Entre las tantas herramientas que podemos implementar para mejorar la performance de nuestra tienda, hay una que normalmente suele quedar al final de la lista: CDN.
He tenido la posibilidad de jugar con Thumbr.io desde hace un tiempo y definitivamente ha resultado ser una ayuda más que significativa.

A través de éste servicio, no sólo vamos a contar con una CDN en el sentido tradicional, sino que además tendremos la posibilidad de manejar varios aspectos de las imágenes, y siempre, de forma no intrusiva.
Dc_Thumbr permite integrarse con Thumbr.io con sólo algunos clicks.

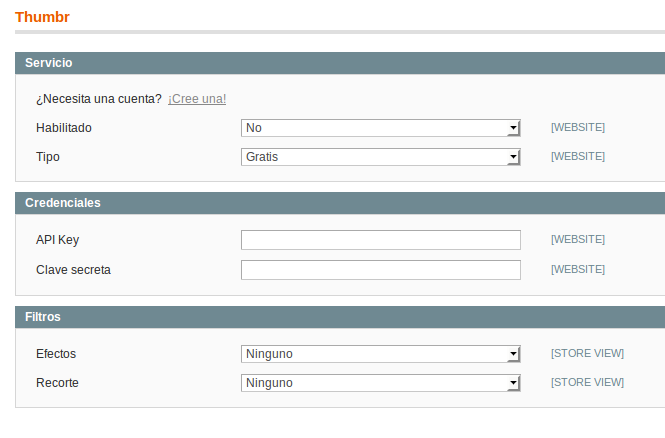
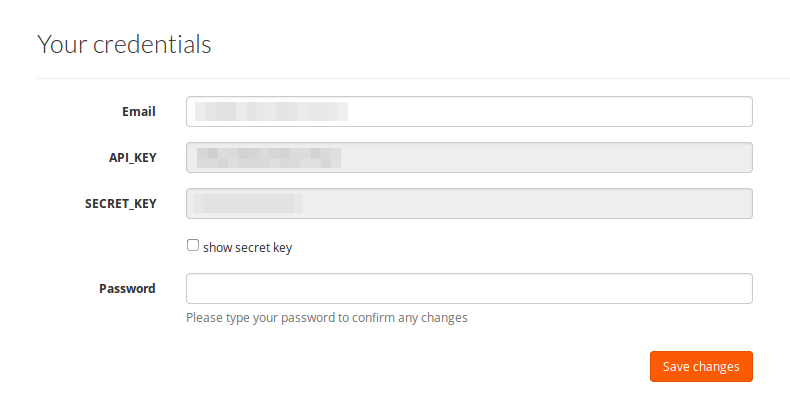
Una vez que el módulo esté instalado, sólo necesitamos indicar el tipo de servicio a utilizar (puede ser el gratuito o cualquiera de los planes pagos) y luego ingresar nuestra API Key y Secret Key.
Cabe aclarar que estas últimas debemos crearlas desde nuestra cuenta en Thumbr.io.

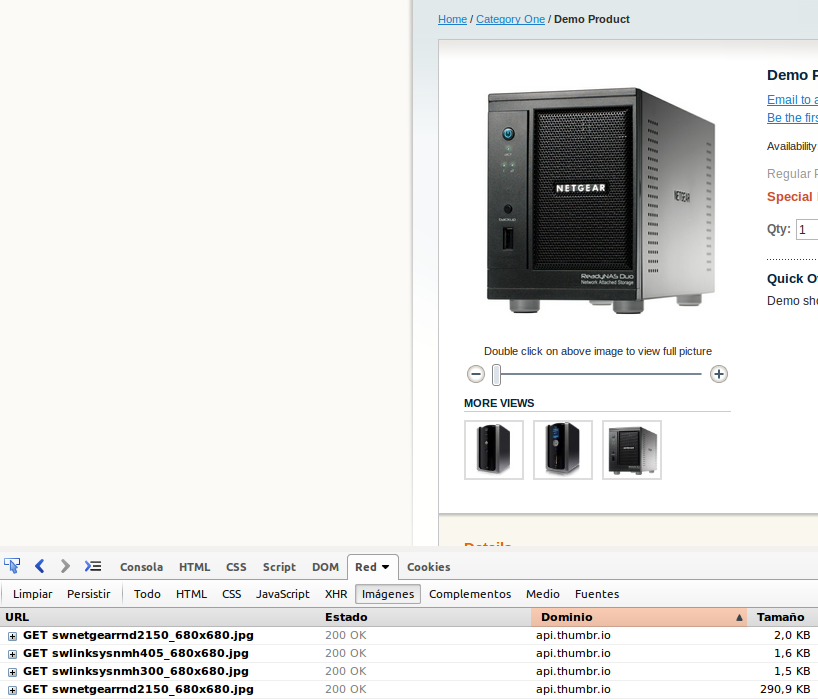
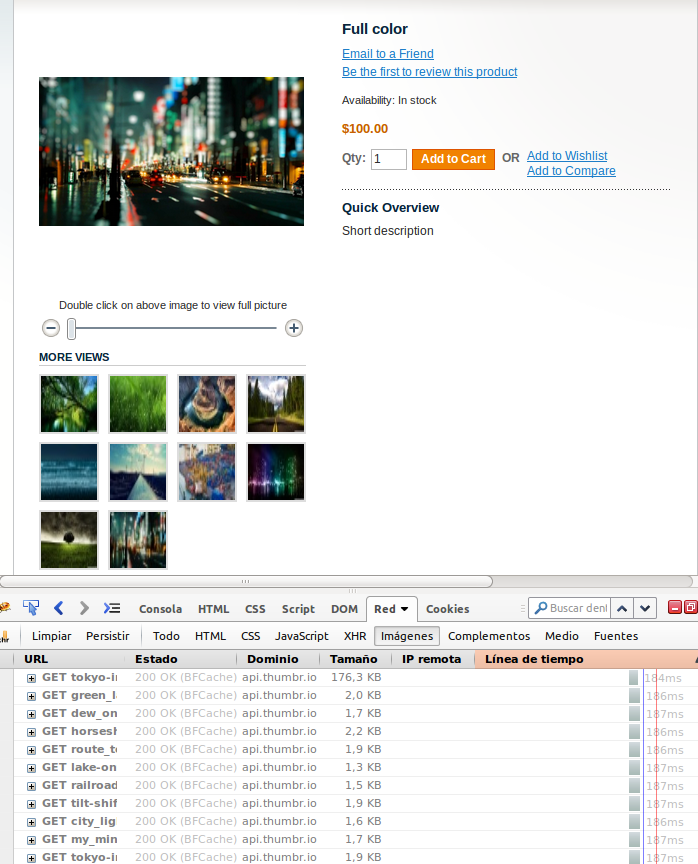
Luego de habilitar el módulo, automáticamente, y sin ningún proceso extra, veremos que las imágenes ya comienzan a servirse desde la CDN.


O como en este otro producto:
Ahora bien, hasta aquí sólo hemos cambiado el origen desde donde se sirven nuestras imágenes.
Vale hacer una pequeña aclaración: cada imagen que agregamos a nuestros productos, seguirá estando almacenada en nuestro servidor. Es gracias a cómo funciona Thumbr.io que luego las imágenes se sirven desde la CDN del servicio. Además, el módulo implementa una validación que hace que si por algún motivo la CDN no pudiera entregarnos una imagen que estábamos usando, la misma será leída y enviada desde el servidor de la tienda.
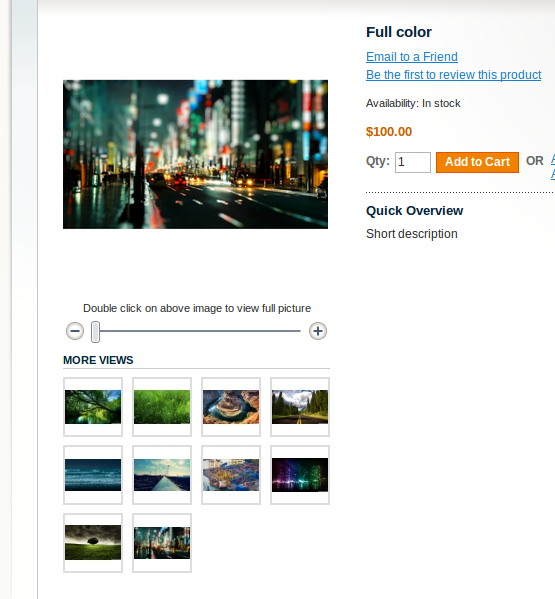
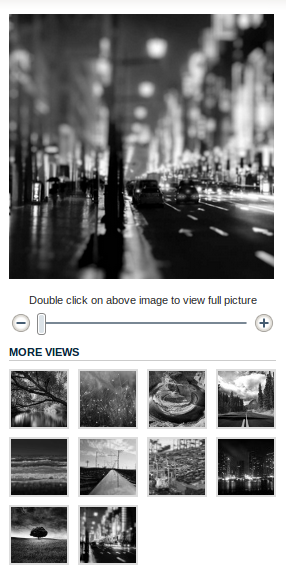
Volviendo a las funcionalidades que podemos explotar a través de la integración, vamos a tomar la imagen del segundo producto, en la cual podemos ver, claramente, que a diferencia del primer producto, las imágenes se notan deformadas (esto es porque no hacemos uso de la funcionalidad nativa de Magento para el resize).
Para manejar este escenario, en el cual las imágenes no tienen un tamaño acorde a lo que se define en el diseño, tenemos dos opciones:
- Rellenar la imagen.
- Recortarla de forma inteligente.
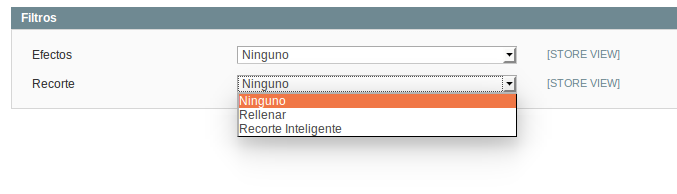
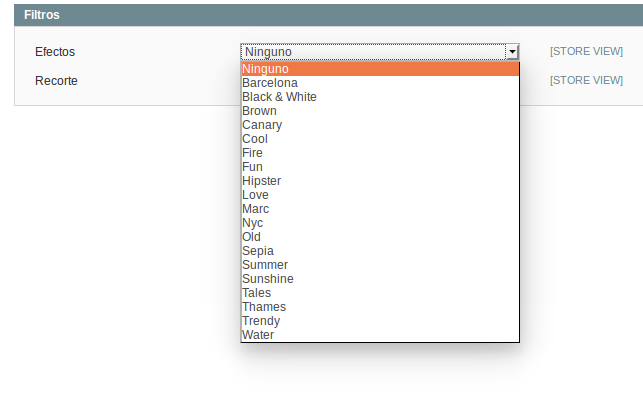
En las opciones de configuración de nuestro módulo vamos a encontrar que la última opción nos permite indicar qué método queremos aplicar.

Si elegimos «Rellenar», el resultado será:

Ahora si, cada imagen se ve correctamente y al espacio faltante se lo ha completado con blanco, para evitar que se deforme la miniatura.
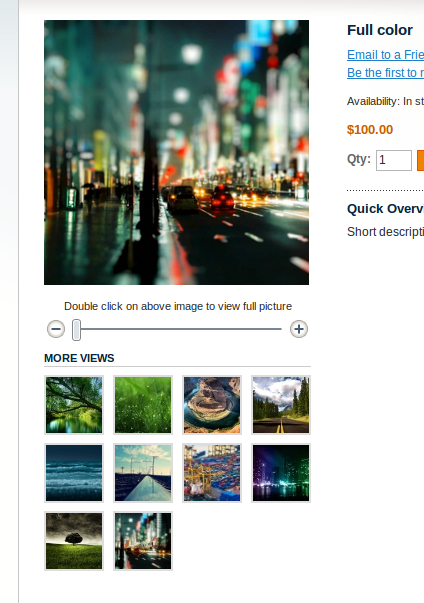
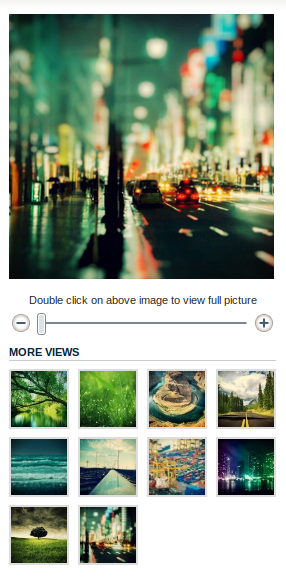
La otra opción es hacer uso del Recorte Inteligente (Smart Crop). Al cambiar nuestra configuración, el resultado sería:

Con ésta configuración podemos obtener una mejor presentación de las imágenes.
Como hemos visto, no se trata sólo de una CDN que nos permite servir las imágenes de una forma más óptima, sino que tenemos un set de herramientas para aprovechar.
Dentro de ese set, otra opción que podremos aplicar es la de los efectos sobre las imágenes.

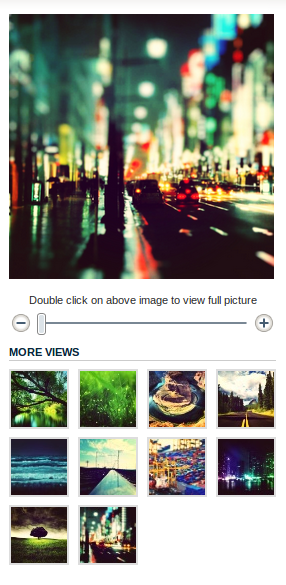
Sólo con elegir cuál queremos usar, veremos cómo de forma instantánea nuestras imágenes cambian su apariencia.




Como de custumbre, la versión 0.1.0 de Dc_Thumbr está en GitHub.

En las próximas semanas se irán agregando, de forma paulatina, más de las opciones que ofrece el servicio y más posibilidades de integración dentro de Magento.
Para ir cerrando el post, un agradecimiento a Joaquin Cuenca Abela por abrirme las puertas de Thumbr.io para probar todo lo que he querido y a Giannella Ligato por pedirme que metiera mano para armar el módulo Magento.