Ya sea que estemos creando un blog o que necesitemos agregar referencias en nuestra wiki, podría darse el caso en el cual necesitáramos incluir información del autor.
Por defecto no se muestra la información, pero en el post de creación y personalización del blog, vimos con agregar un template y obtener la información.
Hoy vamos a intentar sumar más información, permitiendo agregar la biografía del autor y, como extra, permitir soporte para múltiples autores.
Usando lo que ya estaba hecho con el blog, hoy voy a crear dos posts con categorías diferentes, algunos tags de diferencia y distintos autores.

Esto es básicamente lo que había customizado ya que tampoco viene por defecto.
Si miramos el estado actual del detalle del post, este es el formato.

El cambio que voy a hacer me permitirá agregar información del autor (el clásico bloque de biografía del autor que escribe el artículo).
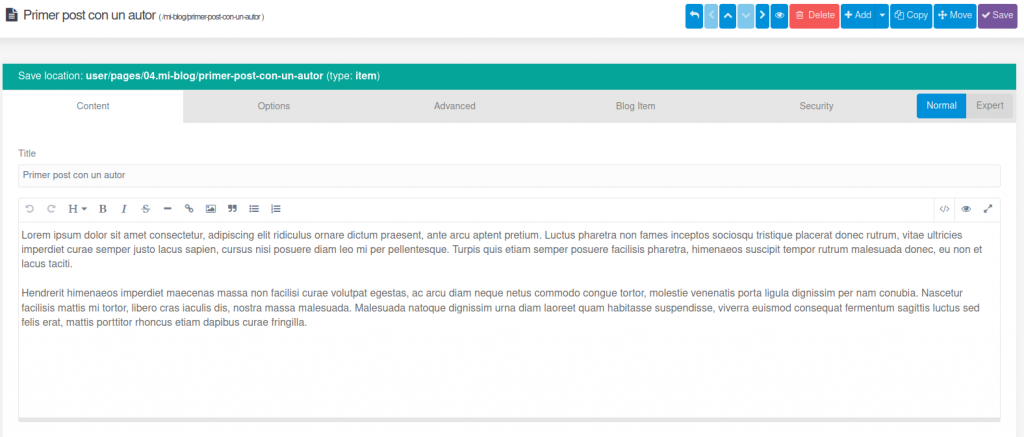
Voy a editar uno de los posts, usando el admin. Esta es al vista por defecto.

Vamos a cambiar de modo Normal a modo Experto.

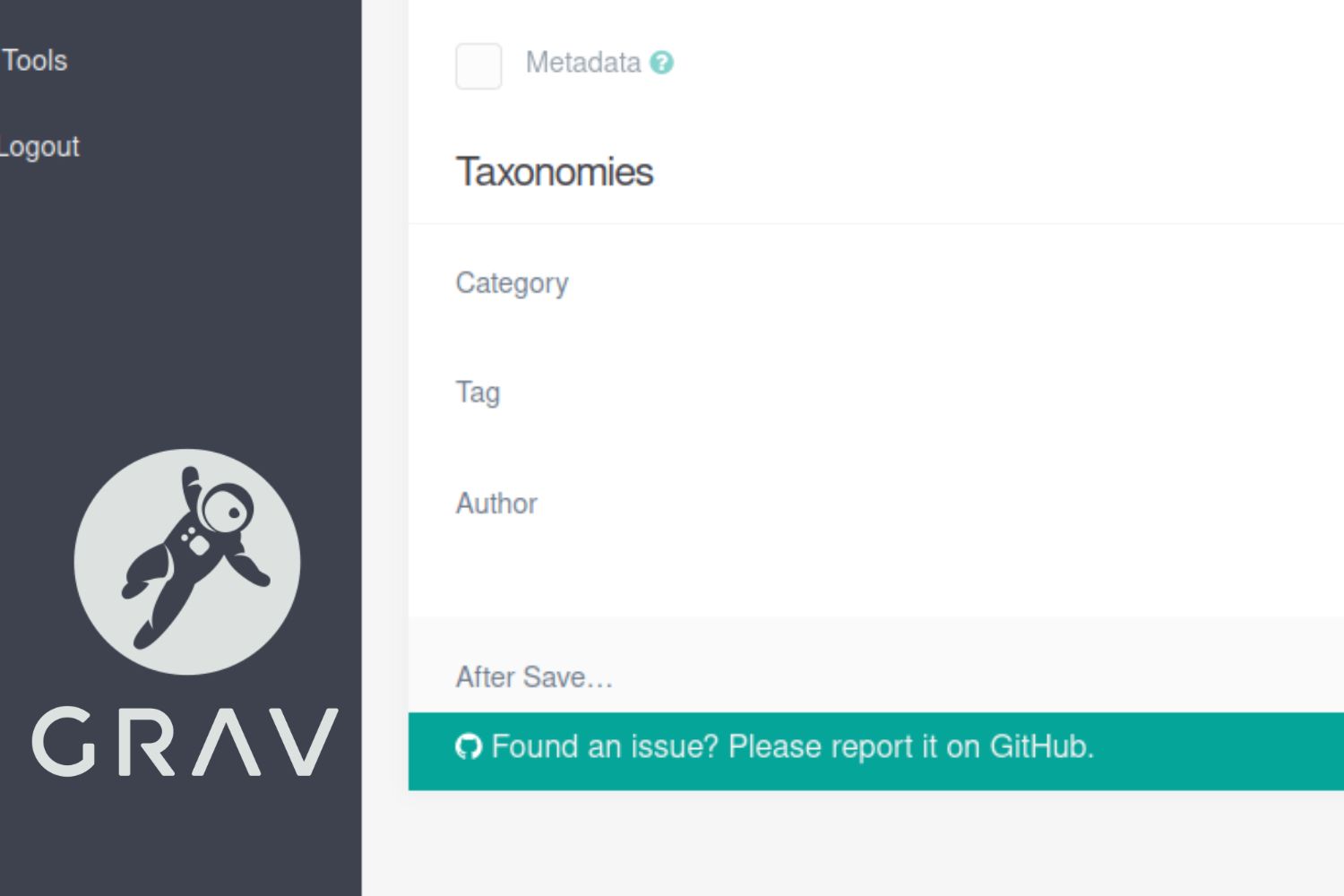
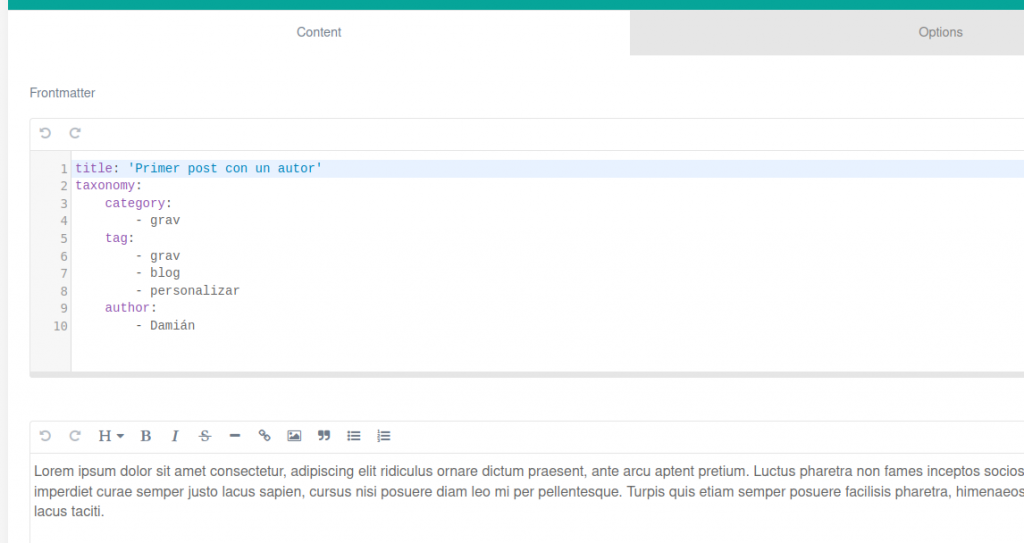
Y esto nos mostrará la siguiente vista.

Aquí podemos editar la metadata del del archivo markdown. Ya sea que lo editemos desde aquí o abriendo el archivo .md, vamos a agregar esto.
author:
bio: 'Programador que está escribiendo un post'
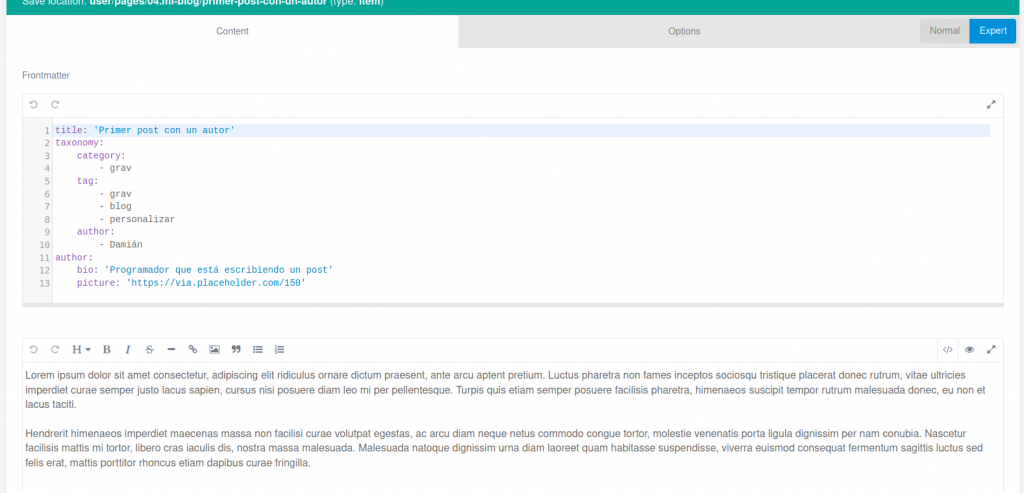
picture: 'https://via.placeholder.com/150'La versión definitiva del archivo será.

O si usamos un editor cualquira:

Ahora, si vuelvo al post, no se verá mi información. Este es el resultado esperable ya que he sumado una nueva estructura de datos y el theme no sabe nada de cómo acceder o usarlos.
Para hacerlo, voy a extender el template author.html.twig que había creado en el post anterior.
El código que teníamos ahí era:
{% if page.taxonomy.author %}
<span class="author">
<p>Por
{% for author in page.taxonomy.author %}
<a class="label label-rounded {{ label_style ?: 'label-secondary' }} p-category" href="{{ blog.url|rtrim('/') }}/author{{ config.system.param_sep }}{{ author }}#body-wrapper">{{ author }}</a>
{% endfor %}
</p>
</span>
{% endif %}Antes de finalizar el endfor, en la línea siguiente al tag </a>, agregamos:
<br>{{ page.header.author.bio }}No es para nada sofisticado, pero si actualizamos la página veremos el cambio.

Usando el objeto page y la función header(), se puede acceder a lo que tengamos definido en el bloque front-matter (metadata).
Ahora voy a incluir la imagen y voy a completar el segundo post.

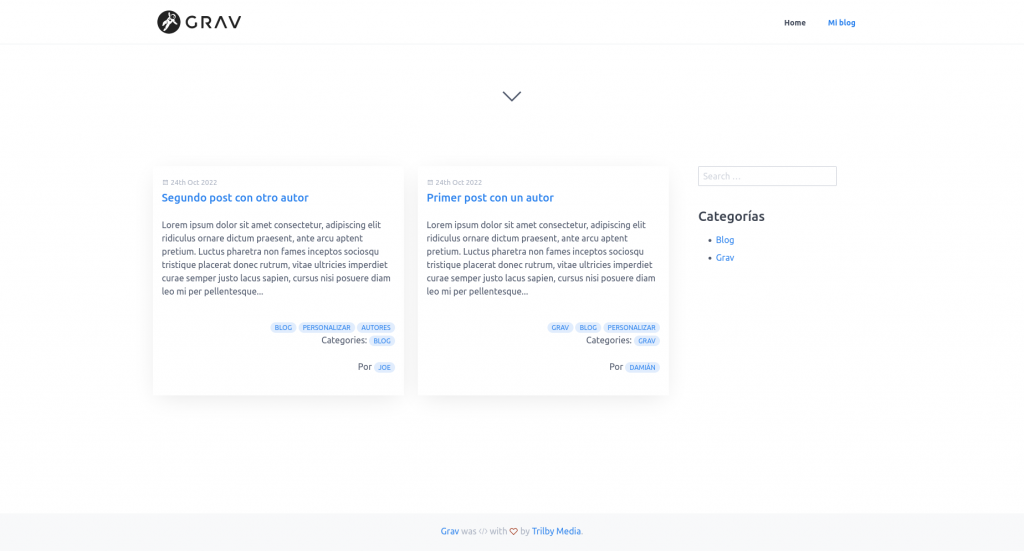
Más allá del diseño, ya puedo ver mi contenido. Ahora el problema lo voy a tener en la vista de lista de posts.

El problema es que se usa exactamente el mismo template para ambas vistas. Voy a corregir esa situación y voy a intentar darle una estructura diferente a la vista del post.
Lo primero será crear una copia del template user/themes/miblog/templates/partials/blog/author.html.twig, a la cual llamaré user/themes/miblog/templates/partials/blog/author-list.html.twig.
En esa copia dejaré la versión original del archivo.
El siguiente paso es modificar user/themes/miblog/templates/partials/blog-list-item.html.twig, que es el template usado para listar los posts. En la línea 26 cambio la plantilla que se incluye por la nueva que hemos creado. El archivo final será:
<div class="card">
{% set image = page.media.images|first %}
{% if image %}
<div class="card-image">
<a href="{{ page.url }}">{{ image.cropZoom(800,400).html|raw }}</a>
</div>
{% endif %}
<div class="card-header">
<div class="card-subtitle text-gray">
{% include 'partials/blog/date.html.twig' %}
</div>
<div class="card-title">
{% include 'partials/blog/title.html.twig' with {title_level: 'h5'} %}
</div>
</div>
<div class="card-body">
{% if page.summary != page.content %}
{{ page.summary|raw }}
{% else %}
{{ page.content|raw }}
{% endif %}
</div>
<div class="card-footer">
{% include 'partials/blog/taxonomy.html.twig' %}
{% include 'partials/blog/category.html.twig' %}
{% include 'partials/blog/author-list.html.twig' %}
</div>
</div>Y ahora voy a cambiar la plantilla que se usa para la vista del post. Lo único que voy a hacer es mover la inclusión del template de autor debajo del contenido.
La versión final de user/themes/miblog/templates/partials/blog-item.html.twig quedará de la siguiente manera.
<div class="content-item h-entry">
{% if not hero_image_name %}
<div class="content-title text-center">
{% include 'partials/blog/title.html.twig' with {title_level: 'h2'} %}
{% if page.header.subtitle %}
<h3 >{{ page.header.subtitle }}</h3>
{% endif %}
{% include 'partials/blog/date.html.twig' %}
{% include 'partials/blog/taxonomy.html.twig' %}
{% include 'partials/blog/category.html.twig' %}
</div>
{% endif %}
<div class="e-content">
{{ page.content|raw }}
</div>
{% if page.header.continue_link is same as(true) and config.plugins.comments.enabled %}
{% include 'partials/comments.html.twig' %}
{% endif %}
</div>
<div class="content-title">
{% include 'partials/blog/author.html.twig' %}
</div>
<p class="prev-next text-center">
{% if not page.isLast %}
<a class="btn" href="{{ page.prevSibling.url }}"><i class="fa fa-angle-left"></i> {{ 'THEME_QUARK.BLOG.ITEM.PREV_POST'|t }}</a>
{% endif %}
{% if not page.isFirst %}
<a class="btn" href="{{ page.nextSibling.url }}">{{ 'THEME_QUARK.BLOG.ITEM.NEXT_POST'|t }} <i class="fa fa-angle-right"></i></a>
{% endif %}
</p>Ahora sólo queda actualizar y ver qué pasa con ambas vistas.


De esta forma ya dispongo de información adicional para los autores y con vista diferencial según se trate de la lista de posts o del detalle del mismo.
Como paso final y extra, para seguir enriqueciendo el formato de blog, voy a sumarle al sidebar, así como había hecho con las categorías, la lista de autores disponibles.
Para esto, en el template user/themes/miblog/templates/partials/sidebar.html.twig voy a duplicar el bloque de categorías del sidebar y le agrego, debajo, el bloque de autores.
<div class="sidebar-content">
<h4>{{ 'Autores' | capitalize }}</h4>
<ul>
{% set authors = taxonomy.taxonomy["author"]|keys|sort %}
{% for author in authors %}
<li>
<a class="p-author" href="{{ blog.url|rtrim('/') }}/author{{ config.system.param_sep }}{{ author }}">{{ author | capitalize }}</a>
</li>
{% endfor %}
</ul>
</div>Esto hará que nuestro sidebar se vea así ahora.