Si bien tanto para los formularios como para las grilla Magento nos provee de una serie de tipos listos para usar, en algunas oportunidades nos hará falta alguna nueva funcionalidad.
En el caso de las grillas, es bastante sencillo agregar un nuevo tipo de columna.
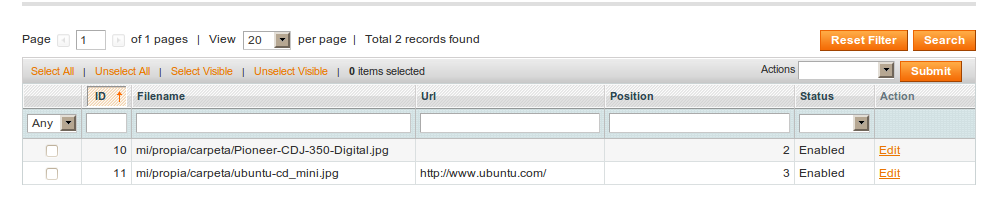
Normalmente, cuando nuestro formulario permite subir archivos, el resultado en la grilla sería el siguiente.

La columna filename se muestra como texto, pero en realidad es una referencia a un archivo que nos gustaría poder ver como imagen.
Para lograr éste cambio vamos a crear nuestro propio renderer para esa columna. El primer paso es crear el renderer, que es una clase de tipo Block.
class Dc_Modulo_Block_Adminhtml_Renderer_Image extends Mage_Adminhtml_Block_Widget_Grid_Column_Renderer_Abstract
{
//Este es el método que será devuelto a la grilla.
public function render(Varien_Object $row) {
return ($this->_getFilename($row));
}
//Separando un poco el código, en éste método aplicamos las transformaciones que necesitemos para el valor.
protected function _getFilename(Varien_Object $row) {
$image = $row->filename != '' ? '<img src="' . Mage::getBaseUrl(Mage_Core_Model_Store::URL_TYPE_MEDIA) . $row->filename . '" alt="" />' : '';
return $image;
}
}Una vez que tenemos definido el renderer, vamos a cambiar algunos valores en la definición de la columna de nuestra grilla.
$this->addColumn('filename', array(
'header' => Mage::helper('modulo')->__('Filename'),
'align' => 'center',
'width' => '300px',
'filter' => false,
'sortable' => false,
'renderer' => 'modulo/adminhtml_renderer_image',
));Ahora sólo debemos volver a mirar nuestra grilla y el resultado debería ser similar a éste.

De acá en más, la posibilidad de presentar datos en las grillas tendría que resultarnos algo más sencillo.