
Continuando con la idea de familiarizarnos con Magento2 y entender un poco la transición, hoy toca agregarle a Barbanet_SampleModule su primer bloque custom junto a un template.
La intención principal no será crear funcionalidad, sino comenzar a entender cómo funciona y qué cambia o cómo se entiende para los que ya veníamos desarrollando para Magento.
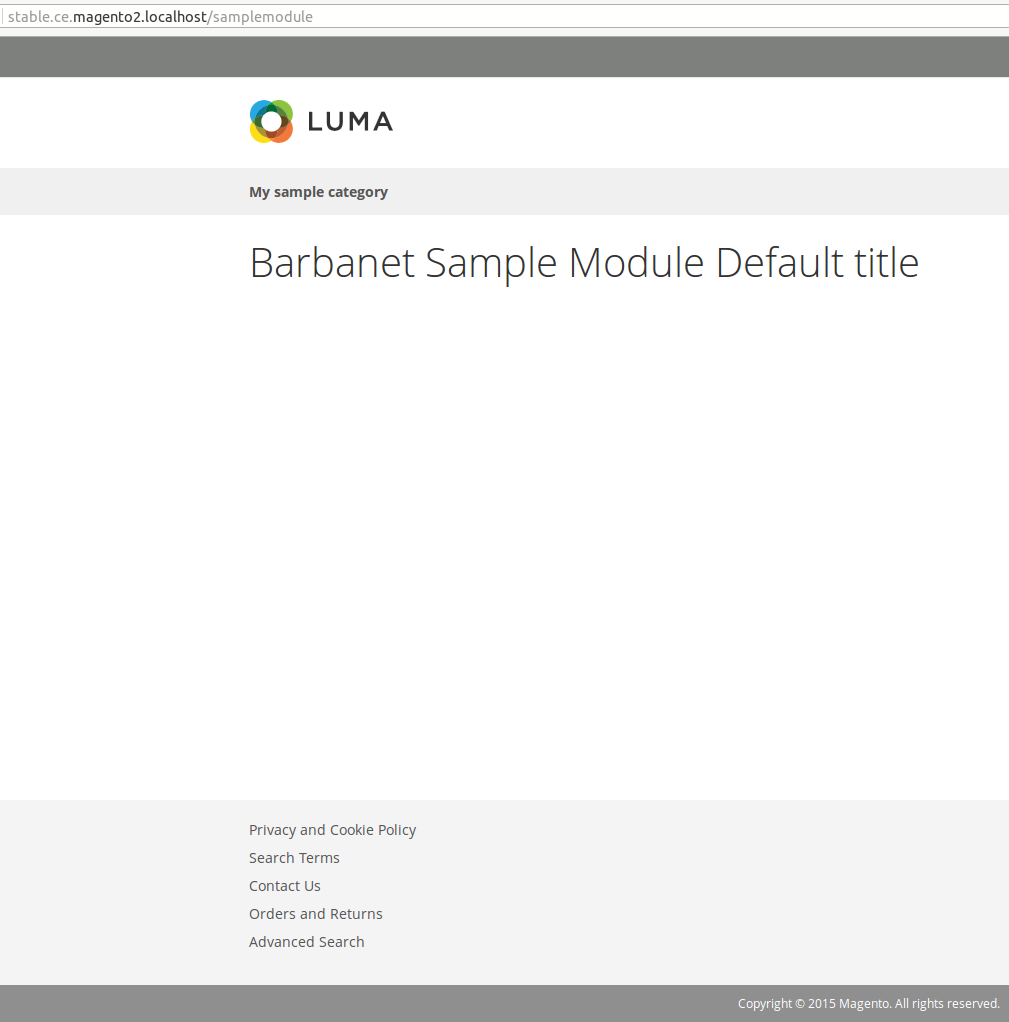
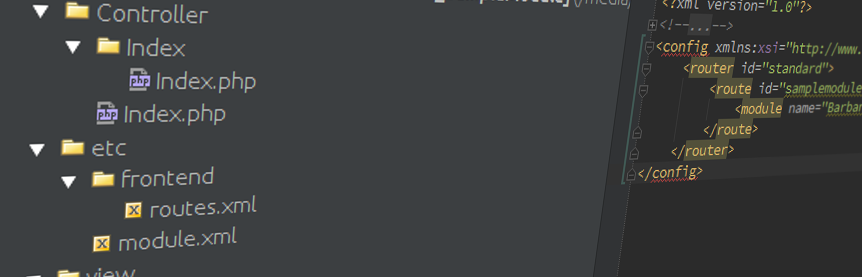
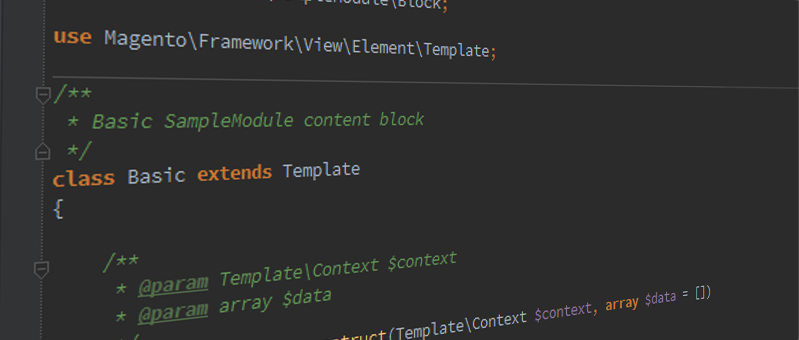
Lo primero que había agregado al módulo era el controller para el frontend, pero hasta ahí sólo se mostraba el layout general de Magento.