
A medida que vamos revisando la nueva versión de Magento, vamos viendo que hay funcionalidades que se mantienes intactas, otras que cambian un poco en cómo se gestionan y, en un tercer grupo, nuevas opciones que antes resolvíamos con módulos de terceros.
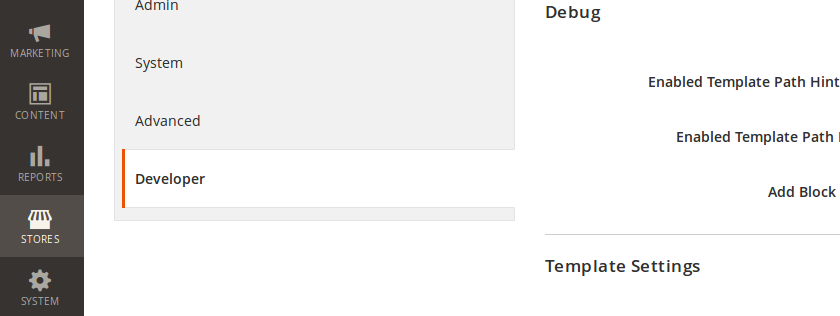
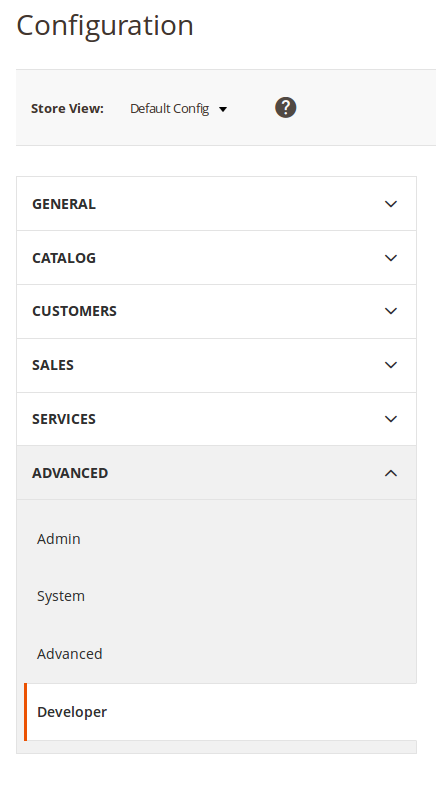
Una opción que ha sido mejorada extendida es la de mergear archivos JS y CSS. La funcionalidad sigue estando dentro de la configuración general, en la opción Developer.

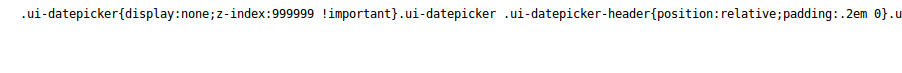
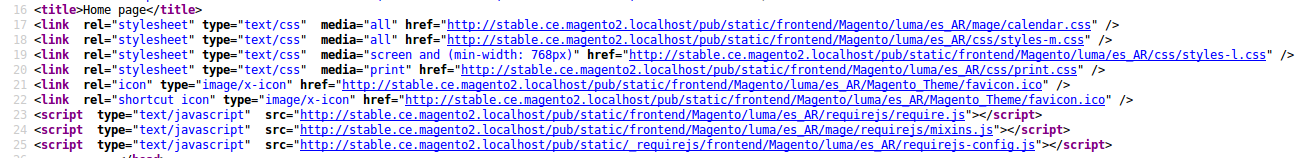
Antes de avanzar, miremos qué archivos estáticos (algunos de ellos) se utilizan en la home.

Ahora bien, históricamente en Magento se hacen una buena cantidad de requests a archivos CSS y JS (mucho más incluso si se agregan módulos o themes complejos o mal programados).
Para paliar esta situación es que teníamos la opción de Merge, la cual se encargaba de unificar archivos para así reducir la cantidad de requests.
Si bien la cantidad de requests se reducía, no pasaba lo mismo con el peso de los archivos (esa fue la excusa para el módulo Dc_Minifier para Magento1).
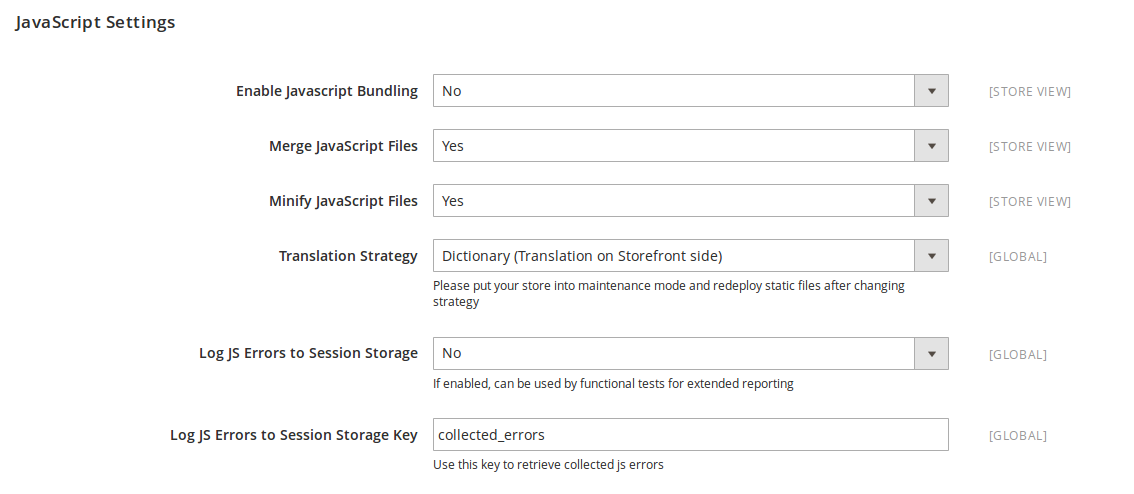
En Magento2 esto cambia. Como mencionaba antes, dentro del apartado Developer de las opciones, tendremos un conjunto de opciones específicas para Javascript.

Aquí ya he activado la opción de Merge y, lo que sería el agregado, la opción de compresión (minificación).
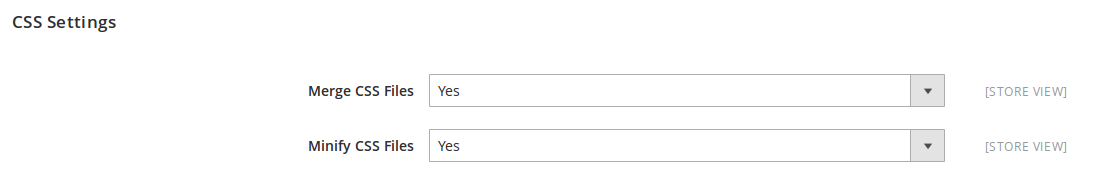
También tenemos esas opciones para los archivos CSS.

Nuevamente, ya he activado ambas opciones (por defecto, tanto para CSS como para JS vienen en «No»).
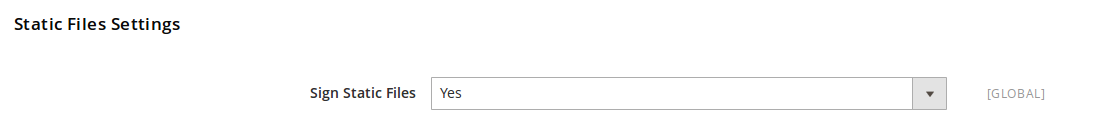
La tercera opción es nueva, y lo que hace es versionar las URLs. Esto es realmente útil para cuando se trabaja, por ejemplo, con CDNs.

Nuevamente, el valor por defecto es «No», pero yo lo he activado.
Una vez que guardemos, nos tocará limpiar cache.

(Creo que extraño la vieja barra de notificaciones)
Si ahora vemos las mismas URLs del comienzo, veremos que se han aplicado los cambios.

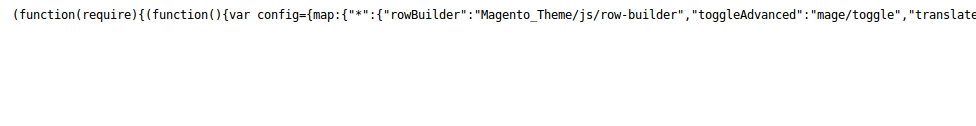
Y si miramos los archivos, veremos también que han sido comprimidos.