
Funcionalidad nativa que también se hace presente en Magento2, aunque para hacerlo funcionar la configuración será diferente, el resultado será exactamente el mismo.
A diferencia de los Configurable Swatches de Magento 1, en Magento2 la responsabilidad en cuanto a la configuración reposa sobre los atributos en cuestión.
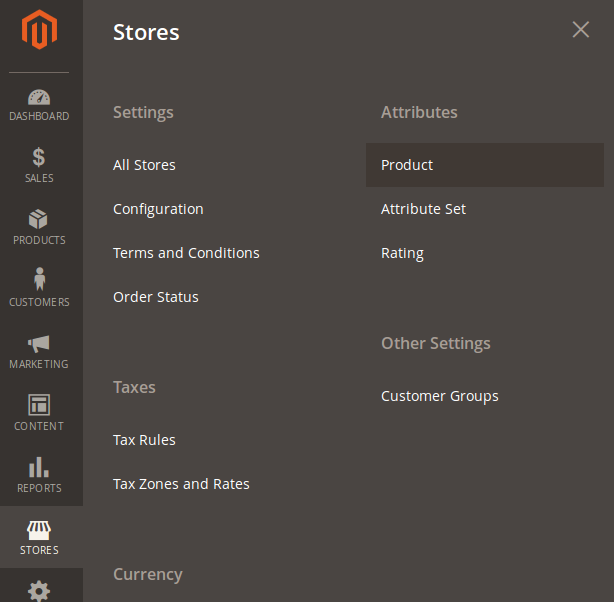
Dicho esto, si queremos usar un atributo de esta manera, lo primero será editarlo. Ahora la edición de atributos se encuentra en Stores -> Attributes -> Product.

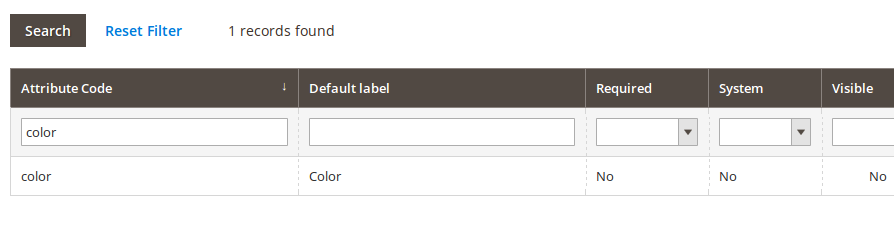
Para no perder la costumbre, allí veremos la grilla de atributos disponibles.
Siguiendo con el ejemplo de cómo crear un producto configurable, voy a personalizar el atributo color.

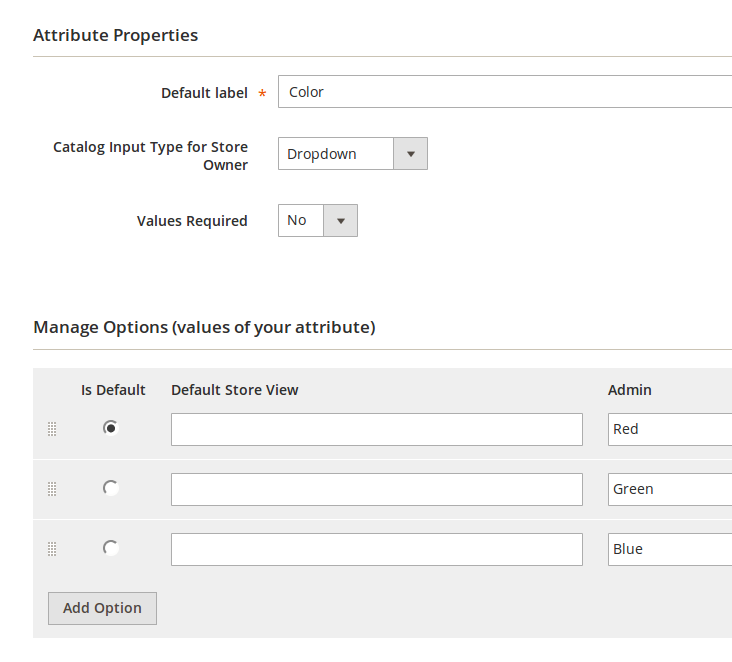
Cuando ingresemos a editar el atributo, lo primero que vamos a ver es una nueva configuración que, justamente, nos ayudará con lo que estamos buscando.

Esa segunda opción, «Catalog Input Type for Store Owner», es la encargada de lograr lo que buscamos.
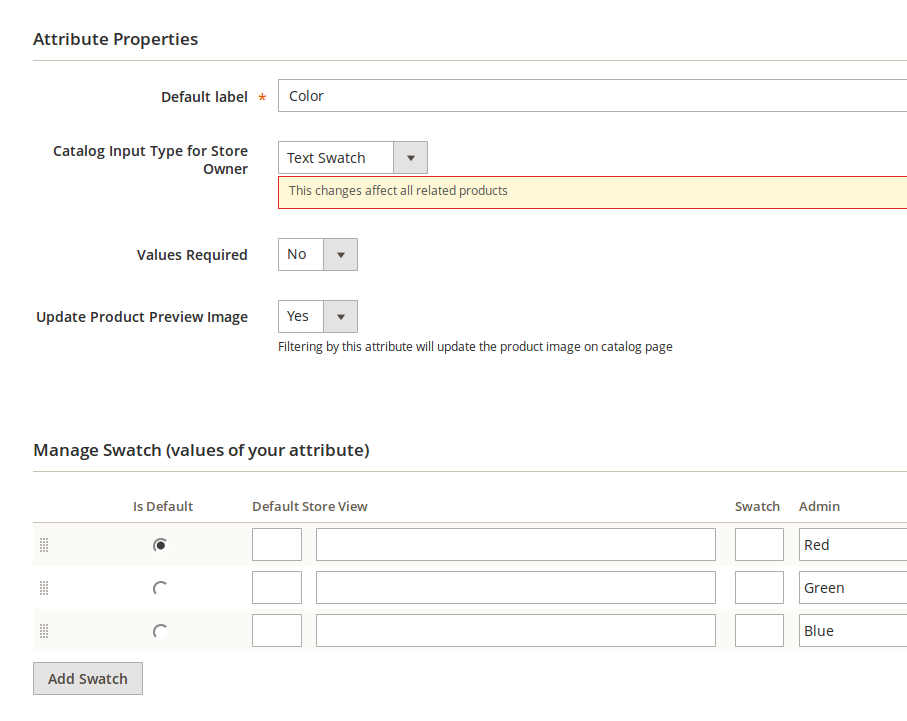
Por ejemplo, cambiamos la opción de «Dropdown» a «Text Swatch».

Dos detalles:
- Al cambiar el tipo de input se nos avisa que el cambio va a afectar a todos los productos relacionados.
- La gestión de valores del atributo cambiará automáticamente para ajustarse al nuevo tipo de input.
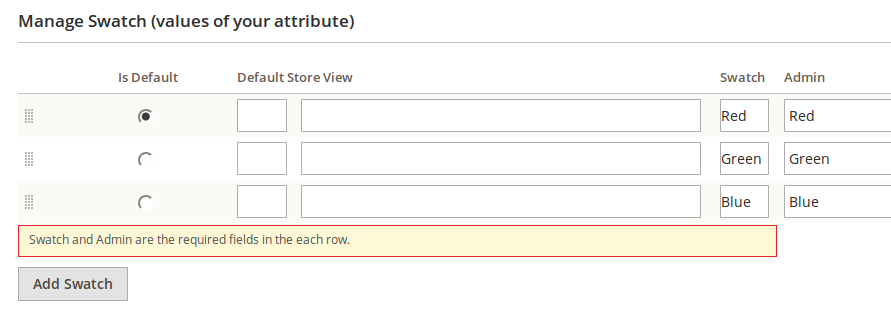
Cuando se trate de un Text Swatch, deberemos, de forma obligatoria, ingresar un valor para la columna Swatch.

Sólo una vez que hayamos asignado los valores, que serán los que se visualicen en el frontend, podremos guardar el atributo.
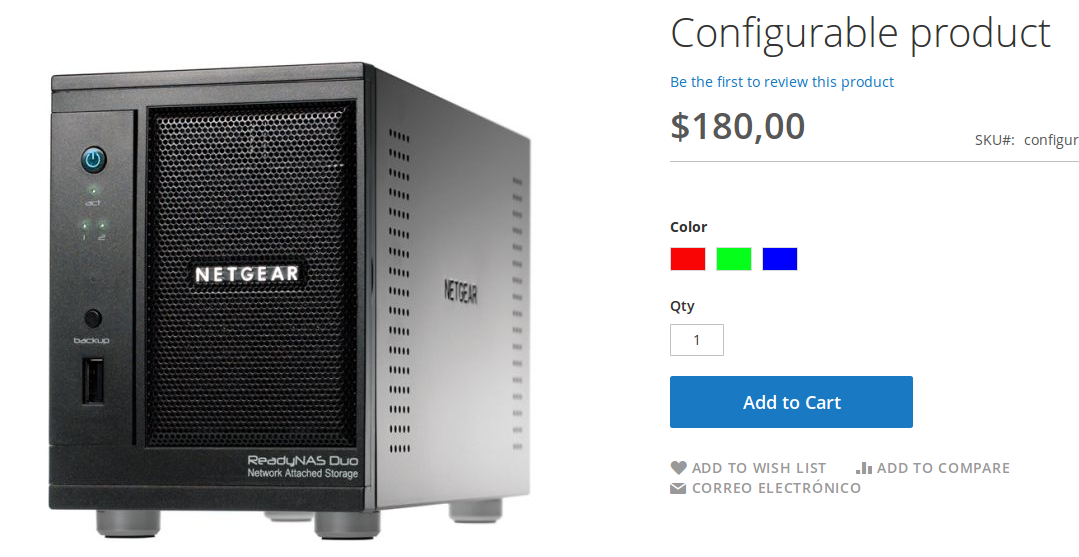
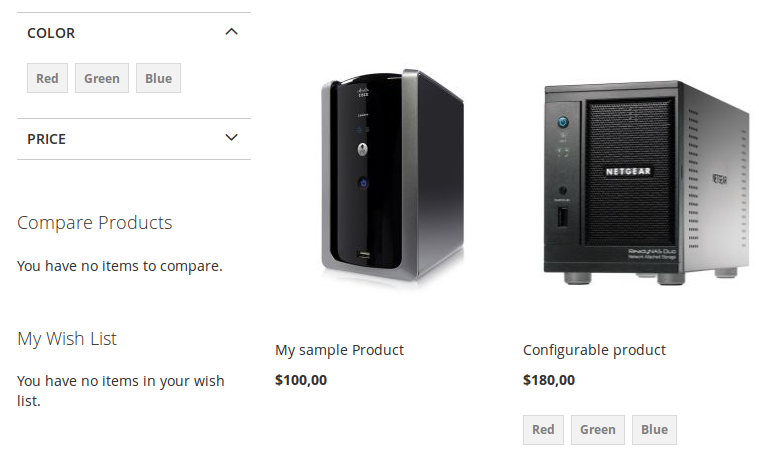
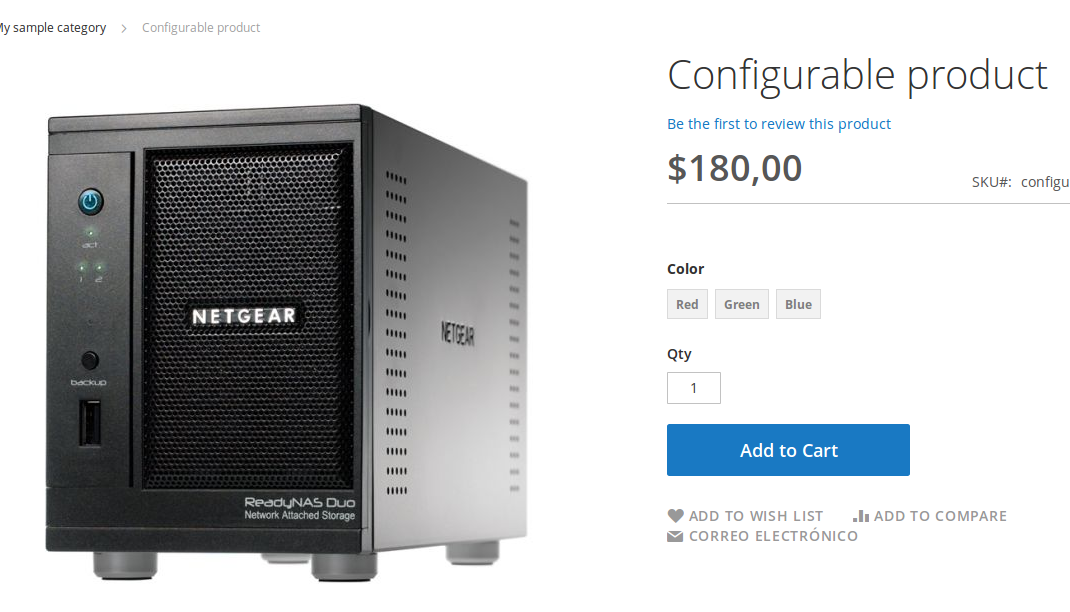
Una vez guardado, ya podemos ver el cambio en acción.


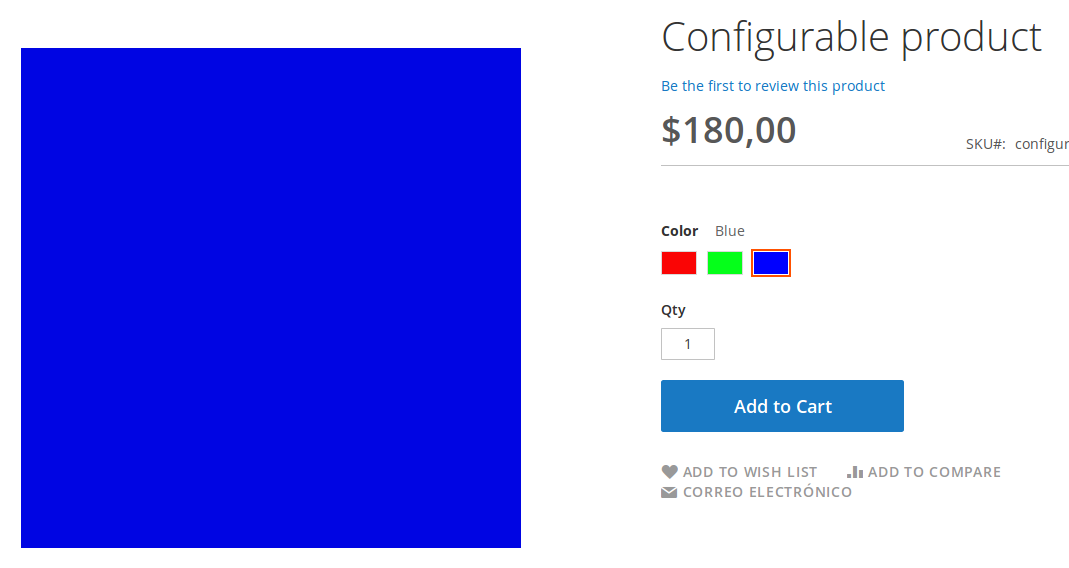
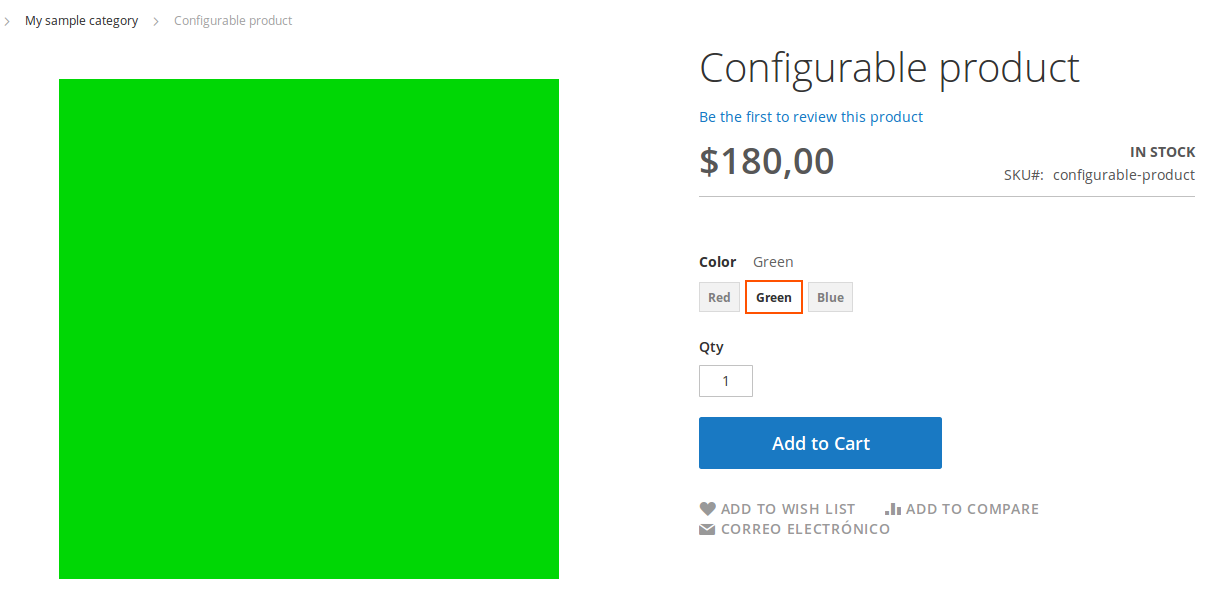
Al seleccionar alguno de los valores, automáticamente cambiará la imagen principal por la del producto simple que la compone.

El tercer tipo de input es el que puede resultar más interesante, y que comparado con la versión de Magento 1 tiene una mejorada opción de gestión.

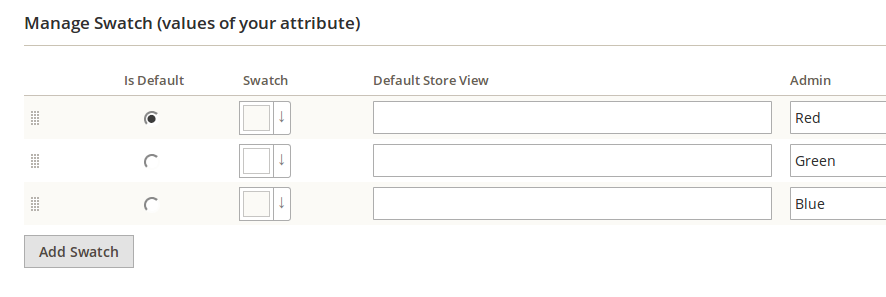
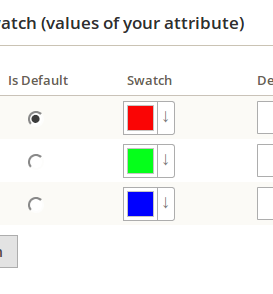
Como decía, lo interesante se da en la administración de los valores del atributo.

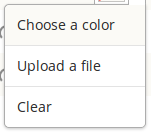
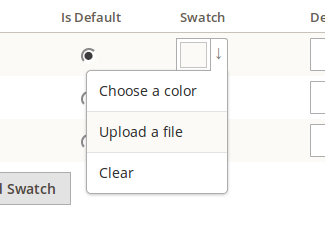
Para asignar valores tenemos dos opciones.

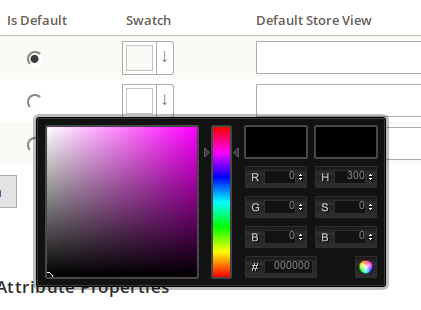
Selección de color.

O la posibilidad de subir una imagen.

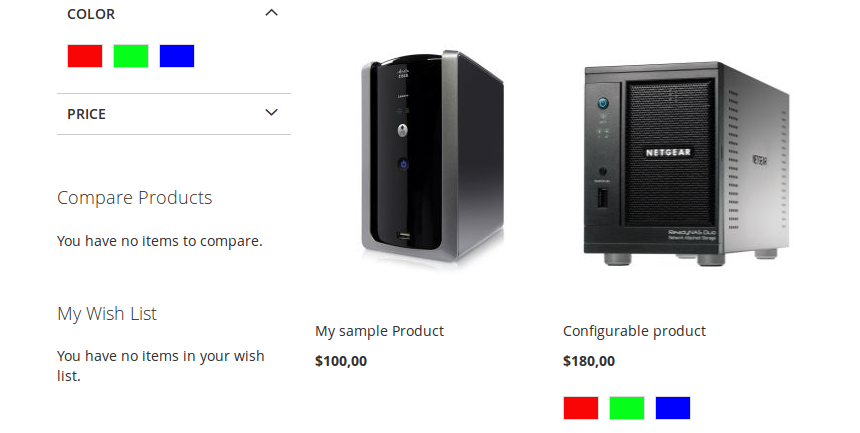
Para el ejemplo, he seleccionado colores para cada una de las variaciones.

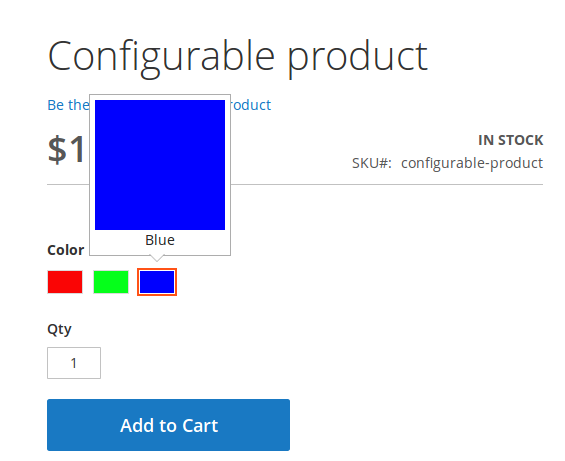
Una vez guardado el atributo, nuevamente, el frontend comienza a comportarse como esperábamos.