Hoy vamos a ver cómo dar los primeros pasos instalando PWA Studio sobre Magento 2.3-develop.
Primero debemos satisfacer los requerimientos para PWA:
- Node >= 8.0.0
- NPM >= 5.0.0
- MySQL y PHP (mismos requerimientos de Magento 2.3.0-develop)
- Soporte SSL/TLS local (para service-worker)
Antes de avanzar, guardemos estas referencias:
PWA GitHub repo: https://github.com/magento-research/pwa-studio
PWA DevDocs: https://magento-research.github.io/pwa-studio/
PWA Studio Channel: #pwa
Magento Comm Eng Slack: magentocommeng.slack.com
Ahora ya estamos preparados para comenzar.
Descargar e Instalar Magento 2.3.0-develop
Vamos a usar Magento 2.3.0-develop clonando a traves del repositorio de Magento.
$ git clone -b 2.3-develop https://github.com/magento/magento2.git 230develop Cloning into '230develop'... remote: Counting objects: 1915917, done. remote: Compressing objects: 100% (296/296), done. remote: Total 1915917 (delta 287), reused 381 (delta 189), pack-reused 1915368 Receiving objects: 100% (1915917/1915917), 469.85 MiB |2.66 MiB/s, done. Resolving deltas: 100% (1065936/1065936), done.
Descargar y linkear sample-data (opcional)
Por supuesto que no es necesario tener sample data instalado, pero será útil para confirmar que la app recupere exitosamente los contenidos.
$ git clone -b 2.3-develop https://github.com/magento/magento2-sample-data.git 230develop-data
Ahora creamos los symlinks entre el sample-data y el código de magento que clonamos inicialmente.
$ php -f 230develop-data/dev/tools/build-sample-data.php -- --ce-source="<full_path_to_magento_source>/230develop" All symlinks you can see at files:/dev/tools/exclude.log
Crear el entorno local de Magento 2.3-develop
A continuación, vamos a levantar el entorno local para tener nuestro Magento funcionando.
- Por supuesto, dependerá cómo tengas tu local env., pero en líneas generales deberías:
configurar el host y vhost - configurar SSL/TLS para el local domain
- crear la base de datos
- crear usuario para la base de datos
Para Usuarios ValetPlus
Referencia: https://github.com/weprovide/valet-plus
Primero, mostramos que sufijo de dominio Valet tiene configurado (predeterminado es «.test», en mi caso «.local»).
$ valet domain
localEsto significa que el dominio final del proyecto será:
.localEn mi caso:
230develop.localParkear el path
Ahora, es necesario hacer un ‘park’ del directorio para agregar el path en Valet:
$ valet park
This directory has been added to Valet's paths.Activamos el TLS para éste dominio (opcional):
$ valet secure
The [230develop.local] site has been secured with a fresh TLS certificate.A partir de ahora, nuestra URL local será: https://230develop.local/
Y linkeamos el directorio:
$ valet link
Current working directory linked to 230develop.localCrear base de datos para Magento
Por último, creamos una base de datos para el proyecto (de manera predeterminada Valet creará la base de datos con el mismo proyecto del directorio actual).
$ valet db create
Database "230develop" created successfullyInstalar Magento
En este momento, ya podemos comenzar el install de Magento.
Hay que tener presente antes de instalar, que es necesario el dominio utilize SSL/TLS dado que es requerimiento para que el Service Worker de la PWA funcione. Si sólo vas a trabajar en development, entonces no es necesario que la instancia Magento esté con SSL/TLS, ya que sólo en el build se va a activar el Service Worker.
Instalar Magento vía CLI
Ingresar a la carpeta del repo clonado de Magento.
$ cd 230developInstalar las dependencias del proyecto.
$ composer installAhora a ejecutar el install.
En este caso, el domain que voy a utilizar será ‘230develop.local’ (reemplazar
valores por los propios).
$ php bin/magento setup:install --base-url=https://YOUR_LOCAL_DOMAIN/ --db-host=localhost --db-name=DB_NAME --db-user=DB_USER --db-password=DB_PASSWORD --admin-firstname=YOUR_NAME --admin-lastname=YOUR_LASTNAME --admin-email=YOUR_EMAIL --admin-user=YOUR_ADMIN_USER --admin-password=YOUR_ADMIN_PASSWRD --language=en_US --currency=USD --timezone=America/Argentina/Buenos_Aires --use-rewrites=1Listo Magento, ahora a descargar e instalar PWA Studio…
Instalación PWA Studio
Descargar PWA Studio
Ir un directorio hacia atrás (si estábamos dentro de Magento), para tener tanto
Magento como PWA al mismo nivel de directorios:
$ cd ..Clonar repositorio github del proyecto
$ git clone https://github.com/magento-research/pwa-studio.gitInstalar todas las dependencias
Ingresar al directorio pwa-studio generado por el ‘clone’ e instalar todas las dependencias del proyecto.
$ cd pwa-studio
$ npm installNota importante
Dado que el proyecto es del tipo ‘monorepo’ (1 repo conteniendo varios
packages), utiliza ‘lerna’ para el manejo y administración de los packages. Es
por esto que sólo es necesario ejecutar el ‘npm install’ en la raíz del directorio y
no es necesario hacerlo dentro de cada ‘packages/*’.
Instalar ‘pwa-module’ en Magento
Se debe crear un symlink del package ‘pwa-studio/packages/pwa-module’ dentro de la instalación Magento.
En nuestro caso, sería en ‘230develop/app/code/Magento/’, con el nombre ‘Pwa’.
El path final del módulo será: ‘230develop/app/code/Magento/Pwa’.
Ingresar a la carpeta ‘app/core/code/Magento’:
$ cd ../230develop/app/code/MagentoY creamos el symlink al módulo de ‘pwa-module’ con el nombre ‘Pwa’
(siendo ‘<FULL_PATH_TO_PWA_STUDIO>’, el full path donde se encuentra ‘pwa-
module’)
$ ln -s /packages/pwa-module PwaHaciendo un ‘ls -la’ deberíamos visualizar el symlink
lrwxr-xr-x 1 user group XX Sep XX 09:15 Pwa -> /your/full/path/pwa-studio/packages/pwa-moduleIr al directorio raíz de la instalación Magento, y comprobar que Magento reconoce
el módulo ‘Magento_Pwa’.
Éste, se encontrará deshabilit*do:
$ php bin/magento module:status
> (...)
> List of disabled modules:
> Magento_PwaInstalamos ahora, el módulo ‘Magento_Pwa’:
$ php bin/magento setup:upgradeInstalar el theme ‘venia-concept’
Hacer el mismo proceso de creación symlink, pero con el theme de ‘venia-
concept’ en la carpeta ‘app/design/frontend/Magento’.
El resultado será una carpeta ‘venia’, dentro de ‘app/design/frontend/Magento’
siendo un symlink al package ‘venia-concept’ dentro de ‘pwa-studio/pacakges/’.
Posicionarse en el directorio raíz de Magento:
$ cd app/design/frontend/Magento
$ ln -s /packages/venia-concept veniaHacer ‘ls -la’ debe visualizarse el symlink creado:
lrwxr-xr-x 1 user group XX Sep XX 09:20 venia -> /your/full/path/pwa-studio/packages/venia-conceptVolver al directorio raíz de Magento para borrar cache:
$ cd ../../../../
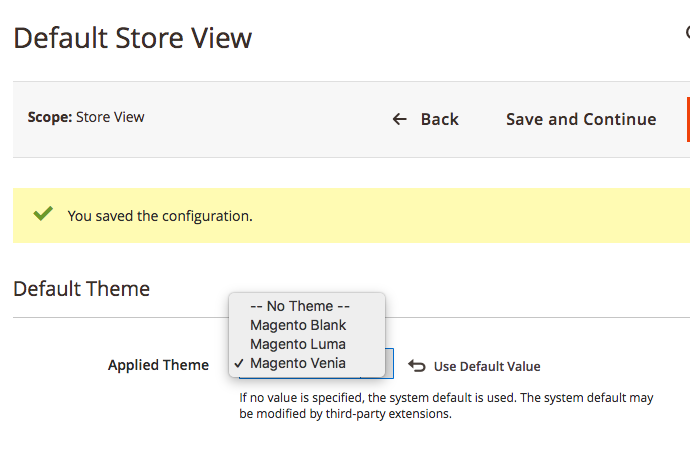
$ php bin/magento cache:cleanActivar el theme ‘venia’ para el Store View a través de Magento backend
- Ingresar a la sección del admin
- Asignar el theme Magento Venia al Store View
- Guardar la configuración
El resultado será el ‘venia-concept’ asignado como theme para el Store View:
Content -> Design -> Configuration -> Default Store -> Applied Theme: Magento
Venia.

Crear el ‘.env’ para ejecutar la PWA
Vamos al directorio ‘venia-concept’ del pwa-studio y creamos un archivo ‘.env’
$ cd ../pwa-studio/packages/venia-concept
$ touch .envDe preferir, se puede duplicar el archivo ‘.env.dist’ existente con el nombre ‘.env’.
El contenido, según nuestro proceso de instalación, será el siguiente:
MAGENTO_BACKEND_DOMAIN="http://230develop.local"
MAGENTO_BACKEND_PUBLIC_PATH="/pub/static/frontend/Magento/venia/en_US/"
SERVICE_WORKER_FILE_NAME="sw.js"
ENABLE_SERVICE_WORKER_DEBUGGING=Ejecución de la app
Ya está todo el setup listo, ahora debemos ejecutar el proyecto y comprobar a través del browser que se visualiza correctamente:
- Ir al directorio ‘pwa-studio/packages/venia-concept/’
- Iniciar la PWA en development mode: ‘npm start’
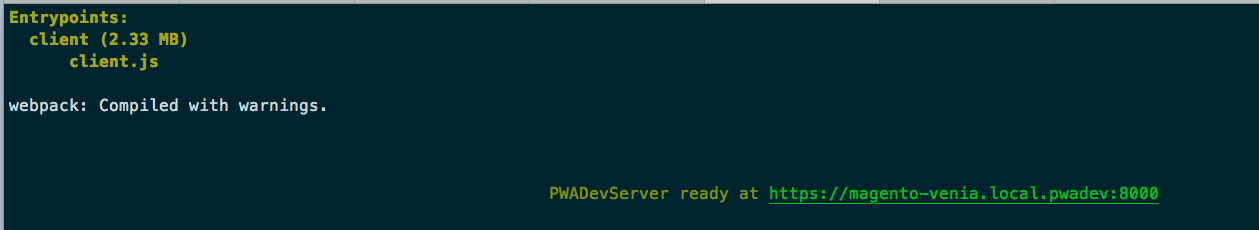
Al finalizar toda la ejecución/compilación, se visualizará un mensaje con la URL a
la cual debemos acceder:
Project is running at https://magento-venia.local.pwadev: 8000/webpack output is served from https://magento-venia.local.pwadev:8000/pub/static/frontend/Magento/venia/en_US/
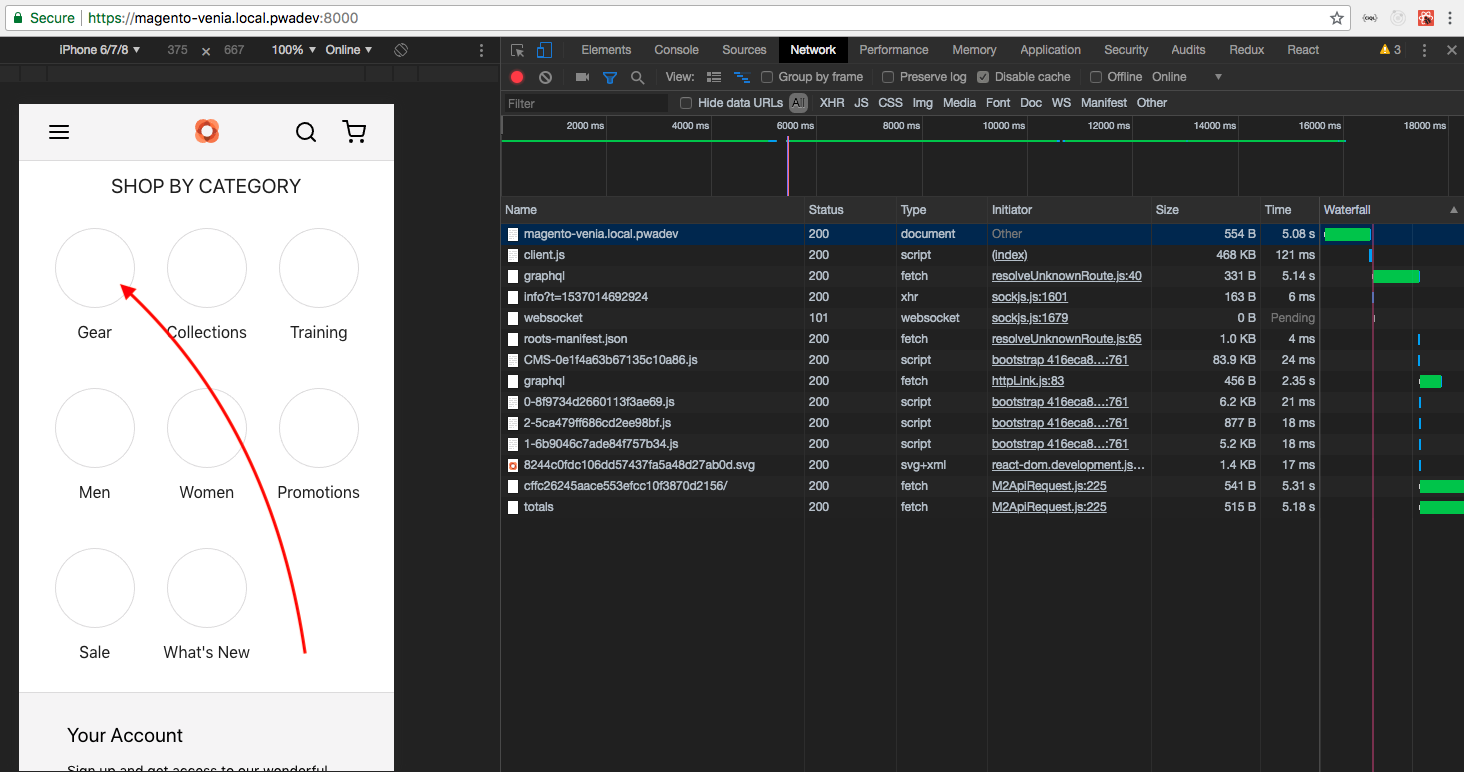
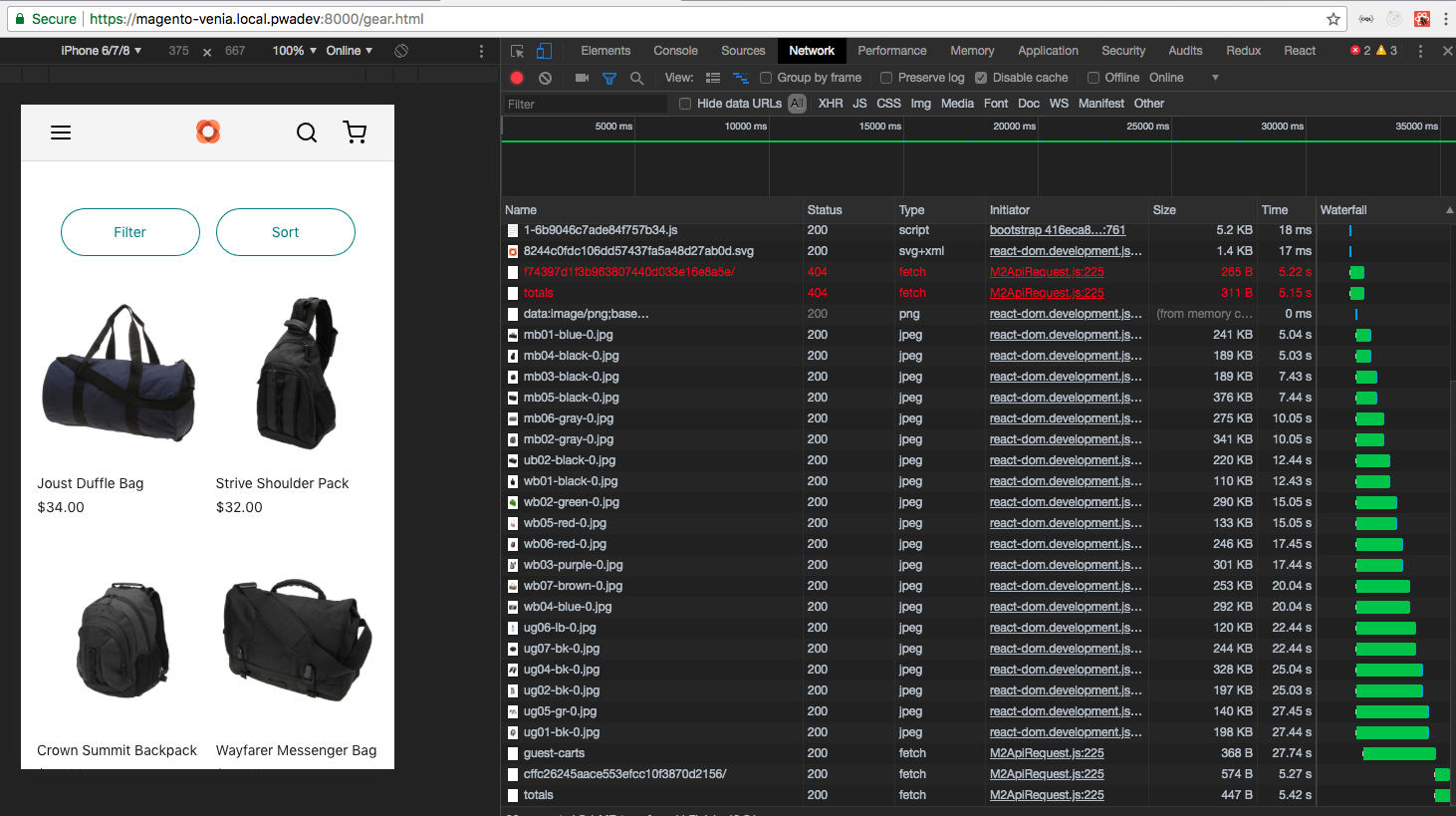
Con sample-data instalado
Teniendo el sample-data instalado, al ingresar se visualizará el listado de categorías de la siguiente forma: