En el segundo semestre del año pasado hubo una actualización casi compulsiva de la versión de Falsh player, lo cual nos llevo de la versión 9.x a la 10.
Para los que ya disfrutábamos/sufríamos Magento, esto se convirtió en un problema mayor. Hasta el final de la rama 1.1.x, el uploader de fotos utilizado para la ficha de productos no funcionaba con la nueva versión del Flash player.
Este fallo se debía a la forma en que el nuevo player maneja la llamada a los archivos, lo cual fue cambiado por cuestiones de seguridad (no es éste el tema del post).
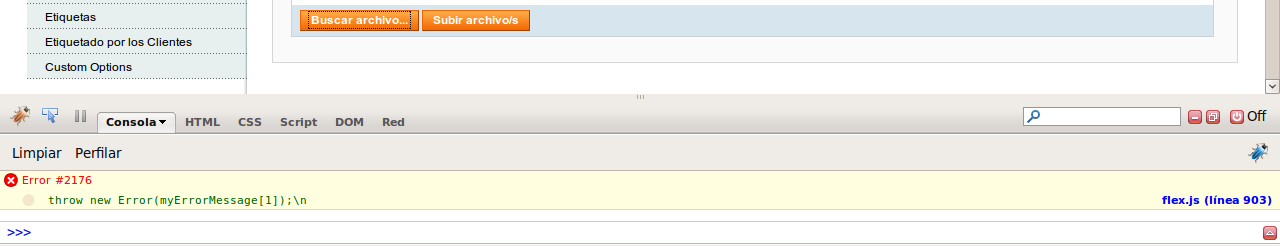
Como decía, al querer subir fotos para un producto, nos encontrábamos con el siguiente error.

Hace unas semanas me llegó un pedido a través de la comunidad para tratar de resolver este problema para la versión 1.1.8. El cliente tiene esa versión en producción y por motivos varios, no está en condiciones de realizar una actualización de versión.
Una solución intermedia era realizar un downgrade de la versión de Flash en al menos, un navegador; pero esto tampoco es una solución sólida.
Bajo este esquema, estuve revisando un poco el código de las versiones más recientes y pude dar con la solución.
Los pasos son bastantes sencillos, sólo tienen que tomar algunos archivos de la versión más reciente de la plataforma y reemplazar algunas cosas.
En el ejemplo, yo tomé las siguientes versión: 1.1.8 (a ser corregida) y la 1.3.2.3 (de la cual tomé los cambios que funcionan). Veamos los pasos.
De la versión 1.3.2.3 copiar el archivo /js/mage/adminhtml/flexuploader.js y pisar el archivo en la versión 1.1.8.
Luego, copiamos los archivos .swf de la carpeta /skin/adminhtml/default/default/media/ de ka versión 1.3.2.3 y los copiamos (pisando el archivo cuando corresponda) en la misma carpeta de la versión 1.1.8.
Ahora vamos a tener que abrir nuestro editor y tocar algunas líneas de código.
El primero que vamos a editar es el template del uploader de la versión 1.1.8, ubicado en /app/design/adminhtml/default/default/template/media/uploader.html.
En éste archivo vamos a borrar las líneas líneas 32 y 33. Si prefieren, pueden comentarlas.
<?php /* echo $this->getBrowseButtonHtml() */ ?>
<?php /* echo $this->getUploadButtonHtml() */ ?>Luego, vamos a reemplazar todo el bloque de Javascript que está al final. En éste caso, usamos el siguiente contenido.
<script type="text/javascript">
//<![CDATA[
var maxUploadFileSizeInBytes = <?php echo $this->getDataMaxSizeInBytes() ?>;
var maxUploadFileSize = '<?php echo $this->getDataMaxSize() ?>';
<?php echo $this->getJsObjectName() ?> = new Flex.Uploader('<?php echo $this->getHtmlId() ?>', '<?php echo $this->getSkinUrl('media/uploader.swf') ?>', <?php echo $this->getConfigJson() ?>);
if (varienGlobalEvents) {
varienGlobalEvents.attachEventHandler('tabChangeBefore', <?php echo $this->getJsObjectName() ?>.onContainerHideBefore);
}
//]]>
</script>Para terminar, vamos a agregar algunos métodos que utiliza el nuevo uploader. Abramos entonces el archivo /app/code/core/Mage/Adminhtml/Block/Media/Uploader.php de la versión 1.1.8, y al final de la clase agregamos los siguientes métodos.
public function getPostMaxSize()
{
return ini_get('post_max_size');
}
public function getUploadMaxSize()
{
return ini_get('upload_max_filesize');
}
public function getDataMaxSize()
{
return min($this->getPostMaxSize(), $this->getUploadMaxSize());
}
public function getDataMaxSizeInBytes()
{
$iniSize = $this->getDataMaxSize();
$size = substr($iniSize, 0, strlen($iniSize)-1);
$parsedSize = 0;
switch (strtolower(substr($iniSize, strlen($iniSize)-1))) {
case 't':
$parsedSize = $size*(1024*1024*1024*1024);
break;
case 'g':
$parsedSize = $size*(1024*1024*1024);
break;
case 'm':
$parsedSize = $size*(1024*1024);
break;
case 'k':
$parsedSize = $size*1024;
break;
case 'b':
default:
$parsedSize = $size;
break;
}
return $parsedSize;
}
}Ahora ya pueden probar utilizando Flash player 9 o 10. Todo debería funcionar correctamente.