
Hoy toca repaso de cómo implementar, con un ejemplo práctico, un Observer en Magento2.
Si bien deberíamos estar familiarizados, en exceso, por nuestras customizaciones en Magento1, repasemos la definición del observer para Magento:
Los Observers son clases que pueden afectar el comportamiento general, la performance o la lógica del negocio; y se ejecutan cuando el evento para el cual fueron configurados a escuchar, es disparado.
Han sido, y serán, una herramienta múy util para disparar acciones en paralelo y para aplicar modificaciones sin, como siempre, tocar el core.
Nuevamente voy a usar el módulo Barbanet_SampleModule como rata de laboratorio.
Lo primero, los Observers deben crearse dentro del directorio Observer en la raíz de nuestro módulo.
En este ejemplo, mi intención será modificar el título de los productos en el product view. Por eso voy a crear el archivo (siempre dentro del módulo, claro) /Observer/Product/Data.php, en donde dejaré la siguiente clase definida:
<?php
namespace Barbanet\SampleModule\Observer\Product;
use Magento\Framework\Event\ObserverInterface;
class Data implements ObserverInterface
{
/**
* @param \Magento\Framework\Event\Observer $observer
*/
public function execute(\Magento\Framework\Event\Observer $observer)
{
$product = $observer->getProduct();
$originalName = $product->getName();
$modifiedName = $originalName . ' - MODIFICADO POR EL OBSERVER';
$product->setName($modifiedName);
}
}Con esto sólo he definido un observer que sabrá que tiene que hacer pero no sabe, aún, cuándo o por culpa de quién, deberá hacerlo.
Para poder hacer esa definición, hacemos uso del archivo events.xml, pero aquí debemos tener en cuenta que si el observer estará pendiente de forma global, el archivo events.xml irá ubicado en /etc. Pero si queremos que el observer escuche en un área específica, debemos ubicar el archivo events.xml en /etc/adminhtml si es un observer para nuestro backend o en /etc/frontend si es para el frontend.
En mi ejemplo, como quiero afectar cómo se muestra el título del producto en el product view, ubicaré el archivo en /etc/frontend. La definición será:
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Event/etc/events.xsd">
<event name="catalog_controller_product_view">
<observer name="BarbanetProductData" instance="Barbanet\SampleModule\Observer\Product\Data" />
</event>
</config>Entonces, antes de aplicar el cambio y limpiar cache para que mi módulo funcione, la vista de producto se vería así:

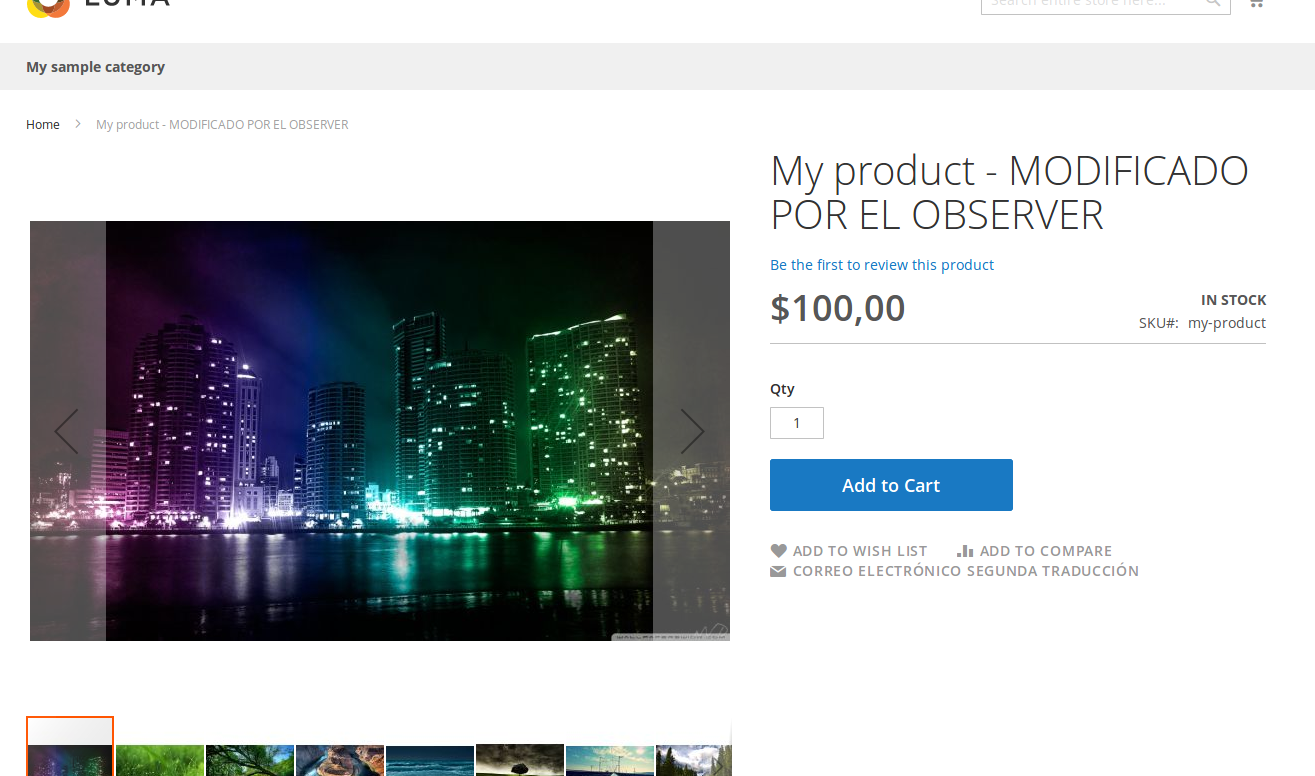
Pero una vez que nuestro Observer haya comenzado a funcionar, el resultado será:

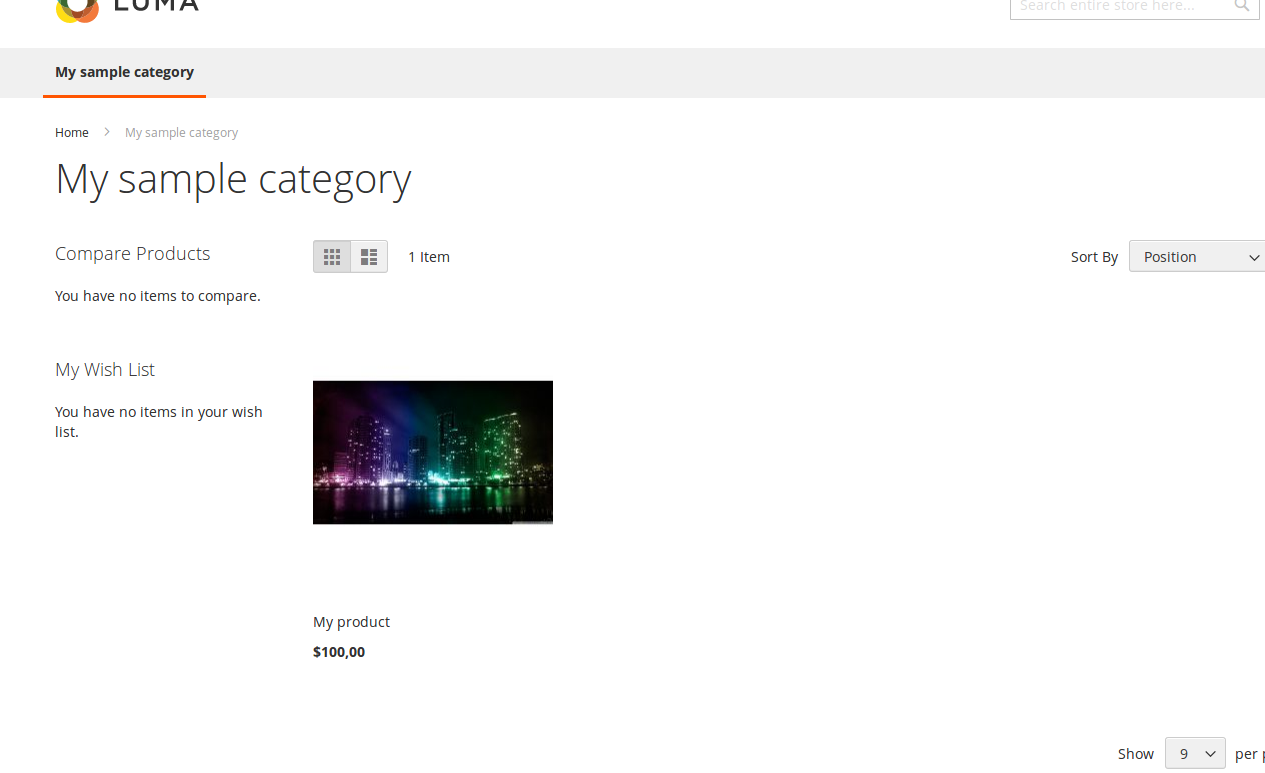
Como el Evento que he estado escuchando para aplicar el Observer es catalog_controller_product_view, la vista de categoría permanecerá intacta.

Todo lo comentado sobre el módulo Barbanet_SampleModule está disponible en GitHub bajo el tag 2.16.0.