Por defecto, las grillas que podemos armar para el backend, utilizando los elementos que nos provee la plataforma, nos permiten realizar distintas acciones (buscar, ordenar, etc) a través de un post y recargando por completo la página.
Como siempre, tomo como punto de partida o módulo de ejemplo, el que podemos armar utilizando el creador de módulos de Magento. Para el ejemplo, el nombre del módulo no puede ser otro que Dc_Test.
Volviendo sobre el tema de las acciones de la grilla, vamos a tomar una grilla generada por el módulo y vamos a agregar pequeñas modificaciones para tener funcionalidad ajax.
Para lograrlo, sólo necesitamos modificar dos archivos y tan sólo agregar algunas líneas de código.
El primer paso será agregar en el controlador del módulo (usado para el backend, claro está) un nuevo método llamado gridAction().
public function gridAction()
{
$this->getResponse()->setBody(
$this->getLayout()->createBlock('test/adminhtml_test_grid')->toHtml()
);
}Ahora sólo nos falta setear una propiedad y agregar un método en el archivo grid.php de esa grilla. El path del archivo en nuestro ejemplo sería: /app/code/local/Dc/Test/Block/Adminhtml/Test/Grid.php.
El primer cambio lo vamos a hacer en el constructor de la clase, agregando la línea $this->setUseAjax(true);. El código debería quedar más o menos de la siguiente forma.
public function __construct()
{
parent::__construct();
$this->setId('testGrid');
$this->setDefaultSort('test_id');
$this->setDefaultDir('DESC');
$this->setSaveParametersInSession(true);
$this->setUseAjax(true);
}Esto hará que al momento de componer nuestra grilla, Magento haga la llamada al objeto varienGrid definido en el archivo /js/mage/adminhtml/grid.js.
La segunda modificación en ésta clase será agregar el método getGridUrl(), en el cual indicaremos cuál es la url del grid. El código en éste caso quedaría así.
public function getGridUrl()
{
return $this->getUrl('*/*/grid', array('_current'=>true));
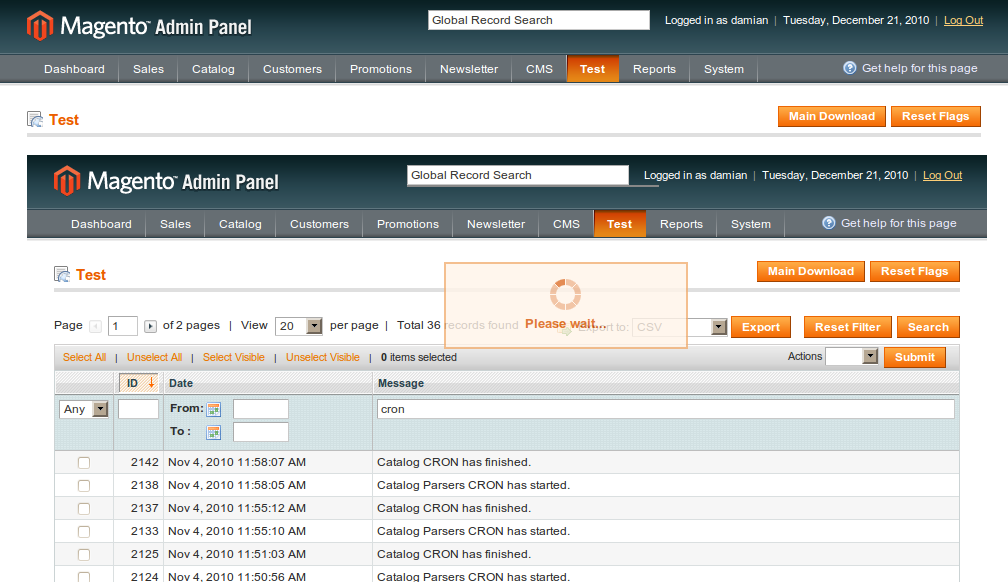
}Será necesario que agreguemos éste método ya que por defecto, se tomará la url actual, y en ese caso se va a renderear la pantalla completa en el espacio de la grilla. El efecto sería éste.

Si bien para una búsqueda en una grilla podría o no hacer la diferencia, ésta funcionalidad se torna realmente útil cuando integramos en alguna solapa de un formulario complejo ésta posibilidad. Un ejemplo de esto se da en la edición de Categorías cuando tenemos que buscar los productos que queremos asociar con la categoría que se está editando.