
Mucho hemos dicho y escuchado en cuanto a la épica inmensidad de XML que podemos encontrar en Magento, ¿no?.
Hay alguna sección que, incluso, parece que se ahoga consigo misma (si, hablamos de vos Magento_Checkout).
Pero, al mismo tiempo, hay algunas gratas sorpresas.
Ya en Magento 1 contábamos con la opción de remove. Para los que no recuerdan o conocen, era algo asi:
<?xml version="1.0"?>
<default>
<reference name="bloque.padre">
<remove name="bloque.a.remover" />
</reference>
</default>Usábamos el archivo local.xml que se leía y cargaba las directivas y con eso podíamos manipular bloques alegremente.
En el caso de Magento 2, remove funciona bastante parecido (no necesitamos el archivo local.xml).
Con Remove, podemos quitar por completo un elemento. Y cuando se trata de un container, los elementos hijos del container también son removidos.
La novedad, quizás más práctica para algunos escenarios, es la posibilidad de manejar el Display de un bloque o un container.
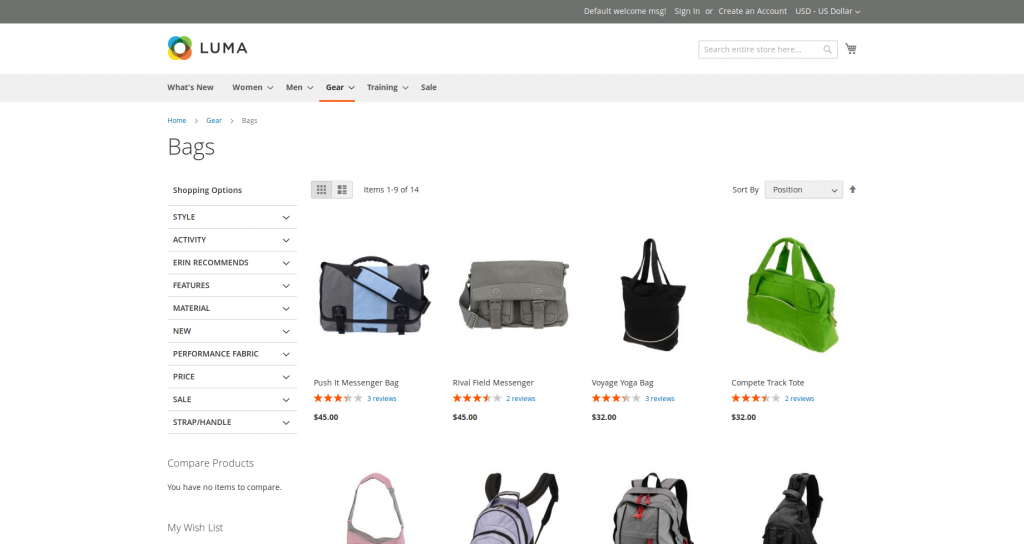
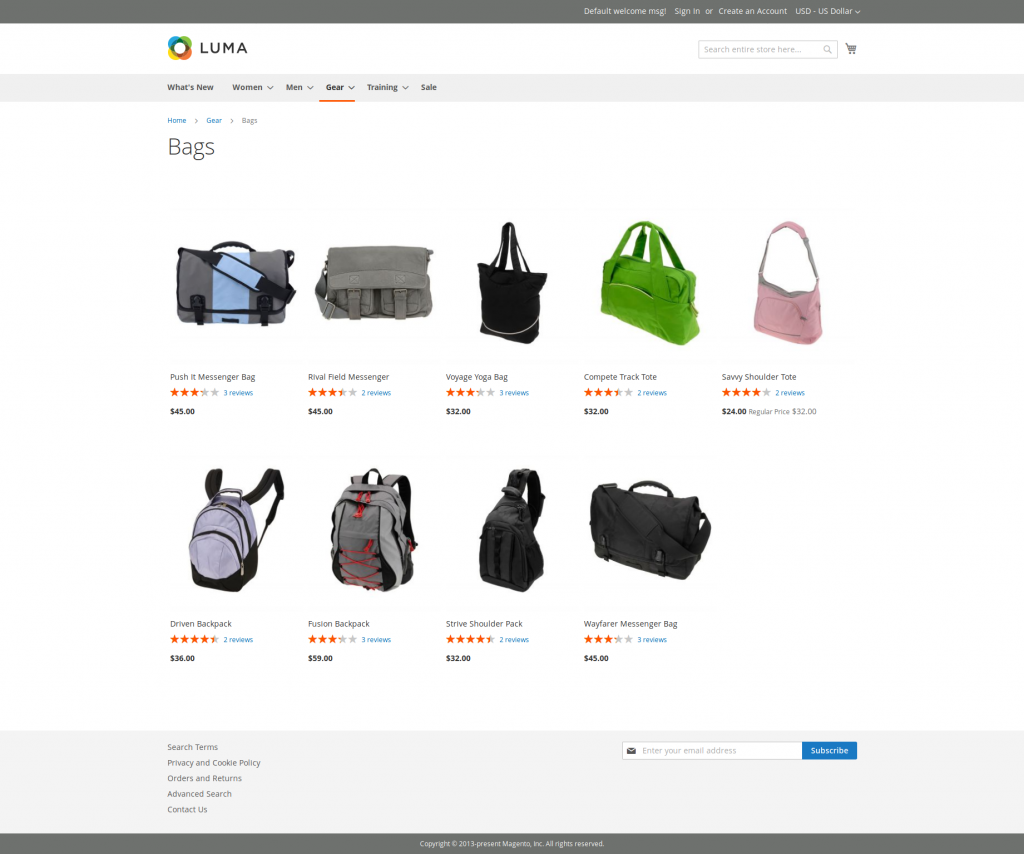
Imaginemos que tenemos una categoría dada.

Y nos piden ahora que logremos que esa misma categoría no tenga layered navigation, ni paginación (ni otro elemento del toolbar).
Si fuera Magento 1 sería algo complicado, aunque no imposible. A lo largo de la historia nos topamos con soluciones que ocultaban con CSS; luego soluciones que mezclaban layout XML con overrides de clases y en los mejores casos se daban soluciones que usaban directivas XML para hacer un setTemplate del bloque product_list_toolbar con un template en blanco.
En Magento 2 esto se ha implementado de una forma sencilla y se logra con la directiva display en un container o en un bloque.
Lo mejor, siempre, es ir con el caso práctico.
Dentro de mi theme, voy a crear un override de layout para el módulo Magento_Catalog, para modificar la vista de categoría. Para ello, necesitaré el archivo:
app/design/frontend/VENDOR/THEME/Magento_Catalog/layout/catalog_category_view.xmlY dentro del mismo, tendré este código.
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceBlock name="product_list_toolbar" display="false" />
</body>
</page>Luego de limpiar cache, nuestra categoría se verá así.

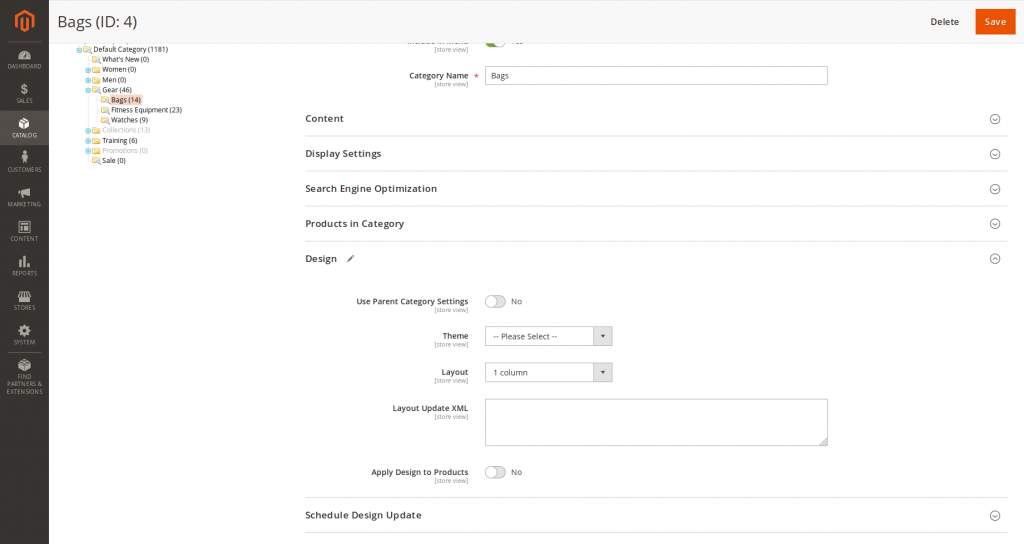
Y si ahora quisiéramos transformar más aún la vista de esta categoría, bastará con editar su diseño.

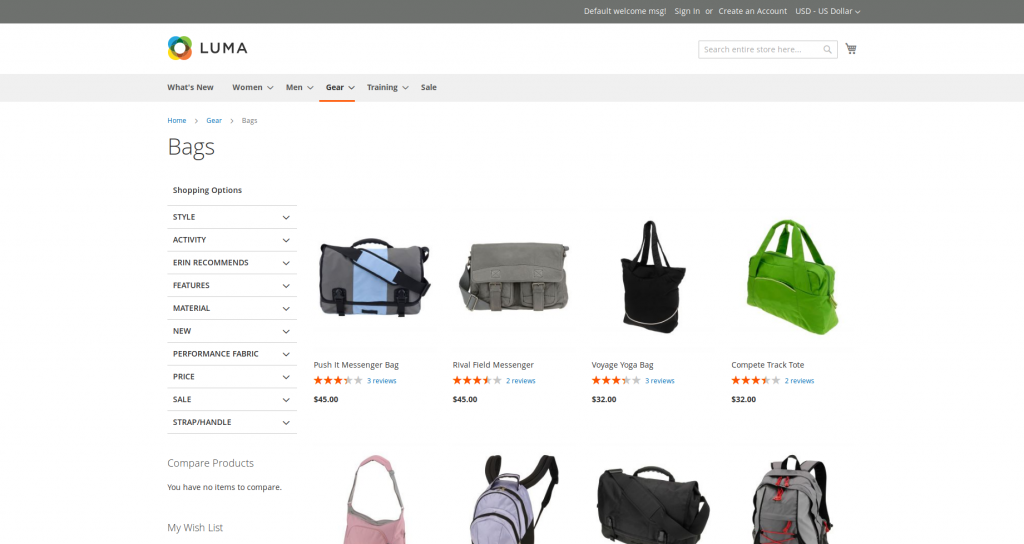
Si cambio en layout a 1 column y remuevo el layered navigation, ahora mi categoría se ve así.

¿Y cuál es la diferencia con Remove?.
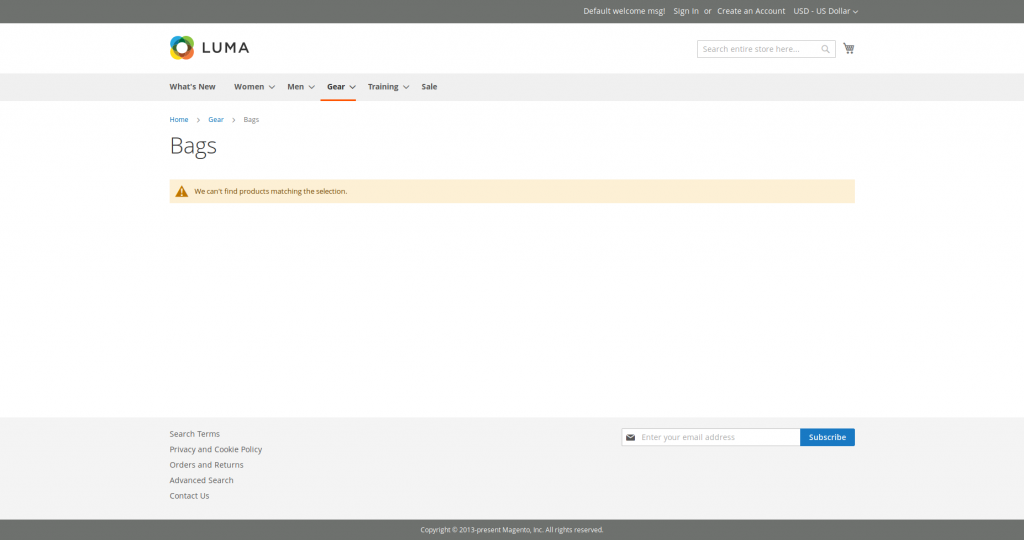
Si en lugar de la directiva display, hacemos uso de remove, el efecto resultante sería este otro.
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceBlock name="product_list_toolbar" remove="true" />
</body>
</page>
¿Por qué es diferente?. Porque cuando usamos Display, podemos manejar si el bloque o el container va a ser renderizado, junto a sus elementos hijos. Pero, a diferencia de cuando usamos Remove, los objetos PHP de los bloques o containers y sus respectivos hijos, se generan igualmente y están disponibles para su uso.
Es por eso que si usamos Display podemos seguir teniendo disponible la colección de productos pero al hacer Remove del toolbar la quita, y la categoría no tiene colección a la cual acceder.
¿Cuándo podría ser útil, más allá de un tema de estética?. Quizás es una forma económica de crear categorías de promociones específicas o ejemplos para Shop by look o casos de ese tipo.