Con respecto a los themes, además de contar con una opción enfocada en responsive (si, no es 100% responsive aún el theme que viene por defecto), vamos a encontrar una nueva forma de manejar las herencias (lo cual muchos van a agradecer).
Como los ejemplos demuestran mejor, voy a crear un theme nuevo, en un paquete independiente, y sólo voy a agregar la carpeta etc y dentro de ella, el archivo theme.xml.

Ahora, ese archivo (que copié del theme rwd/default) se verá así.
<?xml version="1.0"?>
<!--
/**
* Magento
*
* NOTICE OF LICENSE
*
* This source file is subject to the Academic Free License (AFL 3.0)
* that is bundled with this package in the file LICENSE_AFL.txt.
* It is also available through the world-wide-web at this URL:
* http://opensource.org/licenses/afl-3.0.php
* If you did not receive a copy of the license and are unable to
* obtain it through the world-wide-web, please send an email
* to license@magentocommerce.com so we can send you a copy immediately.
*
* DISCLAIMER
*
* Do not edit or add to this file if you wish to upgrade Magento to newer
* versions in the future. If you wish to customize Magento for your
* needs please refer to http://www.magentocommerce.com for more information.
*
* @category design
* @package rwd_default
* @copyright Copyright (c) 2014 Magento Inc. (http://www.magentocommerce.com)
* @license http://opensource.org/licenses/afl-3.0.php Academic Free License (AFL 3.0)
*/
-->
<theme>
<parent />
</theme>En mi theme, voy a cambiar el valor del nodo <parent> por rwd/default, ya que quiero que mi theme herede de ese para poder luego, en un caso hipotético, comenzar a personalizarlo.
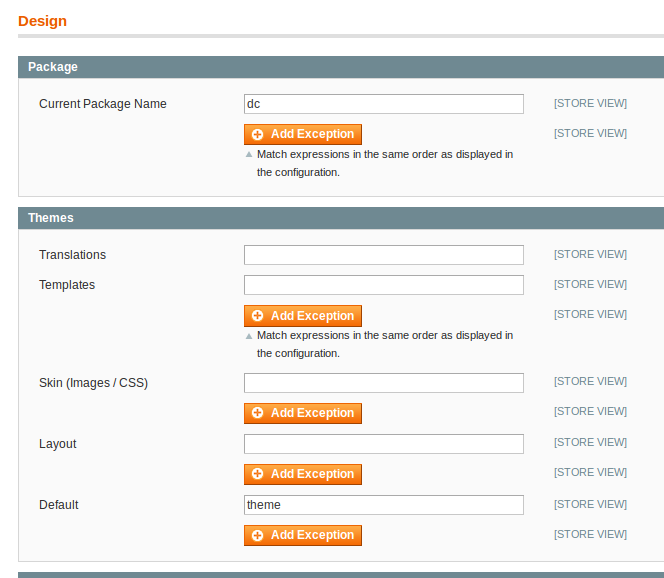
Ahora, configuramos nuestro nuevo diseño.

Claramente, estoy eligiendo mi nuevo paquete y mi nuevo theme, que nada tienen que ver con el theme rwd/default.
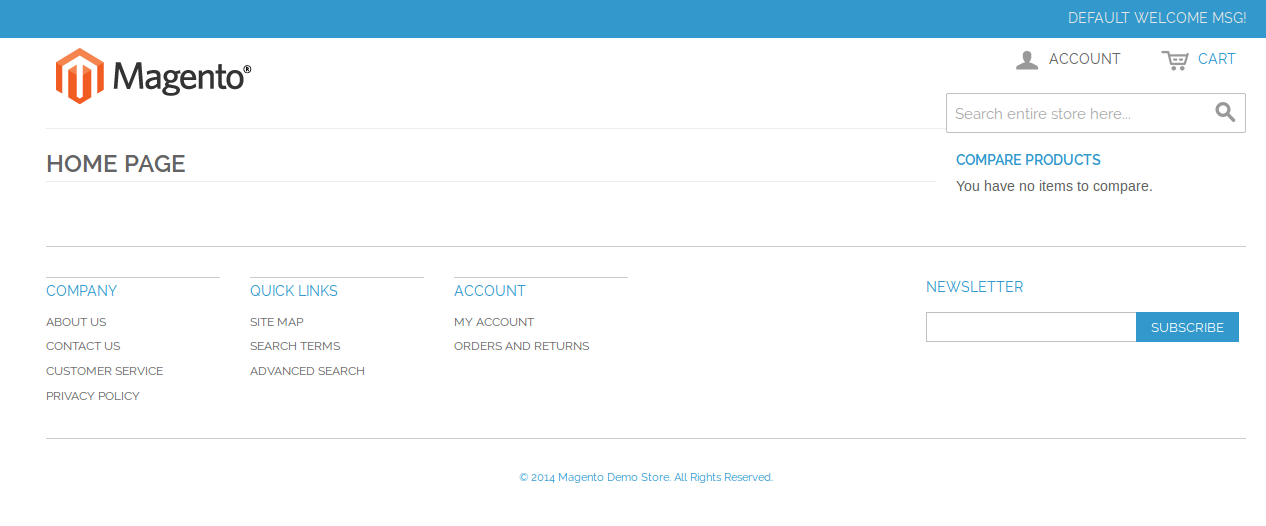
Una vez que aplico los cambios, si refresco la home, veré:

Como puede verse, es idéntico a rwd/default, a pesar de no compartir paquete.
El uso del archivo theme.xml nos permite manejar las herencias del theme, dando mucha mayor flexibilidad.
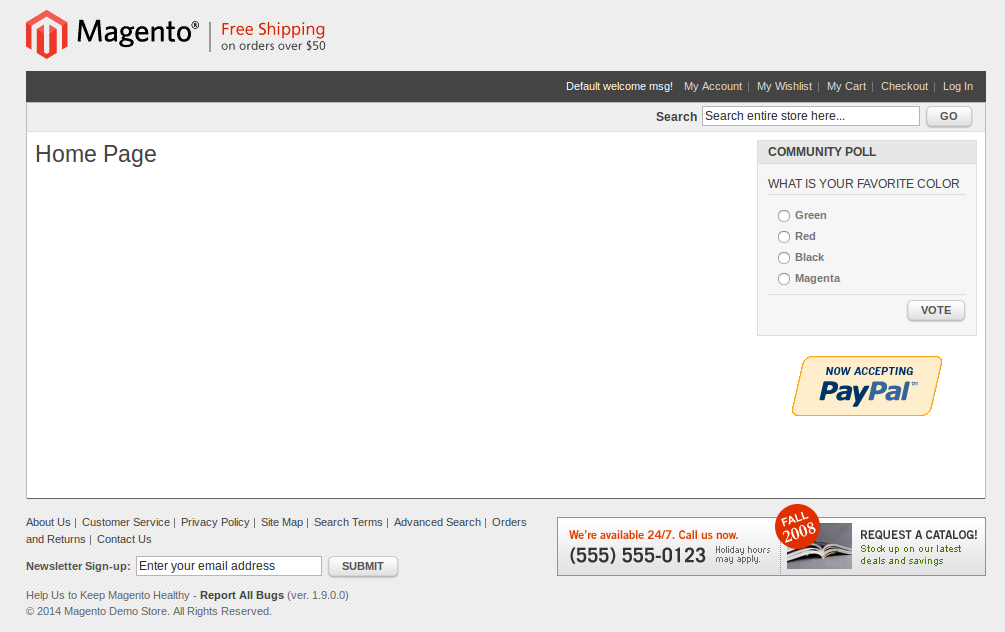
Si cambio el valor de <parent> a default/modern, automáticamente obtendré el cambio de theme a través de las nuevas reglas de herencias.

Una nueva forma de manejar las herencias que va a simplificar el trabajo de unos cuantos… incluso, ya me imagino la creación de mini-frameworks o estrucutras base para replicar rápidamente en los distintos proyectos.