aparecía cuando teníamos que aplicar un patch de Magento o aplicar un upgrade, ya que si habían cambios sobre un método del core que había sido customizado, entonces esos cambios no tenían efecto alguno ya que el método, o inclusive la clase entera, habían sido alterados.
El presente de las customizaciones del core de Magento
Teniendo en cuenta el problema mencionado en el párrafo anterior, Magento 2 introdujo los plugins.
Un plugin es simplemente un método de introducir cambios en métodos del core de Magento sin alterar su código original.
Cuando utilizamos plugins estamos usando el concepto de programación llamado «intercepción». Este concepto indica que alteramos el comportamiento de un método, sin haber modificado su código original.
¿Cómo se logra esto? Agregando código que es llamado antes y/o después de la ejecución del método original.
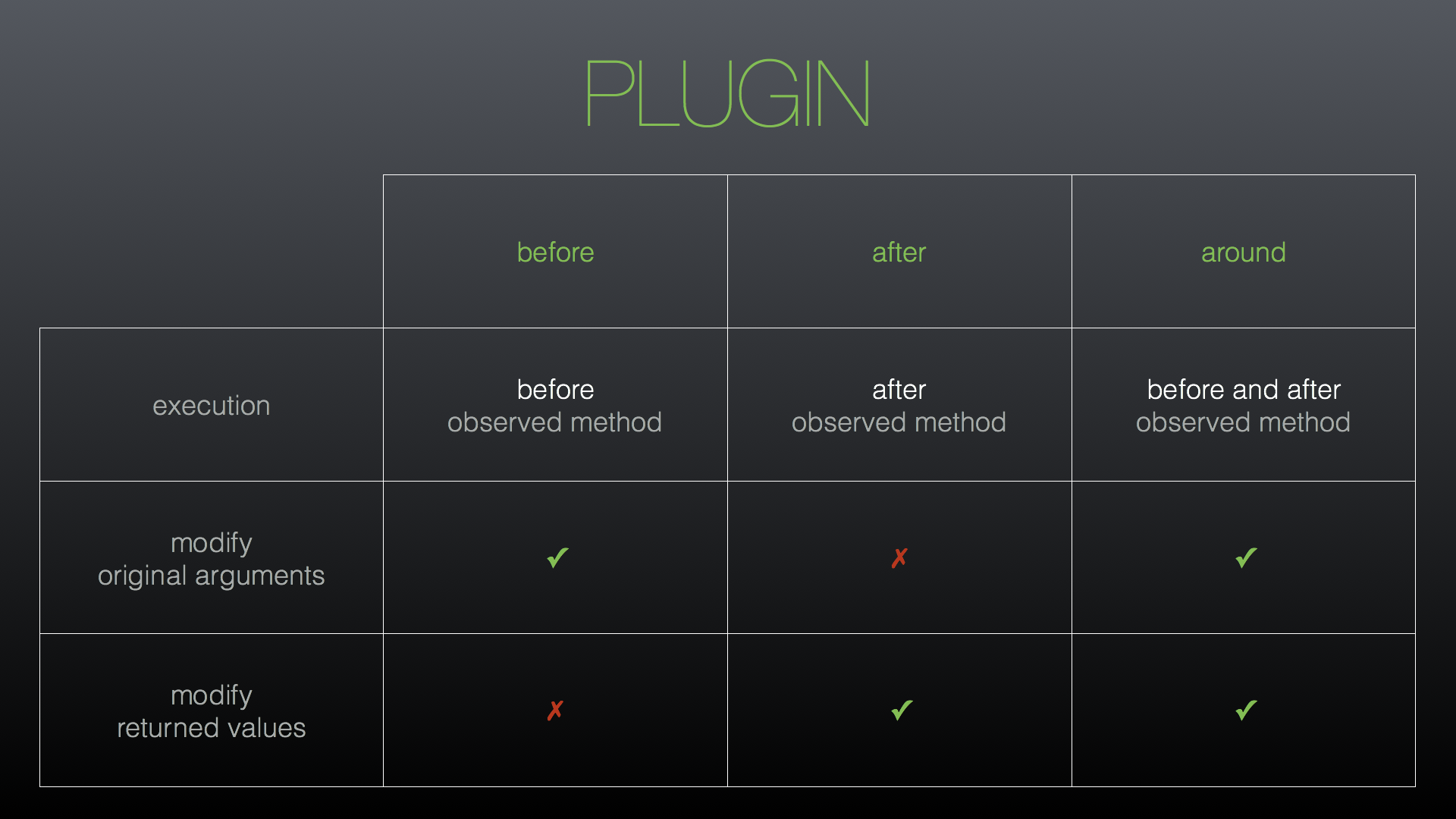
Por tal motivo existen 3 tipos de plugins en Magento 2:
- before: ejecuta código antes de invocar al método observado.
- after: ejecuta código después de invocar al método observado.
- around: ejecuta código antes y después de invocar al método observado.
Una segunda utilidad que tienen los plugins es que nos permiten alterar el argumento que se envía al método observado, como así también el resultado que se obtiene luego de la ejecución del método.
Esto significa que adicionalmente podemos, según el tipo de plugin:
- before: alterar el argumento que se envía al método observado.
- after: alterar el resultado obtenido después de la ejecución del método observado.
- around: alterar el argumento y el resultado del método observado.
A continuación pueden ver una tabla comparativa de los tipos de plugins:

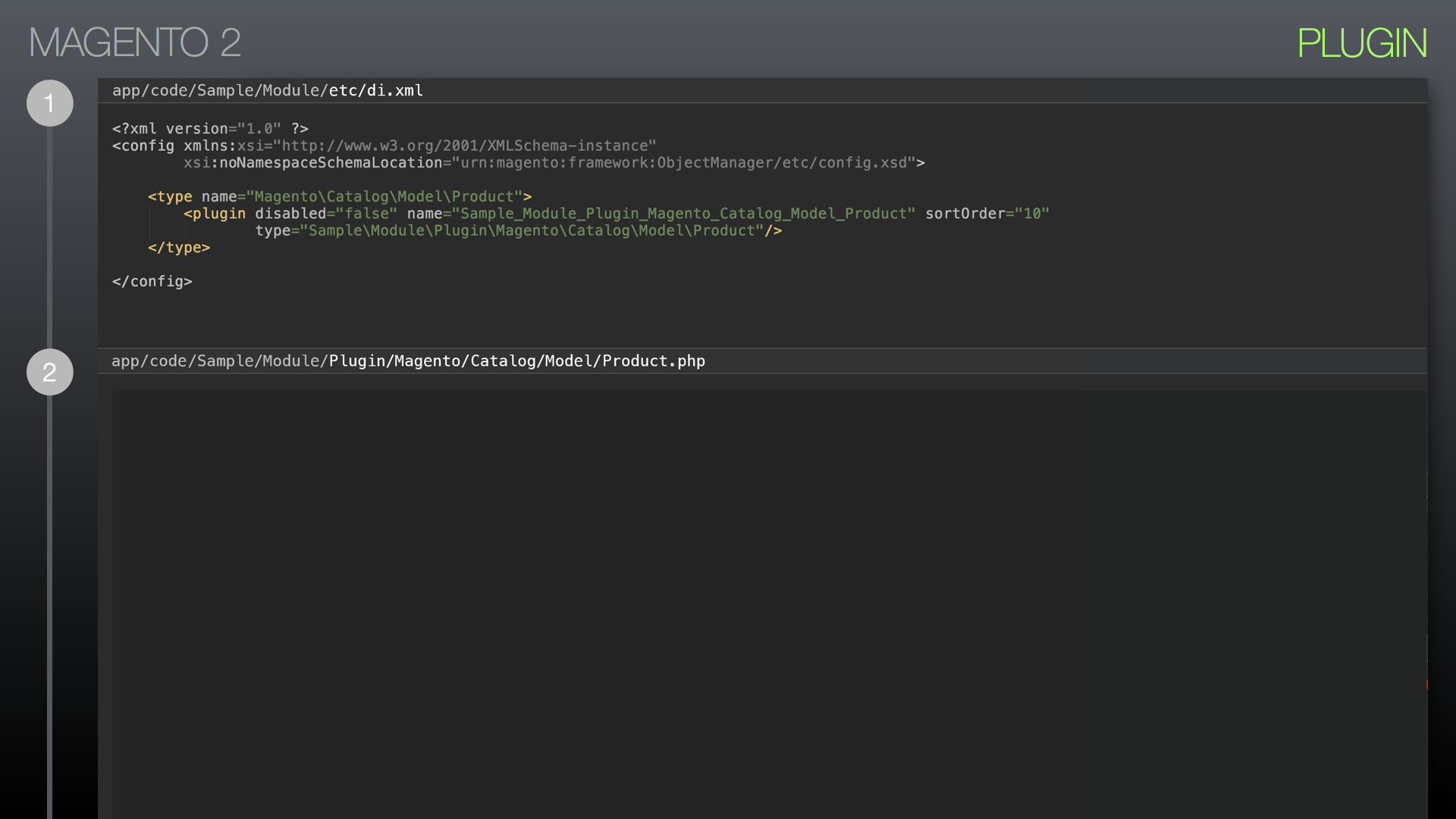
La implementación de los plugins es muy sencilla, solo requiere de dos archivos: el archivo de configuración del object manager, y la clase para el plugin:

Luego, en el archivo de configuración del object manager definimos el plugin, especificando la clase a observar y nuestra clase para el plugin:

Finalmente, en la clase del plugin podemos implementar 3 diferentes métodos. Lo que vamos a incluir es el nombre del método de la clase original que vamos a estar observando, pero precediendo el nombre del método vamos a incluir «before», «after» o «around», dependiendo del tipo de plugin que estemos implementando:

Como se puede ver en el ejemplo, estamos observando el método canAffectOptions del modelo de producto. De esa forma, según el tipo de plugin, los nombres de los posibles plugins son:
- before plugin: beforeCanAffectOptions
- after plugin: afterCanAffectOptions
- around plugin: aroundCanAffectOptions
Como conclusión me gustaría repetir la importancia de contar con los plugins en Magento 2. Nos permite customizar cualquier método del core de Magento sin alterar su código original, lo cual, en definitiva, resulta ser una nueva «mejor» práctica a implementar en nuestros proyectos de Magento.