
Continuando con la idea de familiarizarnos con Magento2 y entender un poco la transición, hoy toca agregarle a Barbanet_SampleModule su primer bloque custom junto a un template.
La intención principal no será crear funcionalidad, sino comenzar a entender cómo funciona y qué cambia o cómo se entiende para los que ya veníamos desarrollando para Magento.
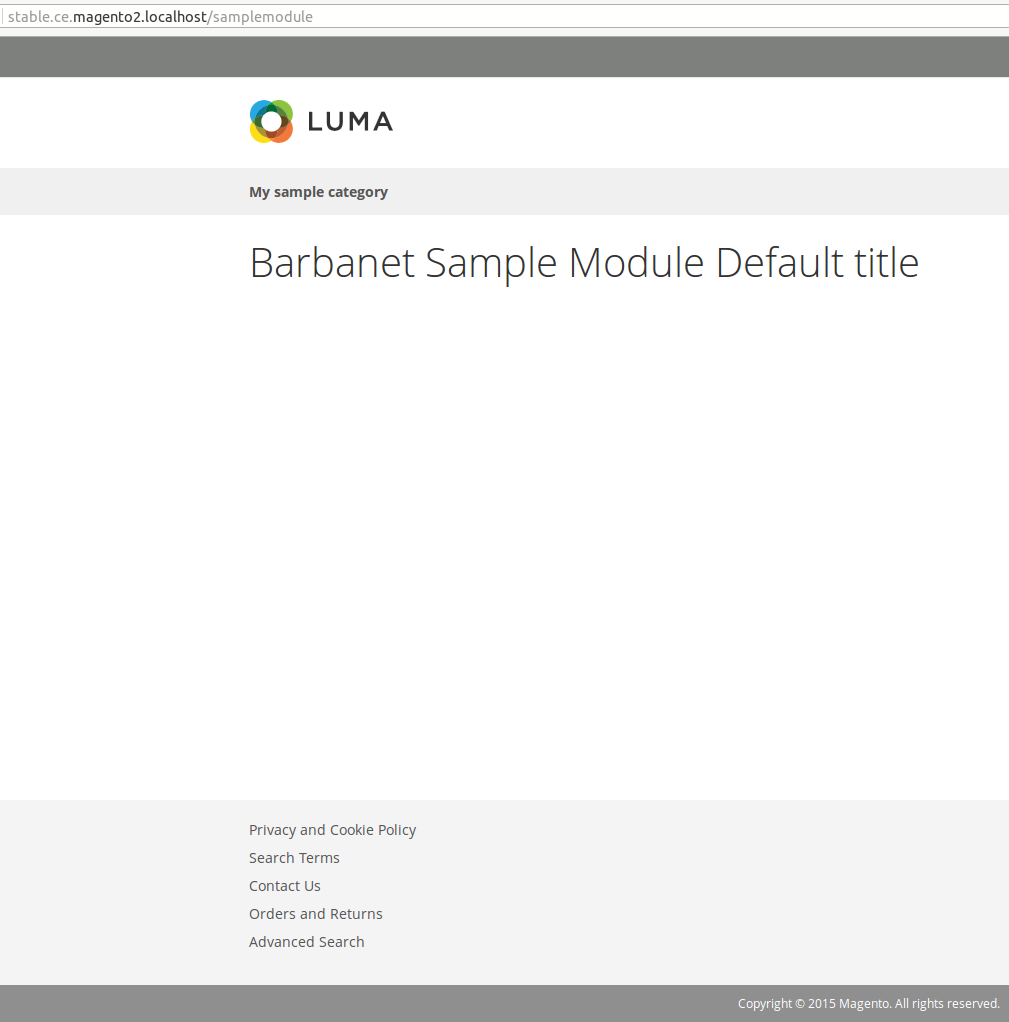
Lo primero que había agregado al módulo era el controller para el frontend, pero hasta ahí sólo se mostraba el layout general de Magento.

El siguiente paso será crear nuestro primer bloque custom y nuestro primer template para acompañar a nuestro controller.
El primer paso será nuestro bloque.
El bloque lo crearemos (como siempre, dentro de nuestro módulo) en el directorio Block y se llamará (el del ejemplo) Basic.
<?php
namespace Barbanet\SampleModule\Block;
use Magento\Framework\View\Element\Template;
/**
* Basic SampleModule content block
*/
class Basic extends Template
{
/**
* @param Template\Context $context
* @param array $data
*/
public function __construct(Template\Context $context, array $data = [])
{
parent::__construct($context, $data);
$this->_isScopePrivate = true;
}
/**
* Returns a dummy string.
*
* @return string
*/
public function getDummyString()
{
return 'Another line without translation defined into the block.';
}
}El siguiente paso será crear nuestro template (nuestros viejos y queridos phtmls siguen ahí).
Hasta el momento habíamos creado la definición del layout en view/frontend/layout. Ahora vamos a crear el directorio view/frontend/templates y allí nuestro primer ejemplo: basic.phtml.
<h1><?php echo __('My first basic block with custom template.') ?></h1>
<p><?php echo __('This is a dummy block.') ?></p>
<p><?php echo $block->getDummyString(); ?></p>
<ul>
<li>First item</li>
<li>Second item</li>
</ul>El paso final será indicar vía layout qué bloque y template usaremos. Nuestra definición del layout tenía el siguiente contenido.
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" layout="1column" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<head>
<title>Barbanet Sample Module Controller title</title>
</head>
</page>Así que vamos a agregar la definición para el container del body.
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" layout="1column" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<head>
<title>Barbanet Sample Module Controller title</title>
</head>
<body>
<referenceContainer name="content">
<block class="Barbanet\SampleModule\Block\Basic" template="Barbanet_SampleModule::basic.phtml" />
</referenceContainer>
</body>
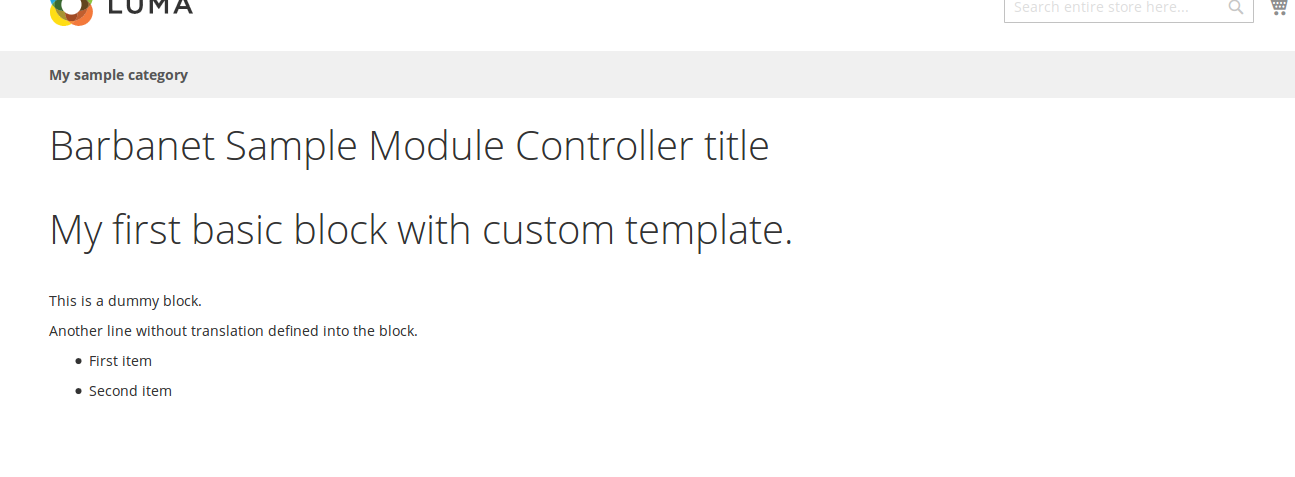
</page>Ahora si, guardamos (cache y demás) y volvemos al frontend para ver cómo ha quedado.

Y con esto ya tenemos funcionando nuestro muy básico controller, con su bloque y su template.
El código de este post fue agregado en el tag 2.2.0 de Barbanet_SampleModule.