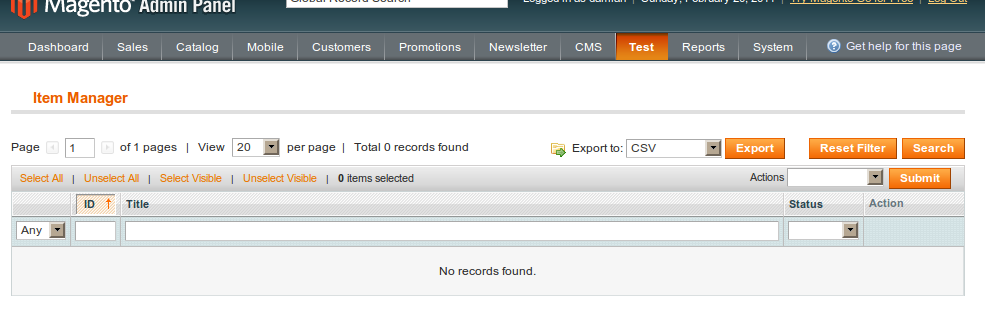
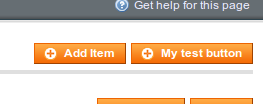
Cuando utilizamos el generador automático de módulos, nuestra grilla viene un botón para agregar nuevos registros.

En algunas oportunidades, posiblemente necesitemos hacer algunos cambios, ya sea agregando acciones o quitando las que obtenemos por defecto.
Para comenzar, tenemos que identificar la clase que se encarga de definir dicha sección. Suponiendo que el módulo se llama Dc_Test, tenemos que buscar el siguiente archivo: /app/code/local/Dc/Test/Block/Adminhtml/Test.php.
Lo que vamos a ver en el archivo es lo siguiente:
class Dc_Test_Block_Adminhtml_Test extends Mage_Adminhtml_Block_Widget_Grid_Container {
public function __construct() {
$this->_controller = 'adminhtml_test';
$this->_blockGroup = 'test';
$this->_headerText = Mage::helper('test')->__('Item Manager');
$this->_addButtonLabel = Mage::helper('test')->__('Add Item');
parent::__construct();
}
}Si quisiéramos eliminar el botón «Add item» que se genera automáticamente, vamos a tener que hacer uso del método _removeButton().
Para que funcione, el código deberá quedar de esta forma.
class Dc_Test_Block_Adminhtml_Test extends Mage_Adminhtml_Block_Widget_Grid_Container {
public function __construct() {
$this->_controller = 'adminhtml_test';
$this->_blockGroup = 'test';
$this->_headerText = Mage::helper('test')->__('Item Manager');
$this->_addButtonLabel = Mage::helper('test')->__('Add Item');
parent::__construct();
$this->_removeButton('add');
}
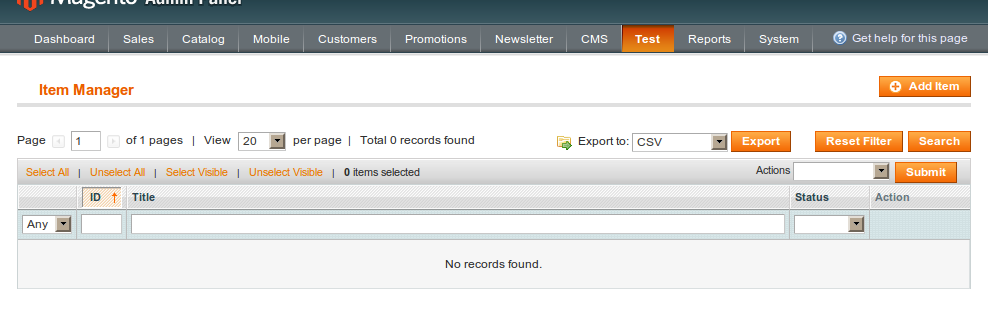
}Ahora, la grilla nos quedará como en la imagen.

El segundo escenario posible es el de modificar y/o agregar acciones. Para esto tenemos dos formas diferentes de lograrlo.
Si queremos modificar valores de un botón ya existente, vamos a hacer uso del método _updateButton(). Suponiendo que no hemos removido el botón original, vamos a cambiar el texto y la acción que realiza.
class Dc_Test_Block_Adminhtml_Test extends Mage_Adminhtml_Block_Widget_Grid_Container {
public function __construct() {
$this->_controller = 'adminhtml_test';
$this->_blockGroup = 'test';
$this->_headerText = Mage::helper('test')->__('Item Manager');
$this->_addButtonLabel = Mage::helper('test')->__('Add Item');
parent::__construct();
$$this->_updateButton('add', 'label', Mage::helper('adminhtml')->__('Updated label'));
$this->_updateButton('add', 'onclick', 'alert(\'New action event\')');
}
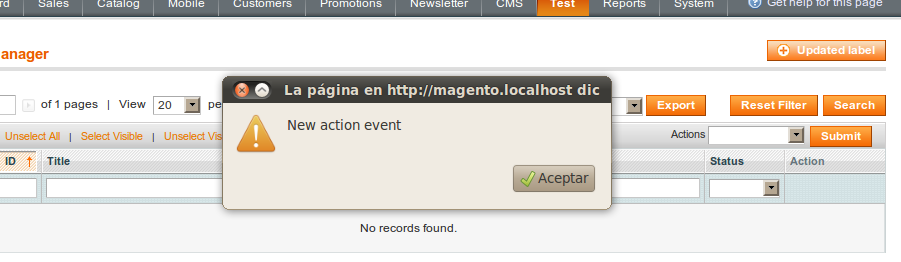
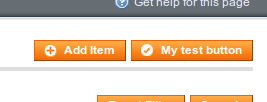
}Luego de esto, vemos que el texto fue modificado y también su acción.

El otro caso sería el de agregar nuevas acciones. Para esto tenemos que hacer uso del último método: _addButton().
class Dc_Test_Block_Adminhtml_Test extends Mage_Adminhtml_Block_Widget_Grid_Container {
public function __construct() {
$this->_controller = 'adminhtml_test';
$this->_blockGroup = 'test';
$this->_headerText = Mage::helper('test')->__('Item Manager');
$this->_addButtonLabel = Mage::helper('test')->__('Add Item');
parent::__construct();
$this->_addButton('test', array(
'label' => 'My test button',
'onclick' => 'alert(\'Test button with custom action.\')',
));
}
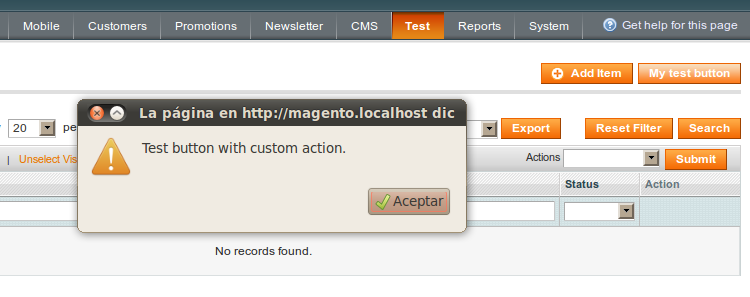
}Como resultado, esto es lo que obtenemos.

De ésta forma ya podemos manejar los botones que se muestran en la grilla, personalizando tanto su leyenda como su acción.
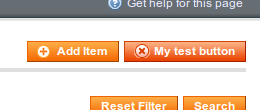
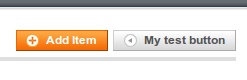
Lo último que nos falta agregar son los estilos. Si prestamos atención a la última imagen, el botón original presenta un icono, mientras que el agregado no lo hace.
Para esto necesitamos pasarle un parámetro adicional al botón: class.
$this->_addButton('test', array(
'label' => 'My test button',
'onclick' => 'alert(\'Test button with custom action.\')',
'class' => 'add',
));Los valores que podemos usar son add, save, delete y back.




La Yapa
Estos métodos (implementándolos de la misma forma) sirven para modificar los botones que se tienen en los formularios.

La clase que maneja éstos botones, siguiendo con mi módulo de ejemplo, es: Dc_Test_Block_Adminhtml_Test_Edit.
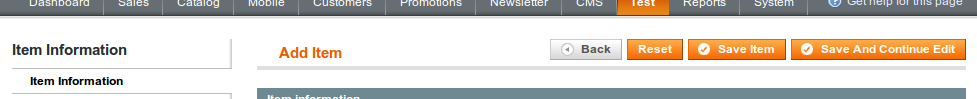
Si revisamos el archivo, nos encontraremos con el siguiente código.
class Dc_Test_Block_Adminhtml_Test_Edit extends Mage_Adminhtml_Block_Widget_Form_Container {
public function __construct() {
parent::__construct();
$this->_objectId = 'id';
$this->_blockGroup = 'test';
$this->_controller = 'adminhtml_test';
$this->_updateButton('save', 'label', Mage::helper('test')->__('Save Item'));
$this->_updateButton('delete', 'label', Mage::helper('test')->__('Delete Item'));
$this->_addButton('saveandcontinue', array(
'label' => Mage::helper('adminhtml')->__('Save And Continue Edit'),
'onclick' => 'saveAndContinueEdit()',
'class' => 'save',
), -100);
}
public function getHeaderText() {
...
}
}Es ahí donde tenemos que empezar a hacer los ajustes para personalizar el formulario.