
Dado que ya terminó el tiempo en el cual íbamos a ver cuándo comenzar a portar nuestra cabeza hacia Magento2, llega el momento de comenzar a programar y tratar de traducir lo que hacíamos en M1, pero ahora, en M2.
Cabe aclarar que no se tratará sólo de traducir lo que hacíamos, sino que será más sano (y más fácil) pensar en M2 como si se tratara de una plataforma nueva (esto nos ahorrará varios dolores de cabeza).
Una de las primeras cosas que he querido hacer es crear un módulo, y he ido leyendo la documentación (que por cierto, ayuda, pero a veces, confunde).
En el siguiente ejemplo, voy a crear un módulo que en si no va a hacer nada, pero nos va a introducir en algunos aspectos básicos de cómo iniciar el desarrollo de nuestros módulos.
¿En dónde debemos crear nuestros módulos?
Una pregunta que a menudo reaparece y tiene una respuesta que al comienzo puede resultar ambigua.
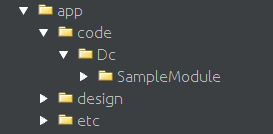
Si estamos desarrollando, nuestros módulos se alojarán en /app/code/.
Aquí el cambio es que no habrá pooles, sino que directamente encontraremos el nombre del Vendor y dentro del mismo, los módulos.

Ahora bien, ¿y dónde están los archivos de Magento?. Lo que antes era el pool core (y muchas otras cosas) ahora estarán en /vendor.
Allí irán a parar también los módulos que instalemos vía composer.
Podríamos entender que app/code funcionará ahora como lo que antes era app/code/local. Lo que antes era app/code/core y app/code/community estará ahora en /vendor.
Como ya (creemos) saber dónde poner nuestros archivos, vamos a intentar armar un módulo, que a duras penas calificará como tal pero que nos permitirá entender cuál es el primer paso en la creación del mismo.
Creando nuestro primer módulo
El siguiente será algo muy muy básico, que en si, no hará. Simplemente se trata de la definición del módulo y la posibilidad de que Magento comience a verlo con un módulo válido.
Como estaré desarrollando local, creo mi Vendor dentro de /app/code, y dentro del Vendor, mi módulo de ejemplo.
En este momento ya tengo creados los directorios /app/code/Barbanet/SampleModule.
Ahora, es el momento de familiarizarse con los nuevos archivos de configuración.
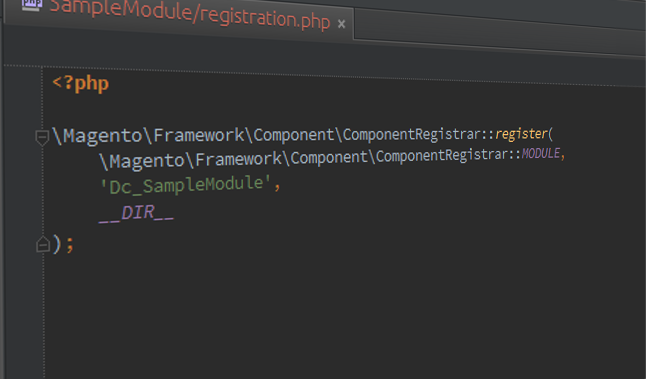
registration.php
En la raíz de nuestro módulo vamos a crear el archivo registration.php, que contendrá lo siguiente:
<?php
\Magento\Framework\Component\ComponentRegistrar::register(
\Magento\Framework\Component\ComponentRegistrar::MODULE,
'Barbanet_SampleModule',
__DIR__
);composer.json
Dado que Composer es el gestor de paquetes, tendremos que agregar la definición también.
{
"name": "barbanet/magento2-samplemodule",
"description": "Magento2 sample module",
"type": "magento2-module",
"version": "2.0.0",
"authors": [
{
"name": "Damian Culotta",
"email": "code@damianculotta.com.ar",
"homepage": "http://damianculotta.localhost"
}
],
"minimum-stability": "dev",
"require": {
"php": "~5.5.0|~5.6.0|~7.0.0",
"magento/framework": "100.0.*"
},
"license": [
"OSL-3.0",
"AFL-3.0"
],
"autoload": {
"psr-4": {
"Barbanet\\SampleModule\\": ""
},
"files": [
"registration.php"
]
}
}etc/module.xml
Y ahora, el xml que nos dará la definición inicial.
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Module/etc/module.xsd">
<module name="Barbanet_SampleModule" setup_version="2.0.0">
<sequence>
<module name="Magento_Store"/>
</sequence>
</module>
</config>Activando nuestro módulo
El próximo paso es activar el módulo para que Magento lo vea y lo ejecute.
Para esto vamos a utilizar la consola de Magento la cual se encuentra, partiendo de su directorio raíz, en bin/magento.
Ejecutamos entonces:
bin/magento module:enable Barbanet_SampleModuleCuando termine veremos el siguiente output:
The following modules have been enabled:
- Barbanet_SampleModule
To make sure that the enabled modules are properly registered, run 'setup:upgrade'.
Cache cleared successfully.
Generated classes cleared successfully. Please re-run Magento compile command
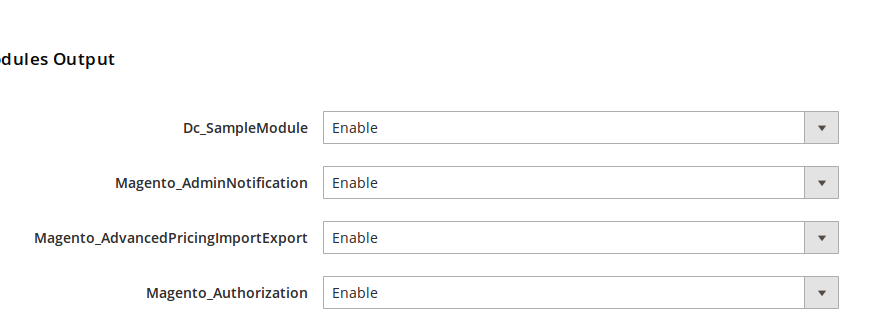
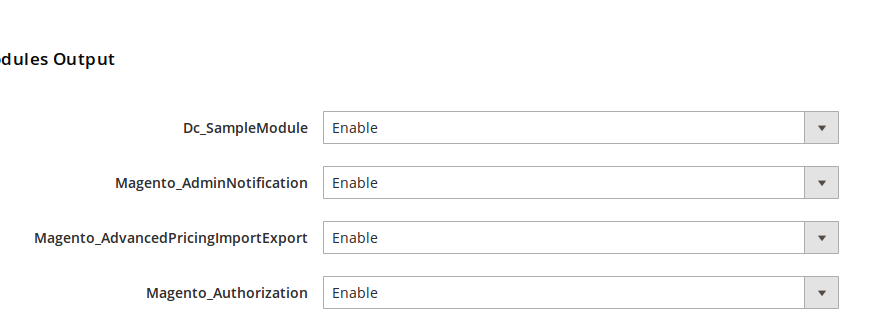
Info: Some modules might require static view files to be cleared. Use the optional --clear-static-content option to clear them.Y si desde el backend vamos a Stores -> Configuration -> Advanced -> Advanced, ya veremos:

Ahora si, tenemos nuestro primer módulo dentro de Magento2.
Instalando módulos de terceros vía Composer
Antes mencionaba que /app/code será para nuestros desarrollos locales y que /vendor será el core de Magento y los módulos de terceros.
He creado un repositorio con el ejemplo de código del módulo Barbanet_SampleModule en GitHub y he agregado el paquete a Packagist. Lo que vamos a probar ahora es instalarlo vía composer, como si se tratara de un módulo de terceros.
Primer paso, agregarlo vía composer al proyecto.
composer require barbanet/magento2-samplemoduleLuego nuevamente activamos el módulo desde la consola y listo, ya el módulo ya funciona.

Update 24/01/16: Para ser más prolijo y coherente con los nombres del módulo, repositorio y packagist, modifiqué el módulo para que en lugar de ser Dc_SampleModule sea, desde ahora, Barbanet_SampleModule.