Bien es sabido que la opción de mergear archivos css y js en Magento no comprime. Lo que hace la funcionalidad es generar muchísimos menos archivos con el contenido de todos aquellos que estemos utilizando (tanto para los archivos css como para los archivos js).
El módulo no reemplaza funcionalidad, sino que suma la posibilidad de comprimir o css o js si es que tenemos activada la opción nativa de merge.

Para el ejemplo, usé el theme default (aunque con rwd funcionó correctamente también).
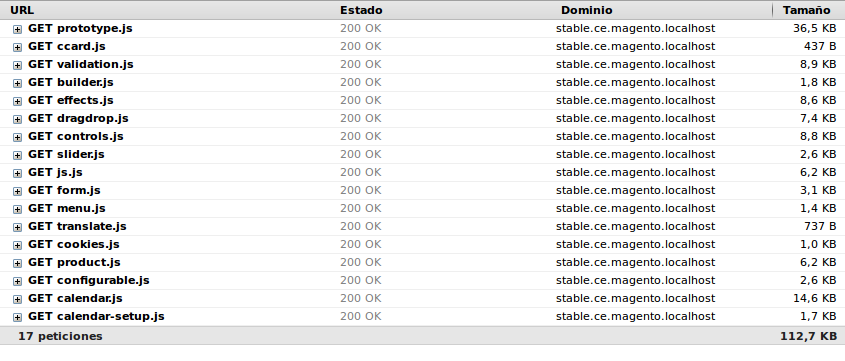
Si miramos la carga de los archivos js por defecto, se obtienen 17 requests y 112.7 KB:

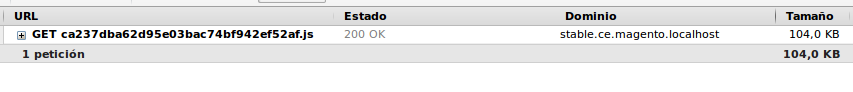
Si activamos la opción de merge, se reducen drásticamente los requests a 1 y se gana algo en el peso del archivo.

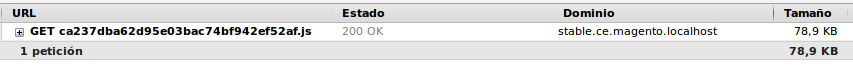
Pero si activamos Dc_Minifier para los archivos js, vamos a ver que la diferencia es aún mayor en cuanto al peso.

Habiendo hecho nada, se gana casi un 25% en el peso (lo cual se traducirá luego en velocidad de carga).
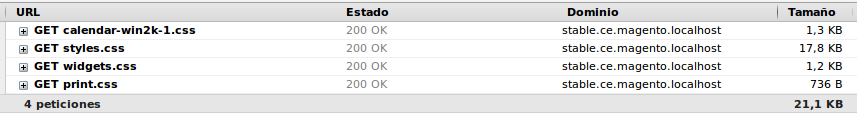
Para el caso de los css, por defecto se obtiene:

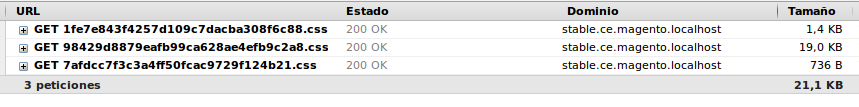
Si aplicamos el merge, en el caso de los css, cambia muy poco.

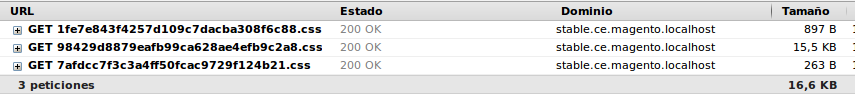
Y si activamos la opción para comprimir los css, si notaremos un cambio:

Con esto, en el caso de éste theme, no estaríamos ahorrando un 25% de tráfico (en los css y js) por cada vez que esos archivos se descargan desde el servidor.
Como comentario adicional, vale recordar que en algunas oportunidades, el uso del merge puede generar algún tipo de conflicto cuando trabajamos con otras librerías. Para esto, nada mejor que recordar el post de Pedro sobre cómo combinar jQuery en Magento sin morir en el intento.
Dc_Minifier se encuentra disponible en GitHub.
Pasen, vean, prueben y forkeen.