
Ayer comentaba cómo podemos crear un tipo de producto custom cuando los productos nativos y sus no pocas opciones no resultan suficientes. En el ejemplo siguiente voy a mostrar cómo personalizar el layout de un tipo de producto dado (usando el tipo de producto creado ayer como ejemplo).
Nuevamente, vamos a meter mano en Barbanet_SampleModule para agregar funcionalidad.
Primer paso, crear un bloque que usaremos para inyectar algún contenido. En mi caso, he creado el bloque Block/Product/Type/Sample/Basic.php con la siguietne definición.
<?php
namespace Barbanet\SampleModule\Block\Product\Type\Sample;
use Magento\Catalog\Block\Product\AbstractProduct;
/**
* Basic content block
*/
class Basic extends AbstractProduct
{
/**
* Returns a dummy string.
*
* @return string
*/
public function getCustomProductMessage()
{
return 'Custom content from: ' . __METHOD__;
}
}Luego, el archivo phtml que usaremos para mostrar el contenido. En este caso he creado view/frontend/templates/product/type/sample/basic.phtml.
<div class="block block-sample-data">
<h4>Custom Product type with custom block and template</h4>
<p><?php echo $block->getCustomProductMessage(); ?></p>
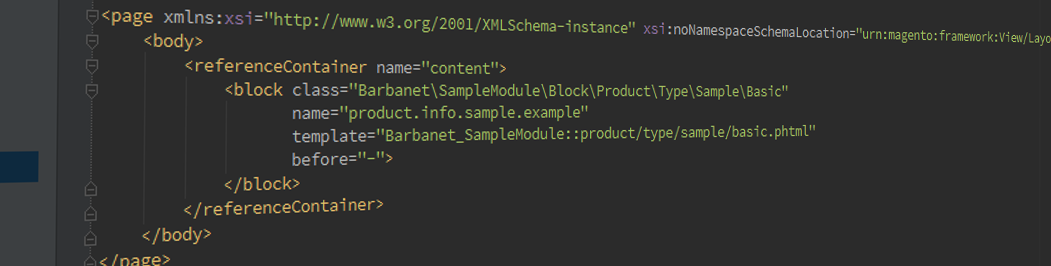
</div>Y ahora, creamos el archivo de layout que será el encargado de aplicar la modificación: view/frontend/layout/catalog_product_view_type_sample.xml
Básicamente, estoy indicando que es un upgrade de layout para el Product view, pero será sólo para el tipo de producto Sample (el que había creado ayer). Es el _type_sample lo que nos permite indicar para que tipo de producto se aplicará.
En el archivo, he agregado algo muy sencillo:
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceContainer name="content">
<block class="Barbanet\SampleModule\Block\Product\Type\Sample\Basic"
name="product.info.sample.example"
template="Barbanet_SampleModule::product/type/sample/basic.phtml"
before="-">
</block>
</referenceContainer>
</body>
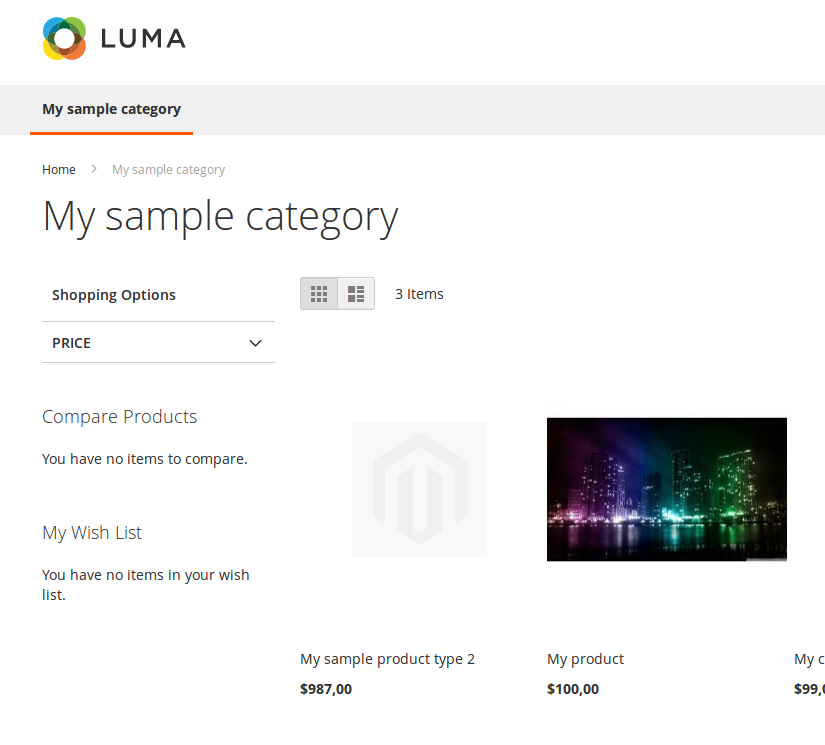
</page>Actualizamos cache y vamos al frontend. Por ejemplo, en mi categoría tengo dos productos.

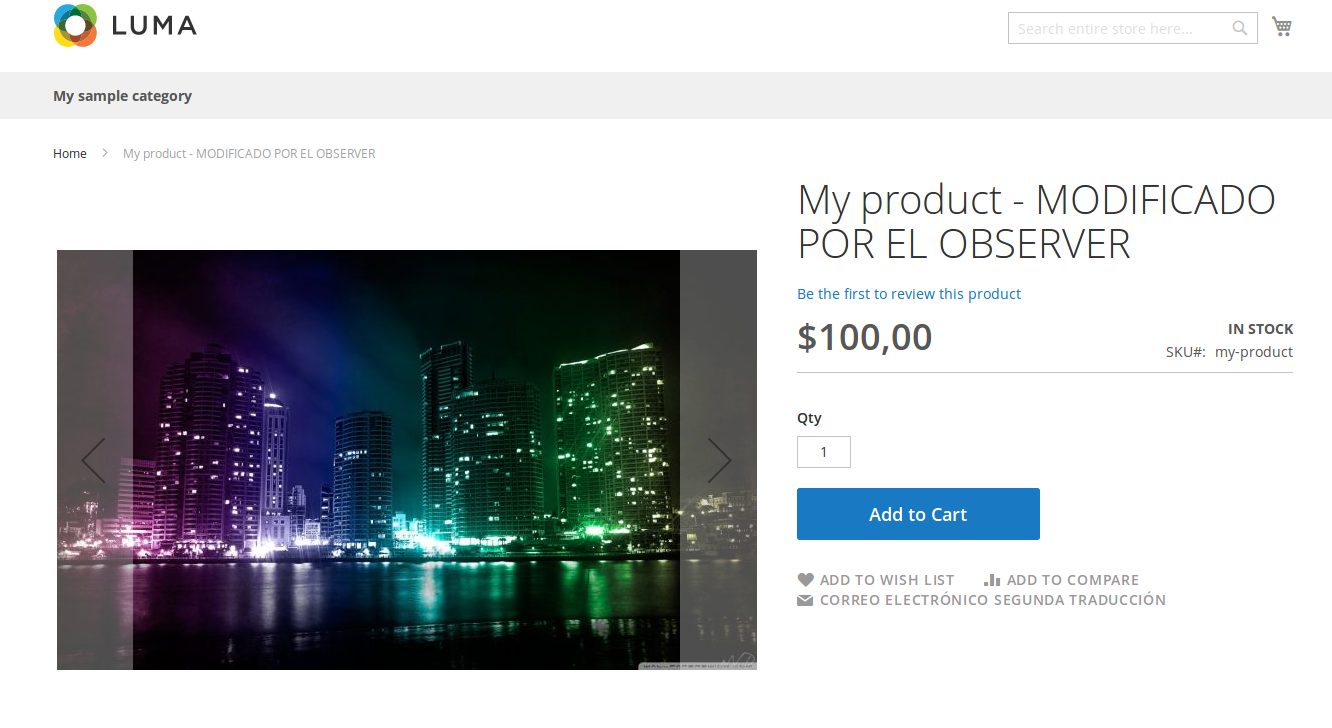
El primero que revisaré será mi producto simple.

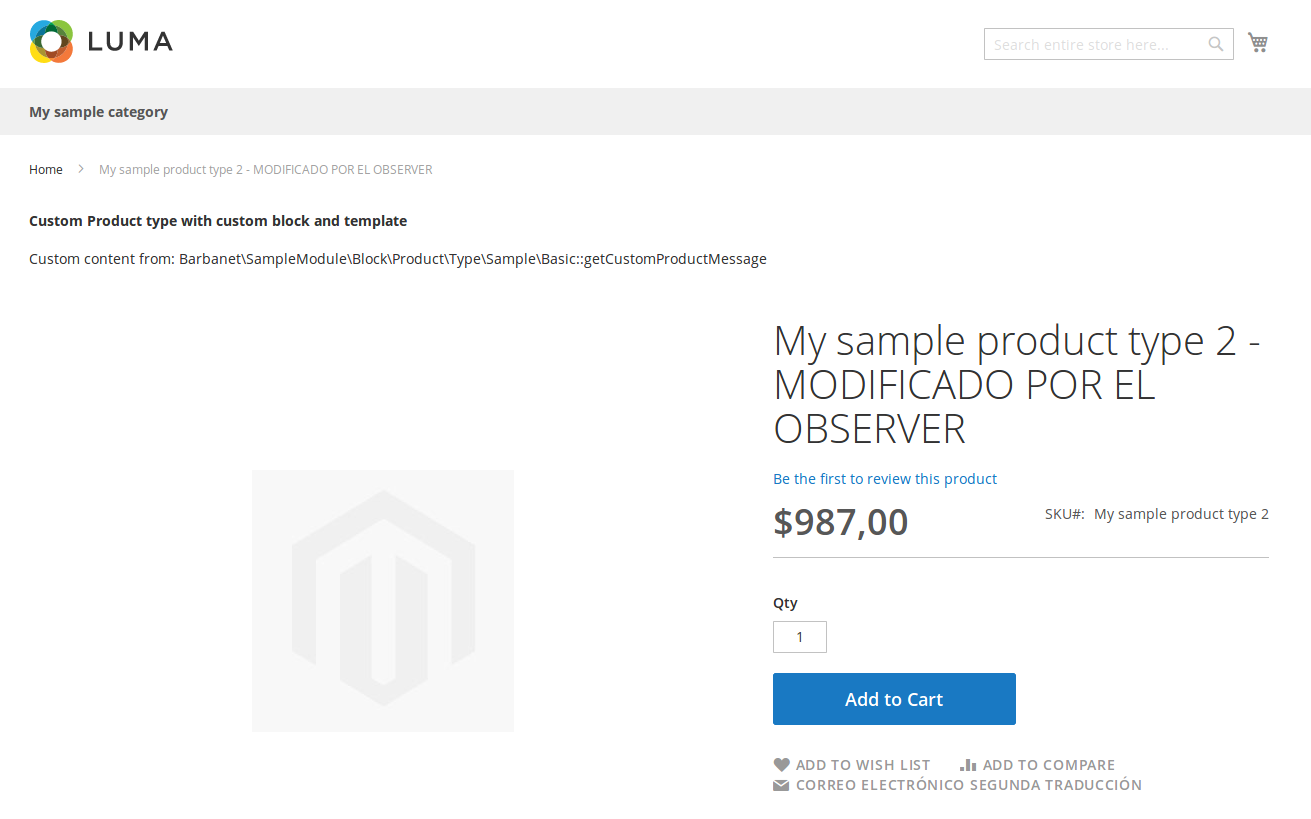
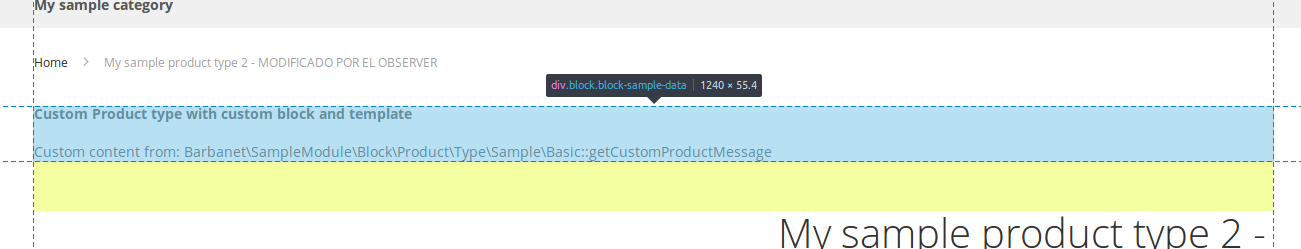
Aquí todo normal. Pero si reviso mi producto de tipo Sample.

Efectivamente, se ha agregado el bloque en la parte superior, tal cual la definición.

Lo comentado en el post sobre el módulo Barbanet_SampleModule está disponible en GitHub bajo el tag 2.21.0.