
En los últimos 2 meses me llegaron varias consultas sobre algún módulo o alguna forma de mostrar, en las categorías, las marcas con las que se está trabajando. Este no es un tema para nada nuevo, y existen varios enfoques posibles (cada uno con su ventaja y desventaja).
En base a esas consultas refloté un viejo módulo que tenía (y al cual le hice algunas mejoras y pequeños upgrades) que busca resolver este escenario de una de las formas posibles: usando el árbol de categorías.
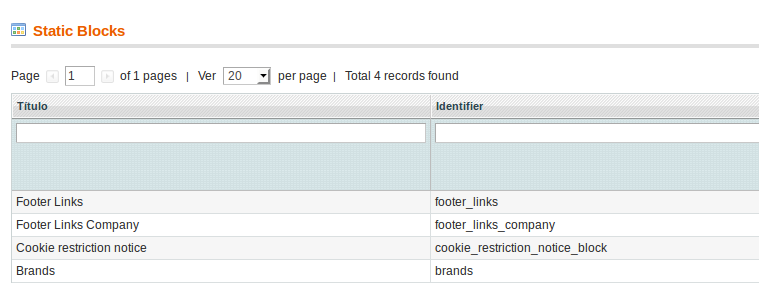
Cuando se instala el módulo, lo primero que va a pasar es que se crea un nuevo bloque estático, llamado Brands.

El contenido del bloque es bastante sencillo.

Simplemente se invoca a un template específico junto a su bloque.
Como mencionaba al comienzo, el segundo componente de este enfoque, son las categorías. Para esto he creado el siguiente árbol.

En éste caso, Brands es la categoría de primer nivel. Ahora toca configurarla.
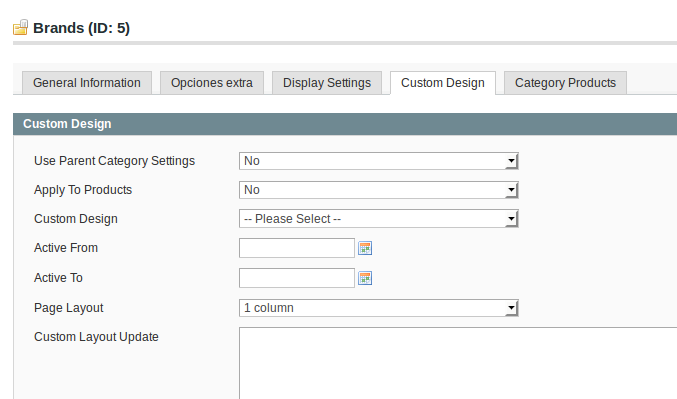
Lo primero, será cambiar el layout de ésta categoría en particular para que use el layout de 1 columna.

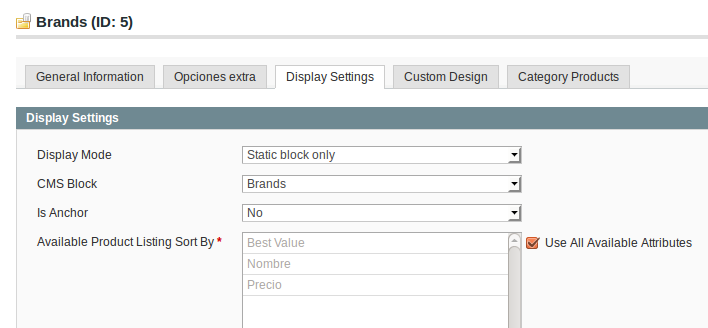
El segundo paso consiste en cambiar el contenido para que en lugar de mostrar productos, muestre un bloque estático (el mismo que instaló el módulo).

De ésta forma, la categoría invocará al bloque y no a los productos.
Luego, por cada subcategoría (en mi caso, para cada país, editaremos para agregar una imagen, la cual se puede asignar desde la solapa «Opciones extra».

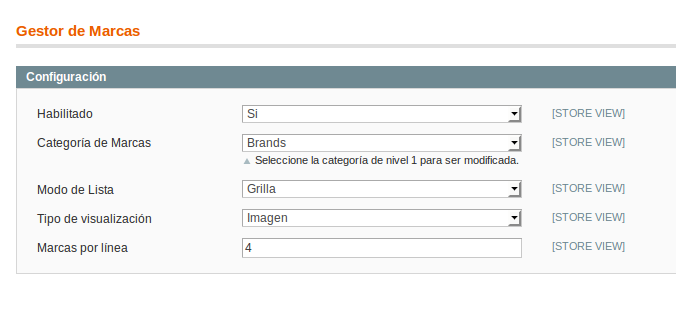
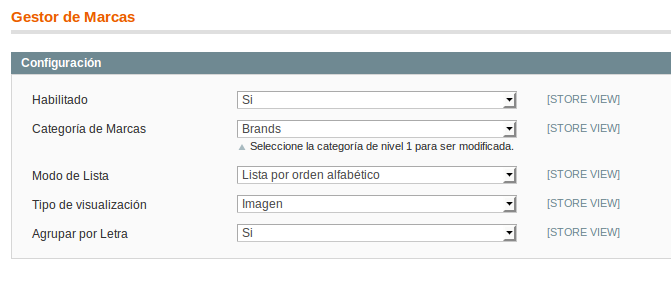
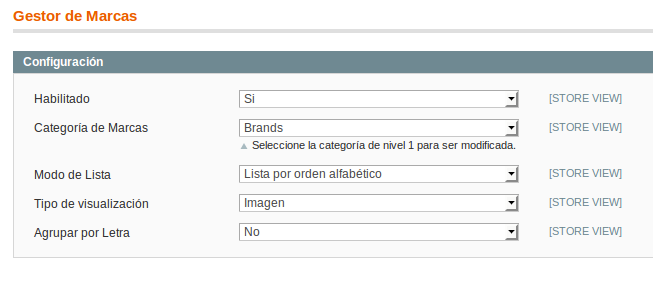
Sólo nos falta confirmar que la configuración del módulo esté correcta. La misma se encuentra en Sistema -> Configuración -> Gestor de Marcas.

A manera de breve explicación, aquí se habilita o no el módulo, se selecciona la categoría de primer nivel que funcionará como contenedora de las marcas, y luego ya son opciones de visualización.
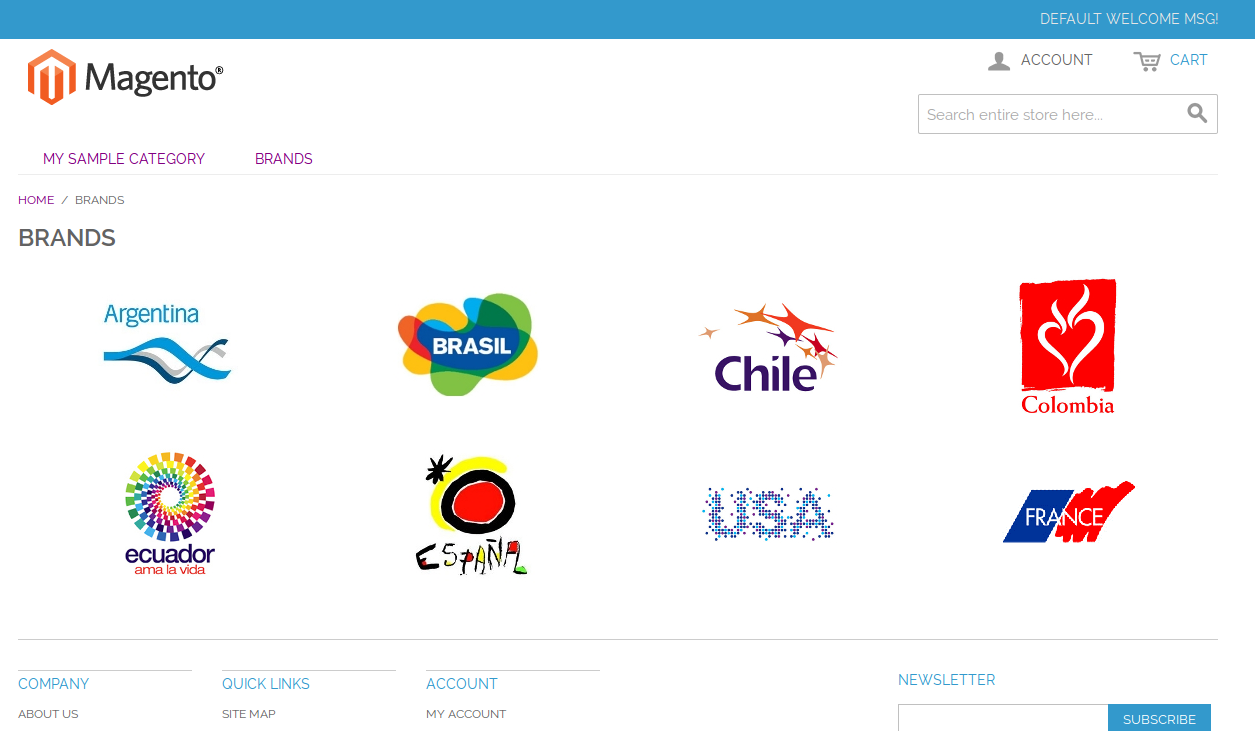
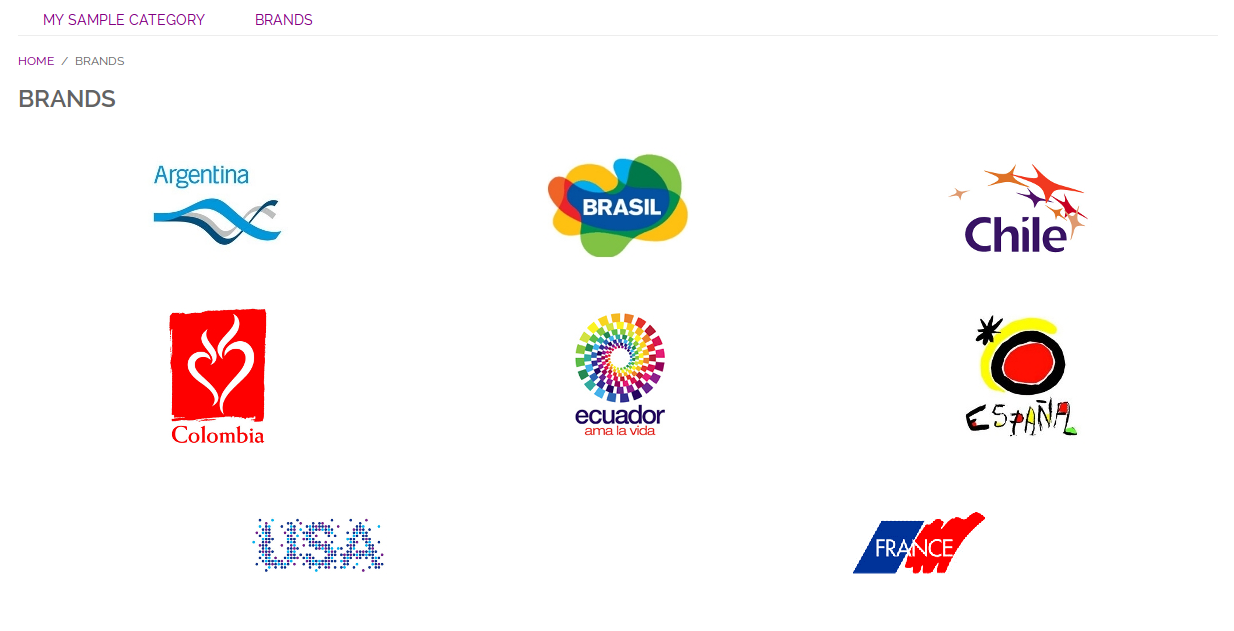
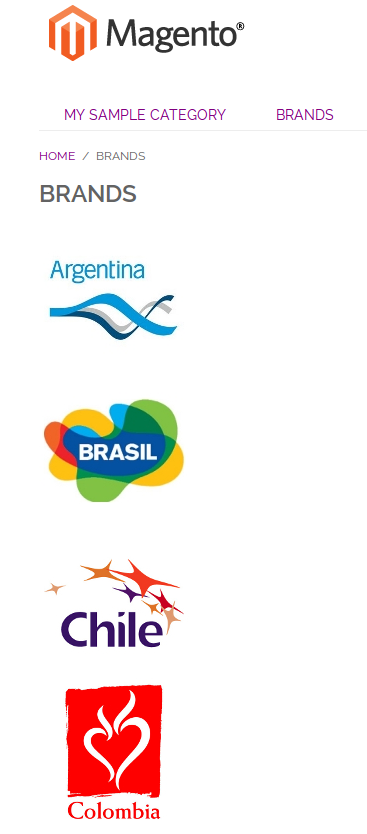
Con estos parámetros, el resultado se vería más o menos así.

Cada marca (marca país en este caso) tiene su imagen y es clickeable (lo que nos llevará la vista de categoría tradicional).
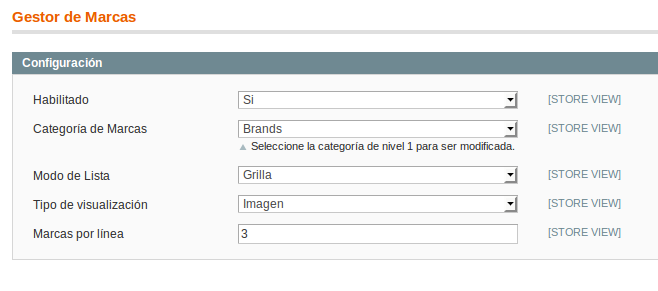
Como vimos antes, la visualización es configurable, por lo que si quiero cambiar la cantidad de marcas por línea, simplemente tenemos que elegir la nueva cantidad.


Dado que el ancho se calcula dinámicamente (gracias Pedro por el pull request), la última fila, si tiene menos elementos que el máximo configurado, se reajustará para intentar quedar bien.
Si esto no alcanzara, el módulo trae un archivo css propio, por lo cual podemos hacer los ajustes que necesitemos.
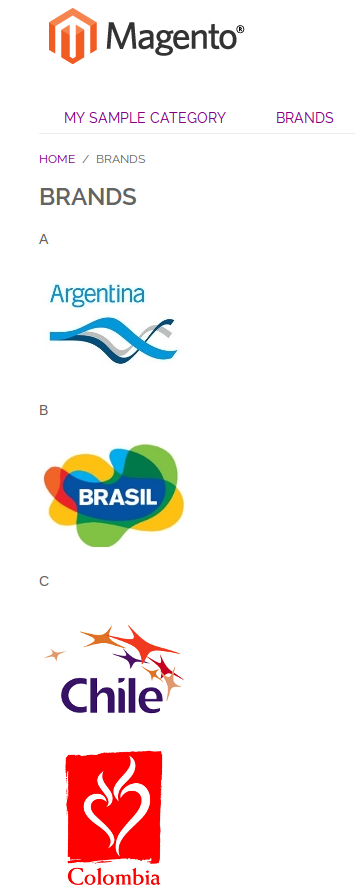
Otra variante es mostrar las categorías como una lista (que puede ser con la imagen o sólo el nombre).




Repitiendo la costumbre, Dc_BrandManager para Magento se encuentra disponible en GitHub.