Gracias al generador automático de módulos podemos disponer rápidamente de una extensión (que funciona a manera de ejemplo) en nuestro backend de Magento.
Esto se debe (además de la investigación que fue necesaria en su momento para llegar al generador) al uso y aprovechamiento de los elementos disponibles dentro del código de la plataforma.
Para aquél que lo haya usado, ya sabrá que dispondremos de una nueva tabla en la base de datos, en el backend habrá una grilla y un formulario de edición de datos, y también tendremos un controlador disponible en el store para acceder a esos datos que manipulemos en el backend.
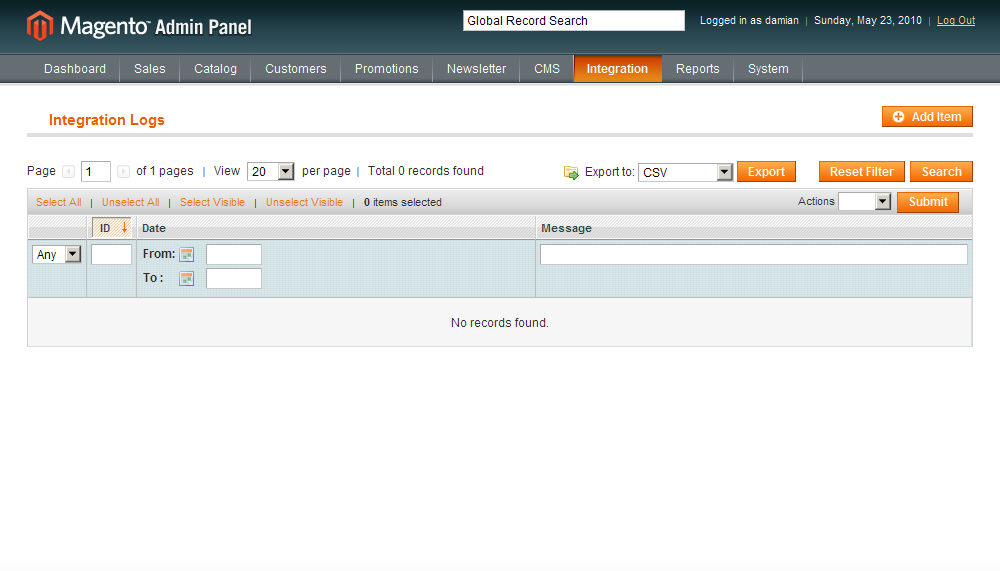
Vamos a centrarnos en la grilla del módulo.

Como ven ésta grilla es igual a cualquier otra de las que encontramos en el backend. Por supuesto, las leyendas y columnas pertenecen a un módulo específico.
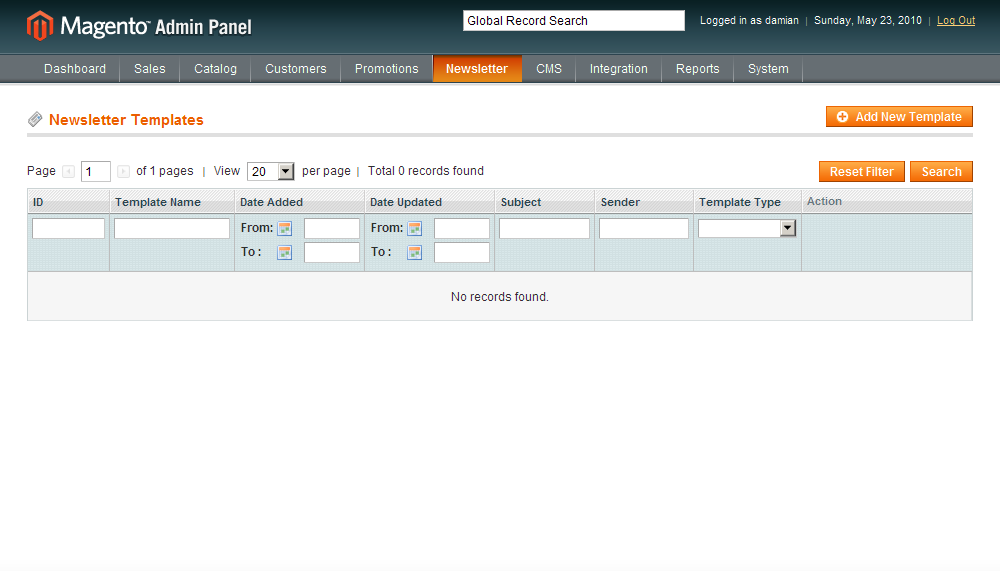
Ahora bien, si comparamos esa grilla con ésta otra, vamos a ver un pequeño detalle que las diferencia.

La grilla del módulo de newsletters tiene, junto a su título, una imagen.
Si, es un detalle menor, que no cambia la funcionalidad y que tampoco alterará el flujo de ventas. Lo que si podemos considerar, en particular si nos dedicamos a la creación de módulos, es que cada detalle que podamos agregar ayuda a la mejor calidad de la extensión.
La pregunta ahora sería: ¿cómo logramos esa personalización?.
Si revisan el código html que obtenemos de la grilla, el título está compuesto de ésta forma.
<h3 class="icon-head head-adminhtml-integration">Integration Logs</h3>Además del class icon-head, se le agrega un segundo class que coincide con el controlador de nuestro módulo.
Si lo pensamos rápido, la solución más sencilla sería editar el archivo /skin/adminhtml/default/default/boxes.css y agregar nuestro class css para obtener el mismo resultado.
Esto no estaría mal, salvo que pensemos en que vamos a armar una extensión que queremos replicar en varios backends o que incluso busquemos publicarla (ya sea que tenga o no fines comerciales).
Para esto, vamos a aprovechar una de las herramientas de manejo de layout.
Nuestro módulo ya posee directivas de layout para el backend, en donde se indica que bloques utilizar al momento de accederlo. Vamos a indicarle también que utilice un archivos css adicional al momento de ejecutarse.
En este ejemplo, el módulo se llama Integration, por lo cual vamos a editar el archivo /app/design/adminhtml/default/default/layout/integration.xml. Recuerden que el nombre del archivo de layout se corresponde (generalmente) con el nombre del módulo. (Hay formas para que esto no sea de ésta manera, pero pensando en módulos hechos de forma genérica, esa sería la regla).
Ahora bien, en mi caso, el archivo contiene el siguiente código.
<layout version="0.1.0">
<integration_adminhtml_integration_index>
<reference name="content">
<block type="integration/adminhtml_integration" name="integration" />
</reference>
</integration_adminhtml_integration_index>
</layout>Le agregamos nuestra llamada a nuestro css.
<default>
<reference name="head">
<action method="addCss"><name>integration/css/style.css</name></action>
</reference>
</default>Y éste sería el resultado final.
<layout version="0.1.0">
<default>
<reference name="head">
<action method="addCss"><name>integration/css/style.css</name></action>
</reference>
</default>
<integration_adminhtml_integration_index>
<reference name="content">
<block type="integration/adminhtml_integration" name="integration" />
</reference>
</integration_adminhtml_integration_index>
</layout>El paso siguiente es crear nuestro archivo css y agregar nuestra imagen.
Siguiendo con el ejemplo de éste modulo, vamos a agregar en el skin del backend nuestros nuevos archivos. Por una cuestión de orden, mi decisión es crear, dentro del skin, una carpeta con el nombre del módulo y dentro de ella las carpetas css e images con sus correspondientes archivos.
La estructura de directorio debería quedar de la siguiente manera.
/
|
+--/ skin
|
+--/ adminhtml
|
+--/ default
|
+--/ default
|
+--/ integration
|
+--/ css
| |
| +--/ style.css
|
|
+--/ images
|
+--/ icon_integration.pngDe más está decir que los nombres usados se corresponden con lo definido en el layout del módulo.
Ahora sólo tenemos que agregar nuestra clase css para que al ser invocada en el h3 de la grilla, aparezca nuestra imagen.
.head-adminhtml-integration {
background-image:url(../images/icon_integration.png);
}Actualizamos la página y deberíamos obtener éste resultado.