Varios de los posts que he estado escribiendo en el último tiempo tienen que ver con pequeñas modificaciones que he tenido que arreglar, ya que la gran mayoría estaban aplicadas sobre archivos core.
Uno de los cambios muy comunes que suelen aparecer, al momento de actualizar la versión de Magento, se relaciona con la moneda (ya no tanto con el símbolo, pero si con la posición del mismo). Normalmente vamos a encontrar que los XML de localización del Zend Framework han sido modificados.
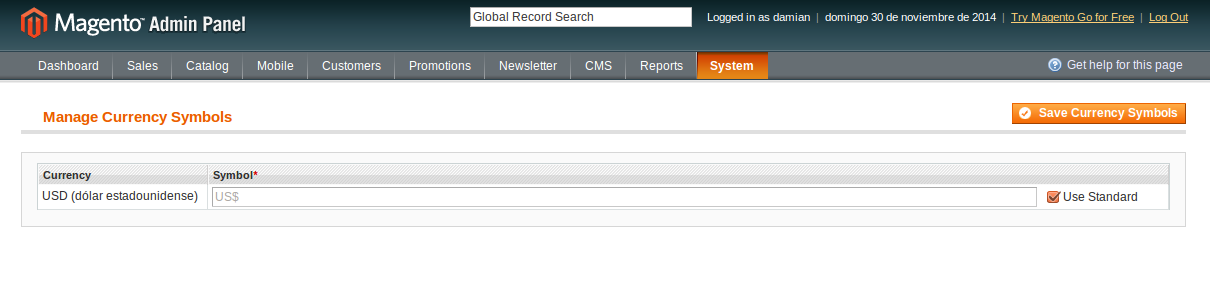
Para el símbolo, la forma correcta es usar el administrador de monedas, ubicado en System -> Manage Currency -> Symbols.

Es aquí donde tendremos la posibilidad de redefinir el símbolo que usarán las monedas habilitadas.
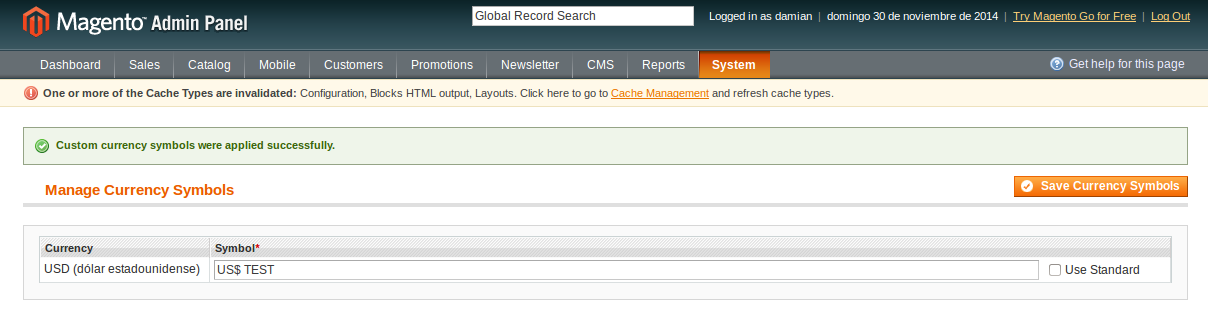
Por ejemplo:

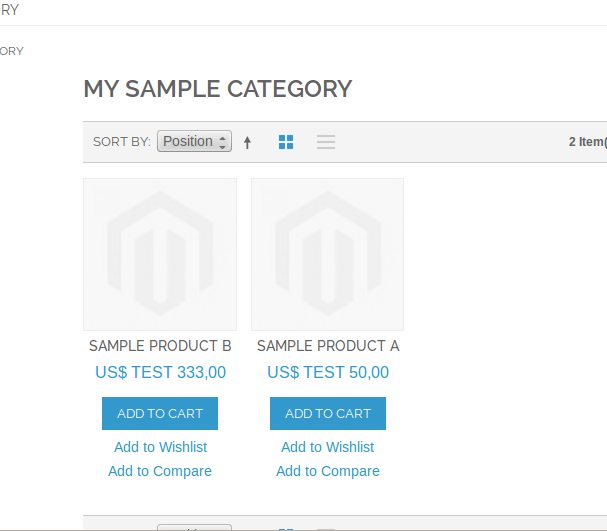
Luego de actualizar cache, si vamos al frontend, el cambio ya estará aplicado.

Ahora sólo nos falta cómo, con buenas prácticas, vamos a cambiar la posición del símbolo que hayamos definido.
Para esto, vamos a hacer uso de elementos:
- La clase Zend_Currency.
- El evento currency_display_options_forming.
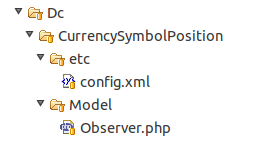
Entonces si, vamos a crear un pequeño módulo con tan sólo dos archivos (bueno, 3 si contamos el que activa el módulo desde app/etc/modules).

El archivo config.xml contendrá:
<?xml version="1.0" encoding="UTF-8"?>
<config>
<modules>
<Dc_CurrencySymbolPosition>
<version>0.1.0</version>
</Dc_CurrencySymbolPosition>
</modules>
<frontend>
<events>
<currency_display_options_forming>
<observers>
<dc_currency_symbol_position>
<class>Dc_CurrencySymbolPosition_Model_Observer</class>
<method>applyPosition</method>
</dc_currency_symbol_position>
</observers>
</currency_display_options_forming>
</events>
</frontend>
</config>Y será el archivo Obsverer.php quien se encargue de hacer el trabajo:
class Dc_CurrencySymbolPosition_Model_Observer extends Varien_Event_Observer
{
public function applyPosition($observer)
{
$_options = $observer->getEvent()->getCurrencyOptions();
$_base_code = $observer->getEvent()->getBaseCode();
if($_base_code == 'USD') {
$_options['position'] = Zend_Currency::RIGHT;
}
return $this;
}
}Una vez que el módulo haya sido activado, continuando con el ejemplo, ya tendríamos el cambio aplicado sin haber modificado ningún archivo core.


A manera de recordatorio, por si hiciera falta: ¡EL CORE NO SE TOCA!