
Sigue el plan de recorrer, paso a paso, distintos aspectos (técnicos y funcionales) de trabajar con Magento 2.
Hasta ahora, a través del módulo Barbanet_SampleModule (también disponible vía Packagist), hemos visto cuestiones generales y de frontend. A partir de hoy toca moverse un poco hacia el backend.
Siguiendo lo que sería la navegación de un usuario que administra la tienda, vamos a crear una nueva opción de menú, familiarizándonos con el xml en cuestión (uno de los tantos con los que de ahora en más deberemos lidiar).
El primer paso será crear, siempre de nuestro módulo, en el directorio etc, el directorio adminhtml (hasta ahora no lo tenía creado en el módulo).
Dentro del mismo, creamos el archivo menu.xml y generamos este contenido.
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Backend:etc/menu.xsd">
<menu>
<add id="Barbanet_SampleModule::samplemodule" title="Sample Module" module="Barbanet_SampleModule" sortOrder="50" resource="Barbanet_SampleModule::samplemodule" />
<add id="Barbanet_SampleModule::samplemodule_group" title="Sample Module Group" module="Barbanet_SampleModule" sortOrder="10" parent="Barbanet_SampleModule::samplemodule" resource="Barbanet_SampleModule::samplemodule_group" />
<add id="Barbanet_SampleModule::samplemodule_first" title="Sample Module First" module="Barbanet_SampleModule" sortOrder="10" parent="Barbanet_SampleModule::samplemodule_group" action="samplemodule/first" resource="Barbanet_SampleModule::samplemodule_first" />
</menu>
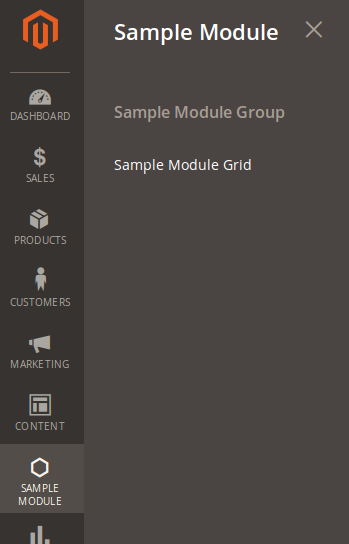
</config>Luego de limpiar cache, ya veremos nuestro nueva opción de menú.

Lo que hemos hecho fue crear una opción de primer nivel con la línea:
<add id="Barbanet_SampleModule::samplemodule" title="Sample Module" module="Barbanet_SampleModule" sortOrder="50" resource="Barbanet_SampleModule::samplemodule" />Luego agregamos el segundo nivel, y lo hicimos dependiente del primero con:
<add id="Barbanet_SampleModule::samplemodule_group" title="Sample Module Group" module="Barbanet_SampleModule" sortOrder="10" parent="Barbanet_SampleModule::samplemodule" resource="Barbanet_SampleModule::samplemodule_group" />Y para finalizar, ya que el segundo nivel funciona como un agrupador, el link específico de mi funcionalidad en un tercer nivel.
<add id="Barbanet_SampleModule::samplemodule_first" title="Sample Module First" module="Barbanet_SampleModule" sortOrder="10" parent="Barbanet_SampleModule::samplemodule_group" action="samplemodule/first" resource="Barbanet_SampleModule::samplemodule_first" />¿Y qué significa cada parámetro?
- id: es el identificado único de la opción.
- title: el texto que se mostrará para la opción.
- module: el módulo al cual está ligada dicha opción.
- sortOrder: la posición ordinal de nuestra opción (dependerá, claro está, del nivel en cual se encuentre).
- parent: indicamos si depende de otra opción, para que así, la agrupe debajo de ella.
- resource: esto está ligado a las reglas de ACL (ya lo veremos más adelante).
- action: si corresponde, es la acción que ejecutará la opción.
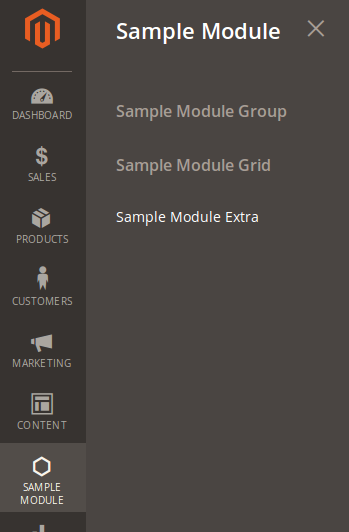
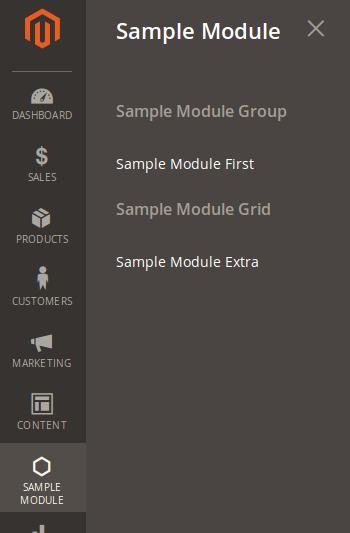
Luego, si necesitamos, podemos organizar con distintos niveles el menú. Agregando más opciones hijas, podemos lograr que se agrupen de diferentes maneras los títulos y los links.



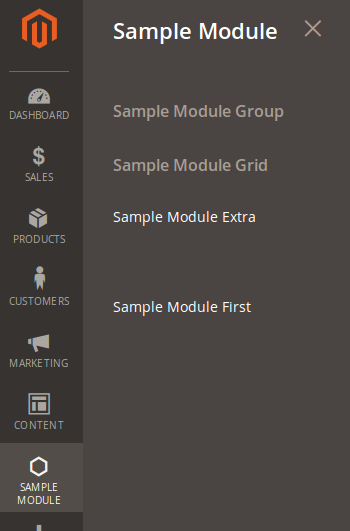
Un detalle aquí que se diferencia de lo que sucedía con la conformación de las opciones de menú en Magento 1, es que aún cuando generemos una opción de nivel 4 (tercera opción hija), Magento no permitirá que la opción superior tenga link.
Para que se entienda mejor, el archivo xml de la última imagen es:
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Backend:etc/menu.xsd">
<menu>
<add id="Barbanet_SampleModule::samplemodule" title="Sample Module" module="Barbanet_SampleModule" sortOrder="50" resource="Barbanet_SampleModule::samplemodule" />
<add id="Barbanet_SampleModule::samplemodule_group" title="Sample Module Group" module="Barbanet_SampleModule" sortOrder="10" parent="Barbanet_SampleModule::samplemodule" resource="Barbanet_SampleModule::samplemodule_group" />
<add id="Barbanet_SampleModule::samplemodule_grid" title="Sample Module Grid" module="Barbanet_SampleModule" sortOrder="20" parent="Barbanet_SampleModule::samplemodule_group" action="samplemodule" resource="Barbanet_SampleModule::samplemodule_grid" />
<add id="Barbanet_SampleModule::samplemodule_extra" title="Sample Module Extra" module="Barbanet_SampleModule" sortOrder="30" parent="Barbanet_SampleModule::samplemodule_grid" action="samplemodule/extra" resource="Barbanet_SampleModule::samplemodule_grid" />
<add id="Barbanet_SampleModule::samplemodule_first" title="Sample Module First" module="Barbanet_SampleModule" sortOrder="20" parent="Barbanet_SampleModule::samplemodule_group" action="samplemodule/first" resource="Barbanet_SampleModule::samplemodule_first" />
</menu>
</config>Allí puede verse que la opción de «Sample Module Grid» tiene un action definido, pero el menú hace caso omiso y nos permite que el último nivel tenga una acción ejecutable.
El código agregado en este post se encuentra en el tag 2.5.0 del módulo.