
En esta segunda parte, y basándonos en el artículo de Damián vamos a instalar Satis. Así que la parte de instalación de Satis vamos a verla muy por arriba, sin mucha explicación (las explicaciones detalladas están en ese artículo).
Lo primero que hacemos es instalar Composer.
sudo apt-get install composerVamos a necesitar instalar un par de módulos más de PHP antes de poder seguir:
sudo apt-get install php-mbstring php-zipVamos al directorio /var/www/html y corremos:
sudo composer create-project composer/satis:dev-masterUna vez que tenemos clonado el repo, lo inicializamos:
sudo bin/satis init
Ahora, simplemente para probar, vamos a agregar un repo (en este caso uno público, pero ya vamos a agregar uno privado), ejecutamos:
sudo bin/satis add git@github.com:gonzaloebiz/article2.git
Y ahora generemos nuestro build, ejecutamos:
sudo bin/satis build satis.json web -n
En teoría, ya tenemos todo pronto para poder acceder a nuestro Satis y ver los paquetes que distribuimos mediante él. Así que ahora vamos a definirlo en nuestro Nginx.
Lo primero que tenemos que hacer, es instalar php-fpm.
sudo apt-get install php-fpmEditamos el /etc/nginx/nginx.conf y agregamos el upstream para php, o sea:
upstream php7.0 {
server unix:/run/php/php7.0-fpm.sock;
}Y después agregamos la definición para nuestro nuevo dominio.
sudo vim /etc/nginx/conf.d/satis.confY ponemos
server {
listen 80;
server_name satis.gonzalezuy.com;
root /var/www/html/satis/web;
location ~ .php$ {
if (!-e $request_filename) { rewrite / /index.php last; }
expires off;
fastcgi_pass php7.0;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
}
Listo, ya podemos reiniciar el Nginx y ver que pasa. Accedemos a nuestro nuevo sitio, y parece que todo esta bien.

Obviamente esto es solo una prueba de conceptos, cuando lo hagas realmente vas a tener que poner ambos sitios con HTTPS.
Bien, ahora lo que vamos a hacer, como prueba de concepto, es agregar un repo privado en el Gitlab que instalamos en el primer artículo y tratar de que nuestro Satis lo sirva.
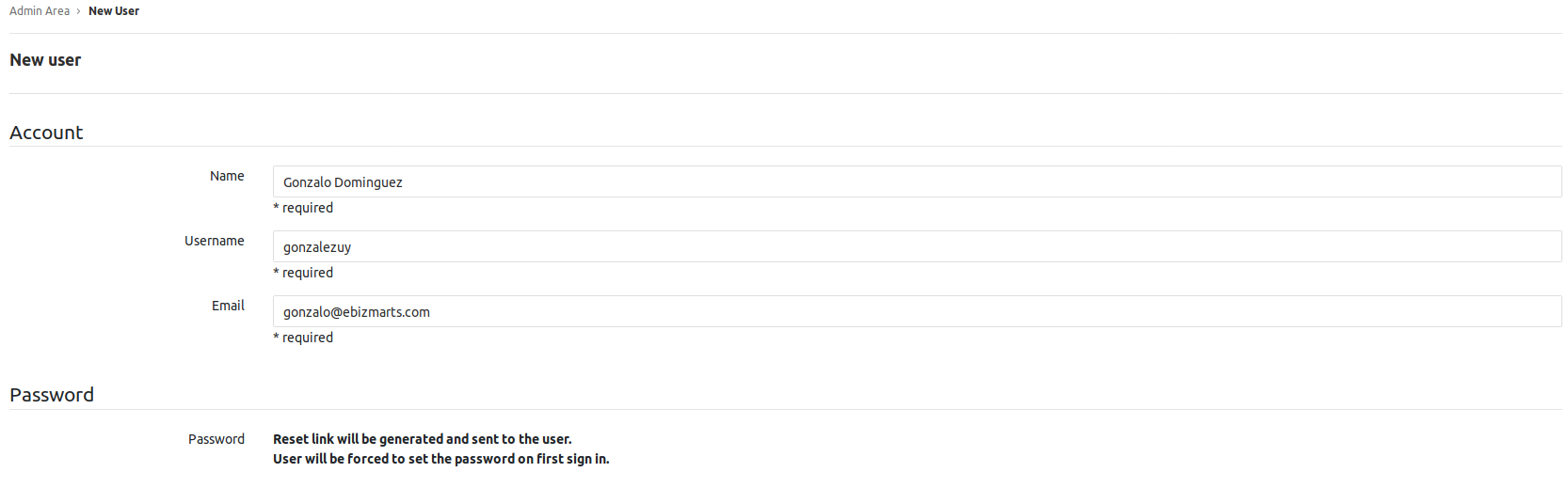
Lo primero que voy a hacer es crear un nuevo usuario.

Y estos son los únicos datos necesarios por ahora.

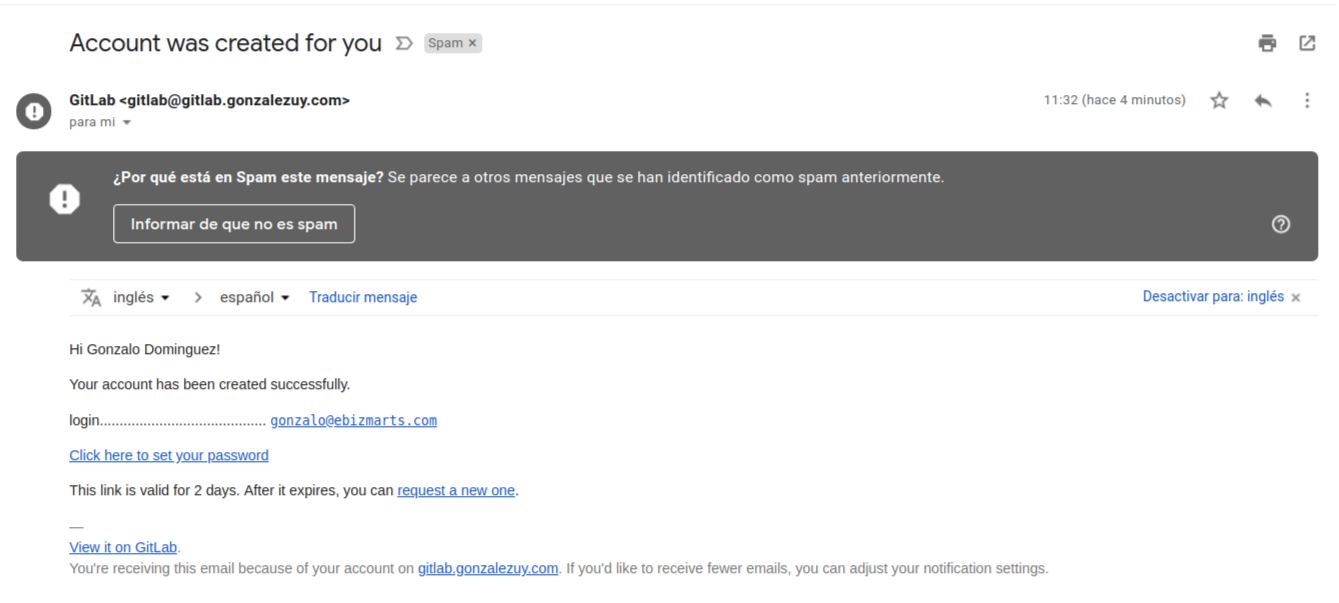
Me tiene que haber llegado un mail (seguramente en la carpeta de spam) con el link para activar la cuenta.

Sigo el link y activo la cuenta.

Una vez dentro, tengo que agregar la SSH key de mi servidor, para que me deje acceder desde él, así que voy a settings:

Voy al ssh, y genero una nueva ssh key.
sudo ssh-keygen -o -t rsa -C "gonzalo@ebizmarts.com" -b 4096Y luego la pego en la pagina (esto es igual que lo que hiciste en Github en su momento para poder acceder a tu repo desde tu maquina, no tiene ninguna diferencia).
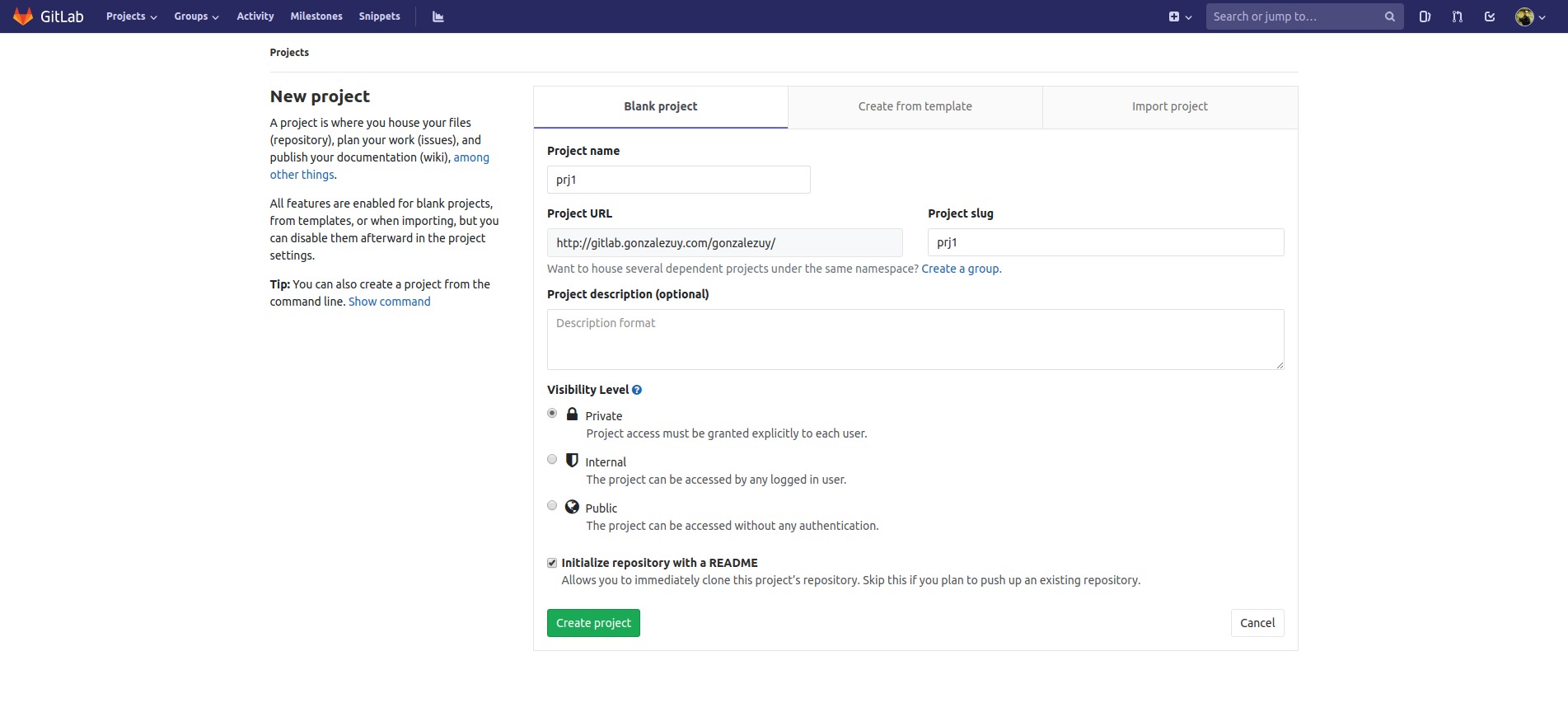
Asi que vamos a nuestro Gitlab y elegimos «Create a project».

(No te olvides agregar un composer.json a tu nuevo proyecto)
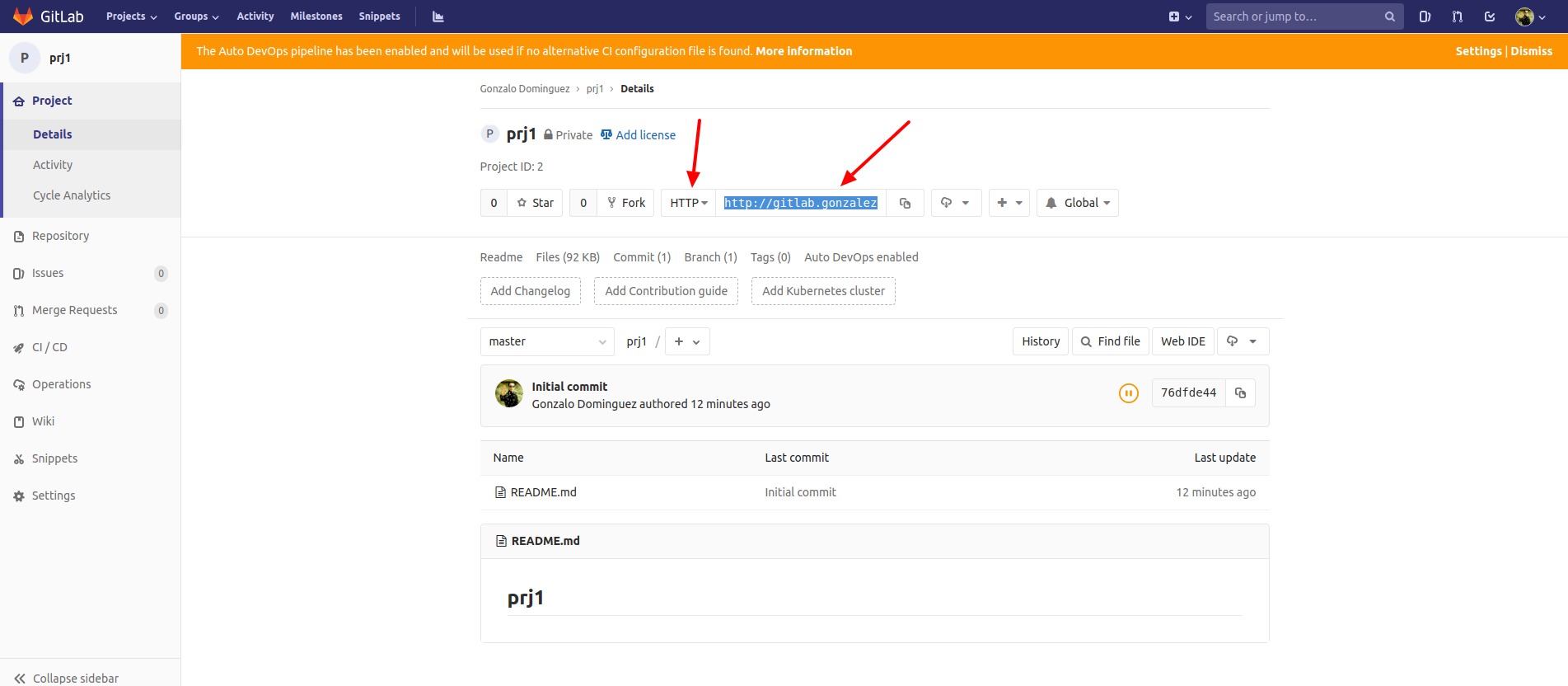
E intento agregarlo a mi Satis. Los valores que voy a tomar los saco de aquí:

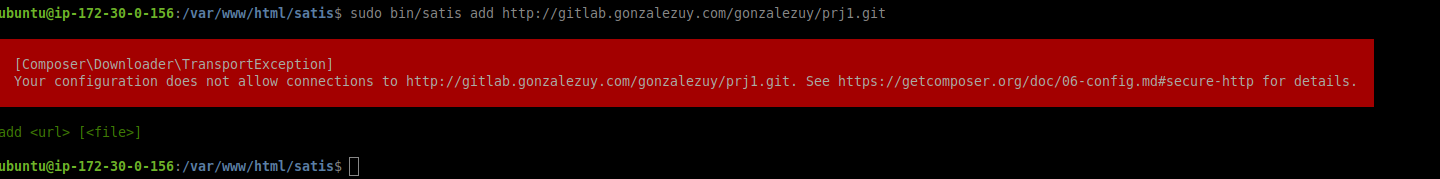
sudo bin/satis add http://gitlab.gonzalezuy.com/gonzalezuy/prj1.gitY fracasamos con total éxito. Como te conté antes, a Composer no le gusta nada que no uses HTTPS.

Vamos a deshabilitarlo.
sudo composer config --global disable-tls true
sudo composer config --global secure-http falseY lo reintentamos:
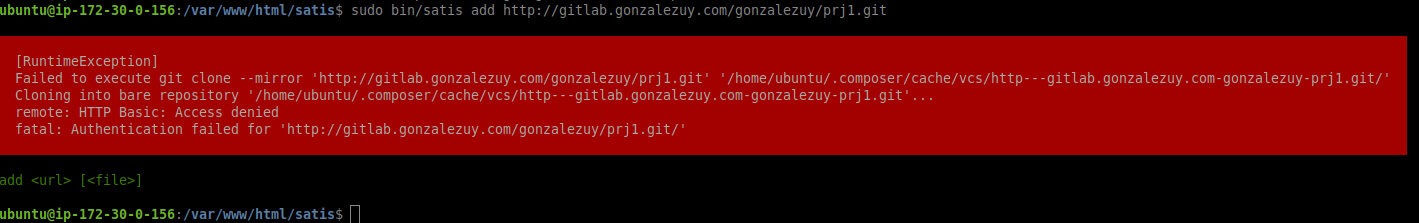
sudo bin/satis add http://gitlab.gonzalezuy.com/gonzalezuy/prj1.gitY otra vez fracasamos con total éxito.

El problema ahora es que no tenemos permiso para acceder al repo de nuestro Gitlab, ya que es privado.
Vamos a autorizarlo.
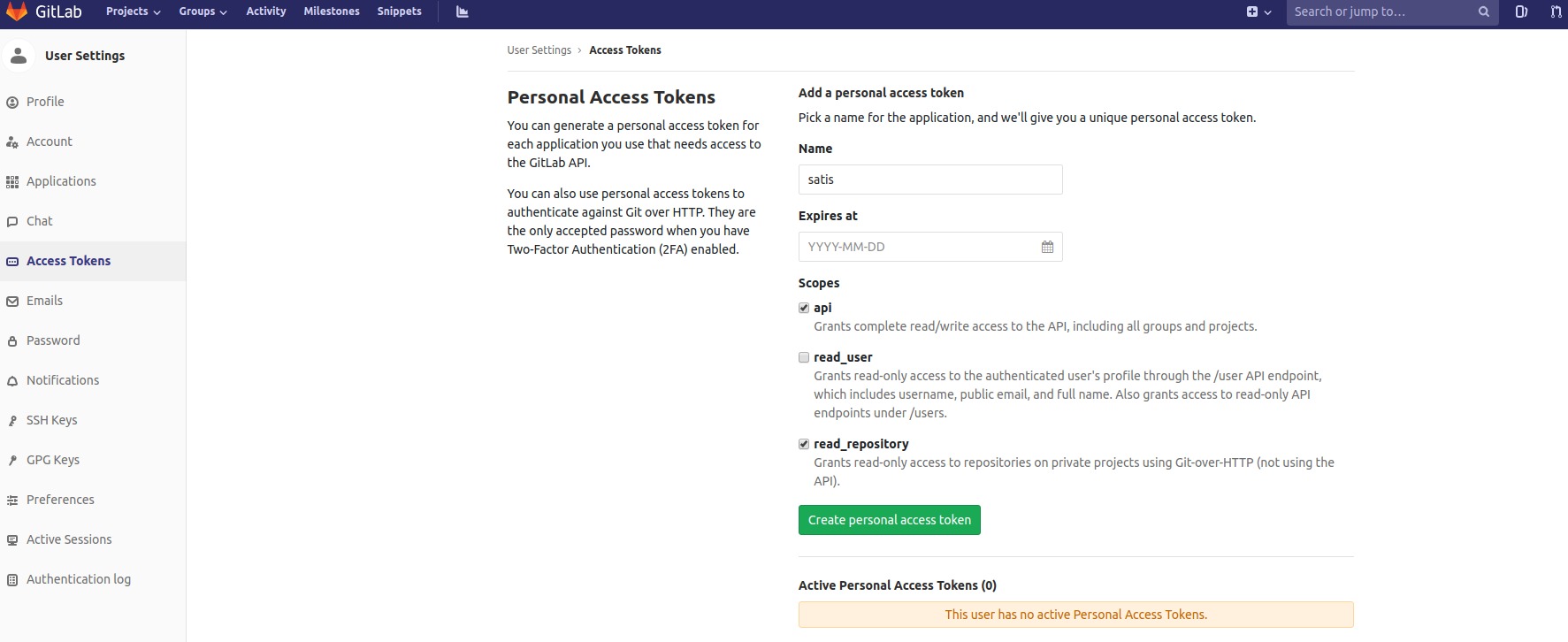
Para eso en Gitlab creamos una nueva token para el usuario.

Y la usamos para que nuestro Satis pueda acceder al repo.
sudo composer config http-basic.gitlab.gonzalezuy.com gonzalezuy tuTokenY ahora si, cuando hacemos el add todo anda sobre ruedas.

Así que estamos en condiciones de regenerar nuestro satis y ver como queda.
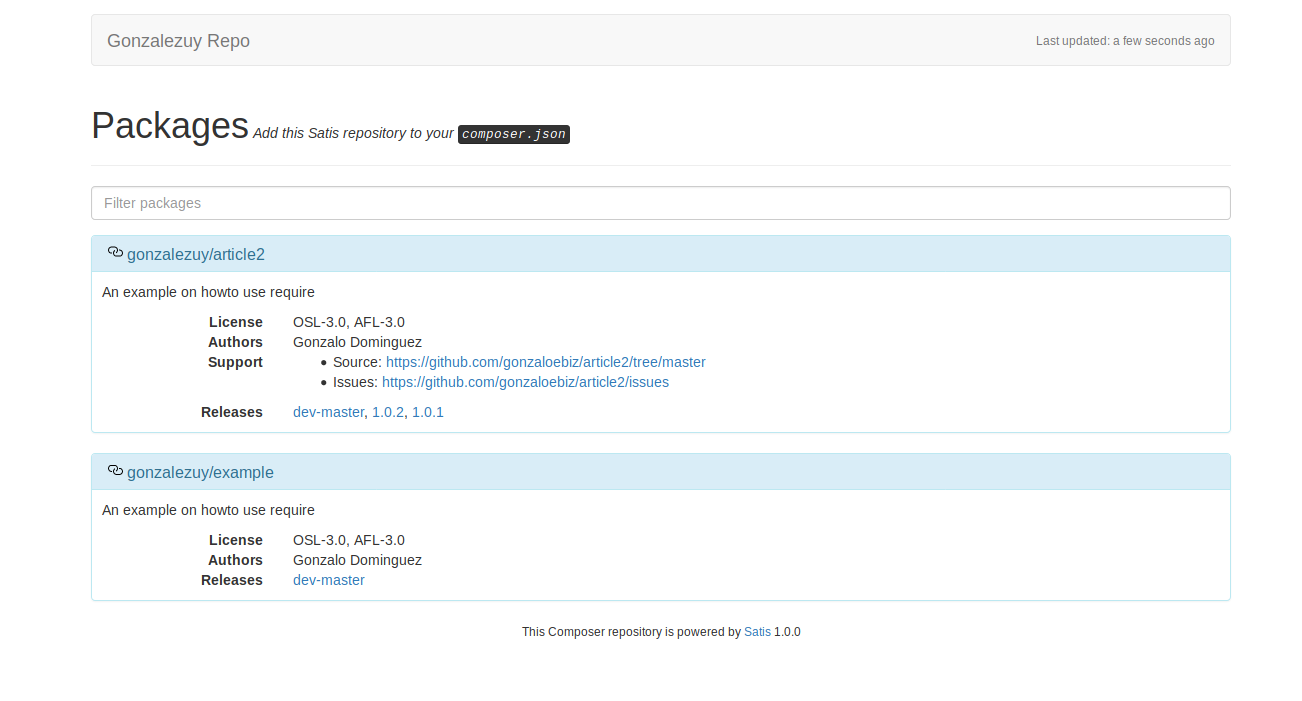
Ejecuto bin/satis build satis.json web -n y cuando vamos al satis vemos:

Que tenemos los dos repos, el primero es publico, pero el segundo es privado y si queremos accederlo no vamos a poder.
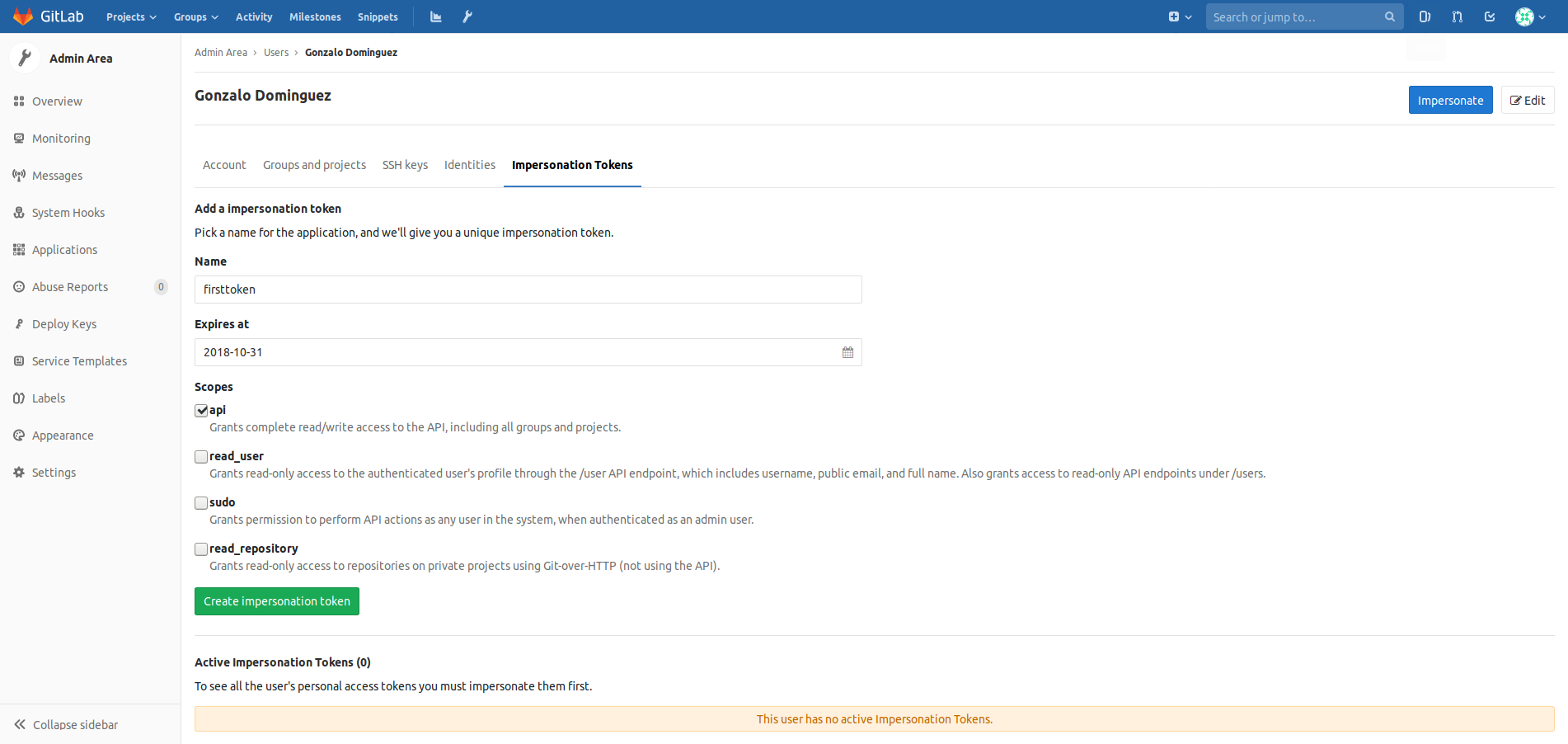
En este punto, ya podrías instalar tu extensión desde tu Satis, basta con crearle al usuario gonzalezuy una impersonation token a mano (esto solo lo puede hacer root), poniéndole una fecha de vencimiento y ejecutando simplemente en tu instalación de Magento.

composer config repositories.gonzalezuy composer http://satis.gonzalezuy.com
composer config http-basic.gitlab.gonzalezuy.com gonzalezuy your_tokenY luego simplemente el comando que instala la extensión.
composer require gonzalezuy/exampleTe recomiendo que crees un usuario para cada extensión para que no se te mezclen los permisos, de esta forma si le generas un token para un usuario que puede acceder al repo1, no pueda acceder al repo2, esto hace que si a alguien le vendes la extensión 1 no pueda bajarse también la extensión 2.
Y con esto terminamos esta segunda entrega, en la próxima vamos a ver como importar nuestros repos desde Github al Gitlab y agregarlos al Satis.