
Para quienes estamos por estas latitudes, la traducción no se trata sólo de internacionalizar la tienda, sino de una necesidad básica. (El tema traducciones lo voy a estar mencionado más de una vez en los próximos días)
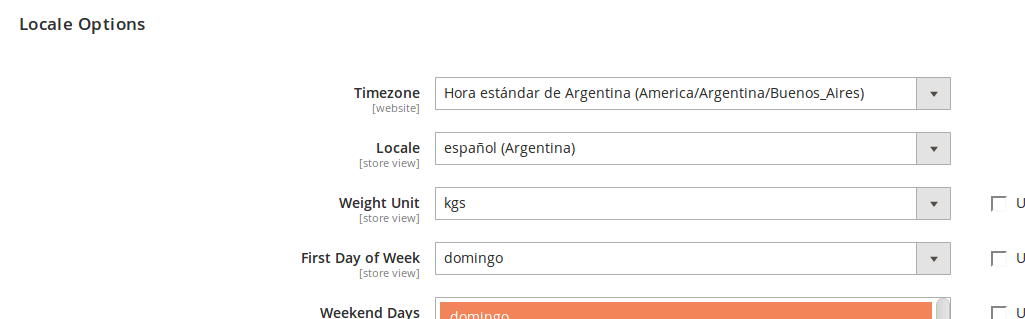
Mi versión de desarrollo/juguete está correctamente configurada.

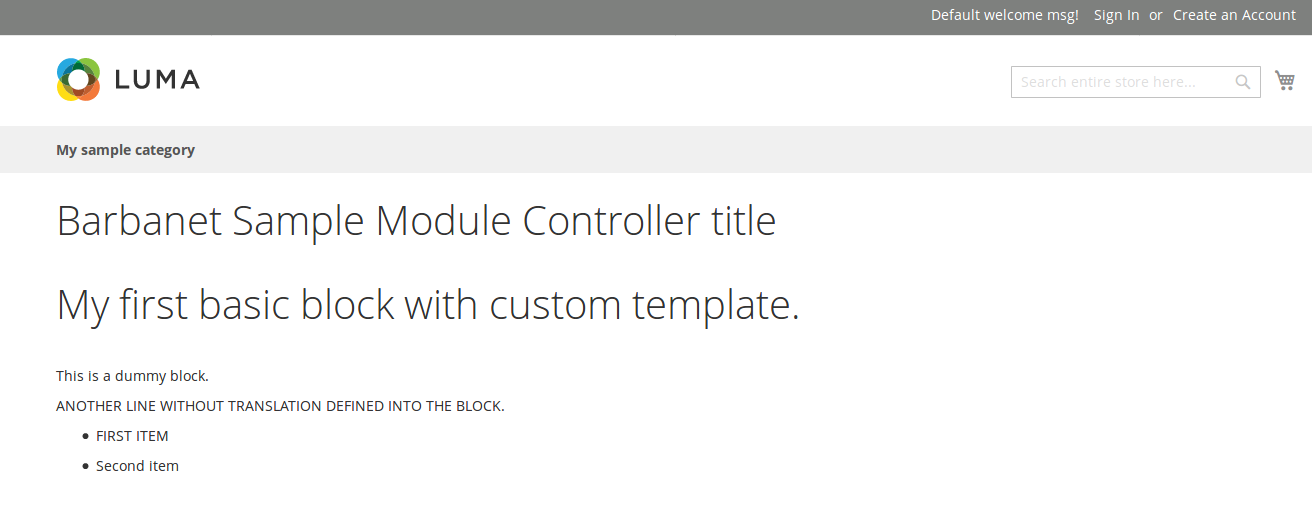
Pero al navegar mi tienda (por ejemplo, en la url que creamos en el módulo Barbanet_SampleModule) vemos que el contenido no se traduce ni un poquito.

Vamos a ver entonces cómo funcionan las traducciones para nuestros módulos.
En Magento 1 debíamos definir para un módulo dado, cuál sería su archivo de traducción. Esto lo hacemos hacíamos agregando algo así en el archivo /etc/config.xml.
<config>
...
<adminhtml>
...
<translate>
<modules>
<translator>
<files>
<default>Dc_Translator.csv</default>
</files>
</translator>
</modules>
</translate>
...
</adminhtml>
...
</config>Luego, si mirábamos en el directorio /app/locale, dentro de cada locale, encontraríamos nuestro archivo con las traducciones (si es que las hubiéramos creado).
En Magento 2 esto funciona un poco diferente (por suerte).
Como ya hemos estado viendo, los módulos se organizan dentro del propio directorio del módulo y no andamos desparramando archivos por todos lados. Si a nuestro módulo queremos agregarle traducciones en base al locale, sólo necesitaremos crear el directorio i18n en la raíz del módulo y dentro del mismo, crearemos un archivo por cada locale.
Por ejemplo, para Español Argentina, crearía el archivo es_AR.csv.
Dentro del archivo, el contenido seguirá gestionándose como hasta ahora.
Supongamos que quiero traducir esta línea.

Esa línea se encuentra en el archivo /view/frontend/templates/basic.phtml y está haciendo uso de la función de traducción, que ahora es __(‘string’).
Como dije, creamos el directorio y el archivo y le agregamos este contenido:
"My first basic block with custom template.","Mi primer bloque básico con template propio."Grabamos el archivo, y nos volvemos a la consola para ejecutar:
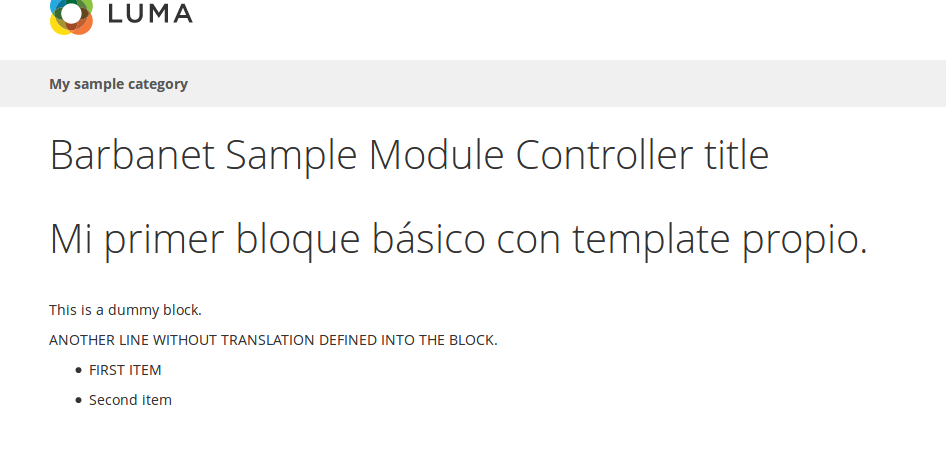
bin/magento clear:cacheAhora, actualizamos la página en nuestro navegador y el resultado debería ser:

Efectivamente, mi traducción funcionó.
Como de costumbre, la actualización del módulo con el código comentado está disponible en el tag 2.14.0 en GitHub.