Siguiendo con el plan de la puesta en línea de una pequeña tienda del mundo real, lo siguiente fue adquirir un theme (ya que no es momento de demorarse para poner en línea la tienda).
Para hacerlo seguí el mismo procedimiento que había hecho con el paquete de idioma, y todo funcionó. La única salvedad a tener en cuenta es que sólo 1 de los 3 themes pueden ser instalados por Composer (la opción para los otros dos es la descarga, por lo que luego veremos la alternativa).
Ejecuté entonces:
composer require store.shopware.com/dmfmanuthemeEl proceso de Composer funcionó sin mayor problemas. El asunto ahora es instalar y habilitar el plugin, repitiendo el proceso que ya había hecho antes con el paquete de idiomas.
bin/console plugin:install
bin/console plugin:activatey luego
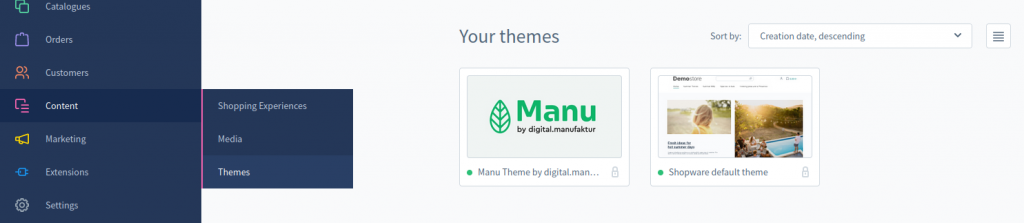
bin/console cache:clearEsto hará que podamos encontrar el theme en Content → Themes y comenzar a configurarlo. Como aún quiero acostumbrarme a los comandos voy a probar con:
bin/console theme:changeEsto nos traerá un menú interactivo para seleccionar el theme que vamos a activar (claramente podríamos haberlo hecho desde el backend de forma gráfica).
Please select a theme:
[0] Storefront
[1] DmfManuThemeY luego para qué channel.
Please select a sales channel:
[0] Storefront | 47e4c2708b253459868dfdc084a58d7f
[1] Headless | 98432dea39fc462b263213a56b8d944dEsto me permite comenzar a configurar, pero antes, un nuevo upgrade que apareció se interpuso en el post, por lo que repitiendo los pasos que ya hemos hecho, vamos a poner a prueba la estabilidad de las acciones de mantenimiento.
Como ya he hecho antes, ejecuto:
composer update shopware/*Y pasé de 6.4.8.1 a 6.4.8.2 sin mayores problemas.
Esto me dejó con la tienda actualizada y un theme disponible.


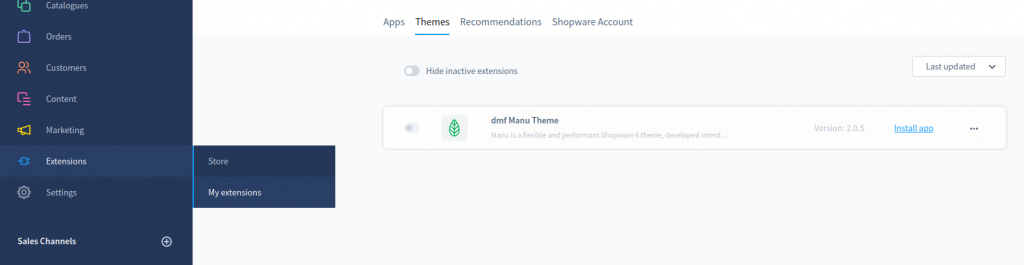
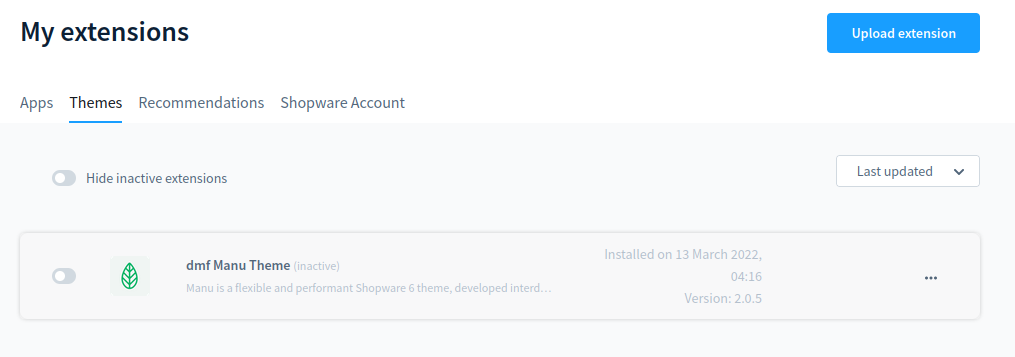
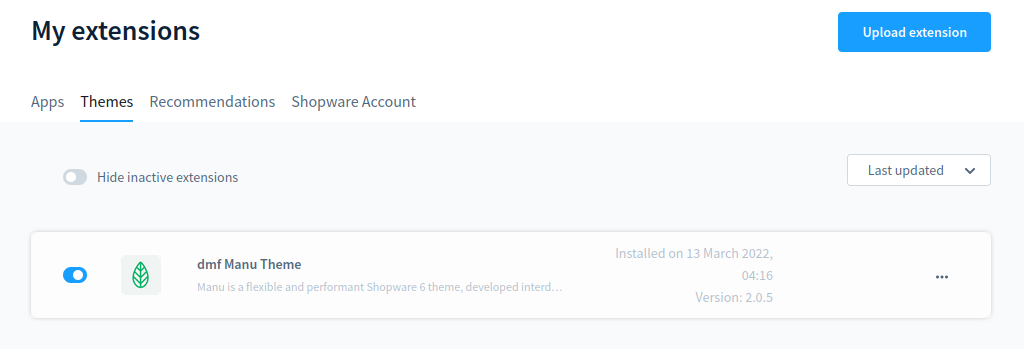
Veamos cómo sería instalar y activar el theme de forma gráfica. Vamos a Extensions → My extensions, en la solapa de Themes, e instalamos la app/plugin.


Una vez que esté instalado, lo siguiente será habilitar el theme.

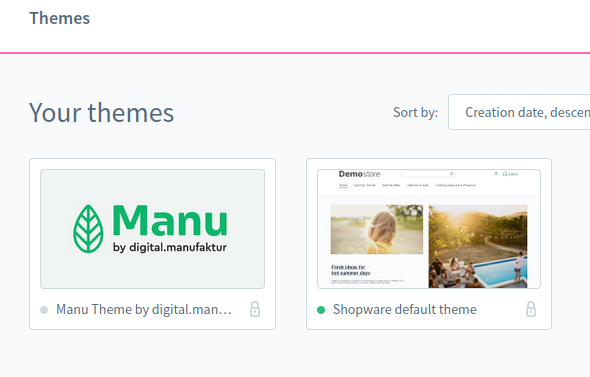
Desde ahora estará disponible en Content → Themes y podremos configurarlo.

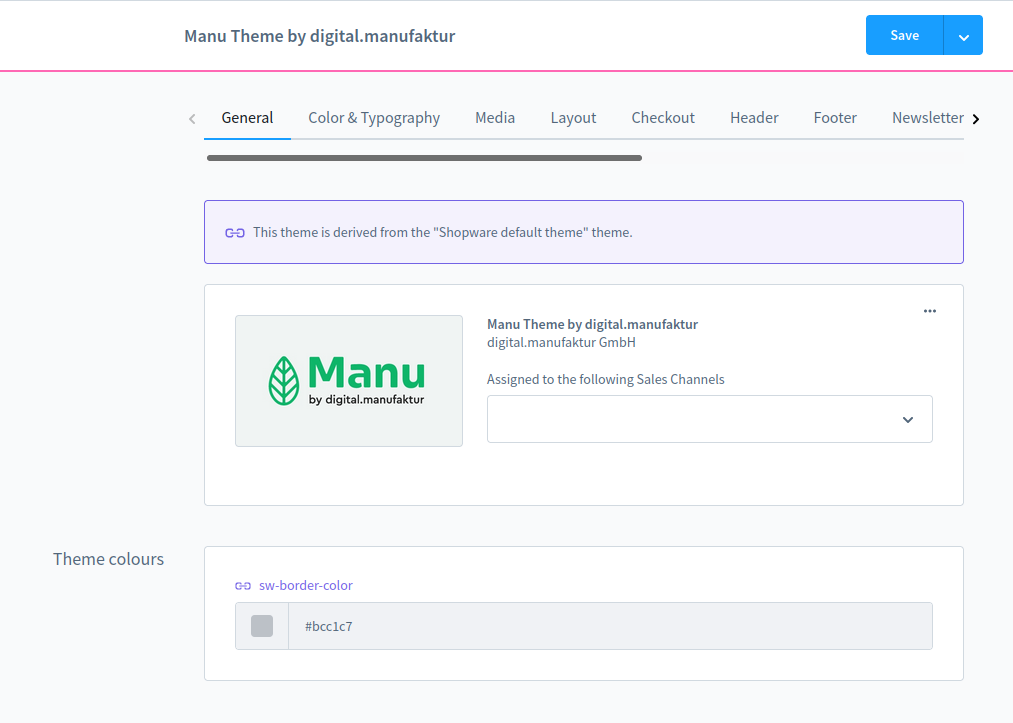
El primer paso será asignar el canal en el cual queremos aplicar el theme.

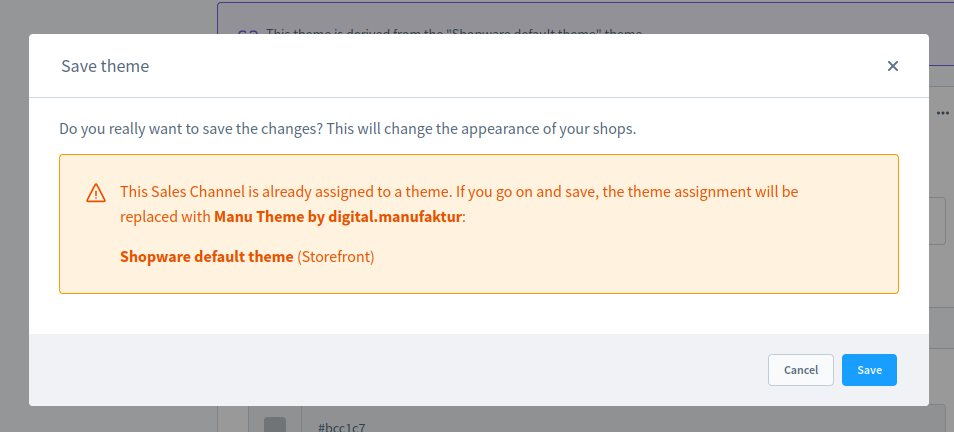
Nos avisa que va a cambiar la configuración del canal, por lo que el uso del theme actual se va a quitar.


Y ahora el theme está mínimamente listo para ser configurado.
Vamos ahora a otro caso, en donde el theme lo tuve que descargar porque no tiene opción para Composer.
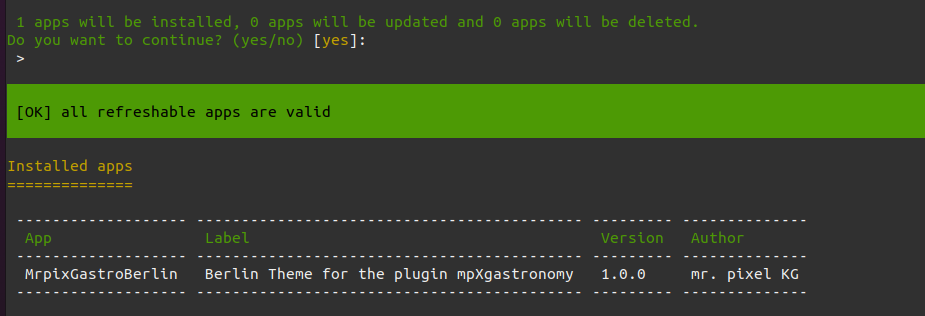
Aquí lo llamativo fue que en lugar de guardarlo en /custom/plugins, este theme era una app, por lo que su directorio de destino ha sido /custom/apps. Una vez ejecutado bin/console app:refresh se instaló la app (theme).

Cuando refresqué cache desde el backend, también comenzó a aparecer en la lista de extensiones no instaladas aún.
Luego la configuración y habilitación continuó como en el primer caso. Al momento de llevar todo al servidor tuve que revisar el .gitignore que tenemos por defecto, ya que las apps (como los plugins) son ignorados.
Me encontré en este punto con tener una tienda actualizada y con un diseño que no era el original. ¿Cómo se sigue?.
- Crear categorías
- Crear productos
- Configurar identidad
- Crear home y CMS
- Probar circuito de compra
- Probar gestión de pedido
Comienzo entonces por el primer punto, el de crear categorías.
¿Por qué es tan arbitrario el orden de acciones? Porque al crear el árbol de categorías voy a armar la primera versión del menú principal. Además me va a ayudar a pensar en cómo ordenar los productos luego.
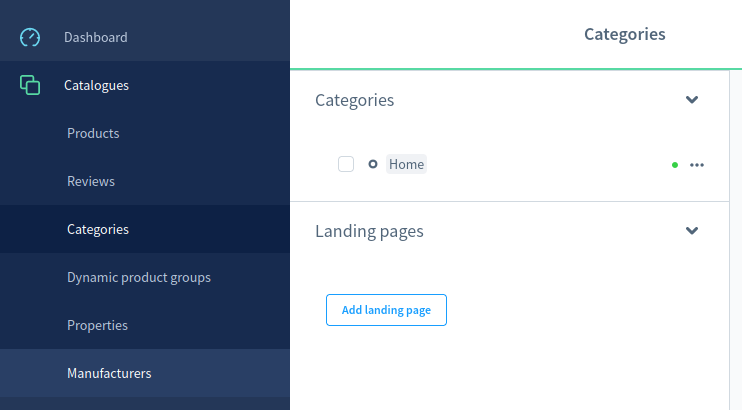
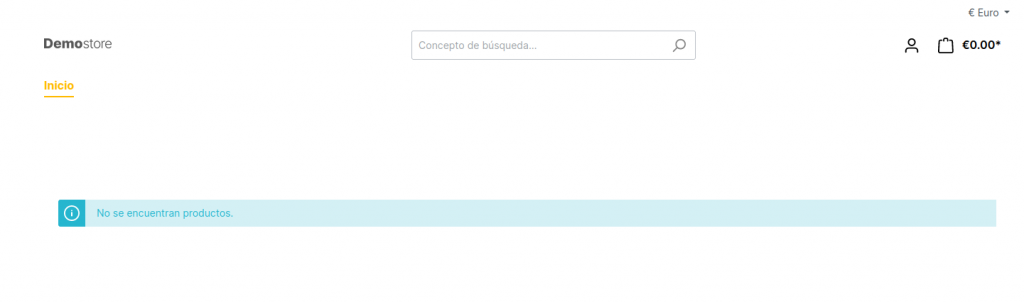
Vamos a mirar nuestra situación actual.

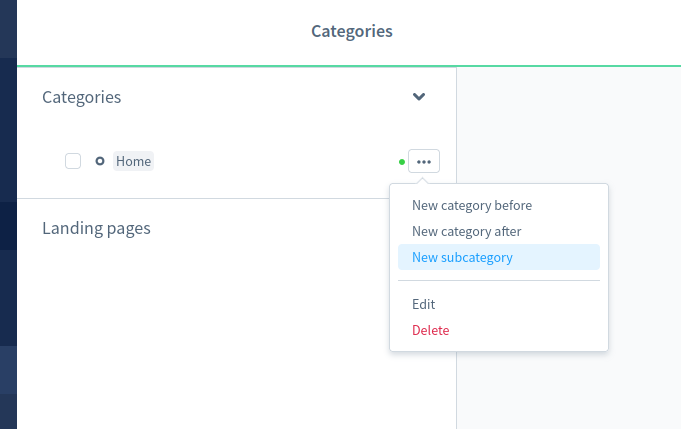
No tengo nada de nada. Creamos la primer categoría (en términos de Magento sería crear una categoría de nivel 1 detrás del root category de la tienda).

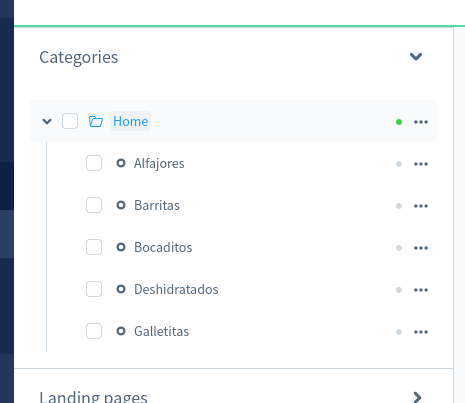
Agregamos el nombre (es todo lo que nos pide de entrada). Este es mi hipotético menú.

Veamos ahora.

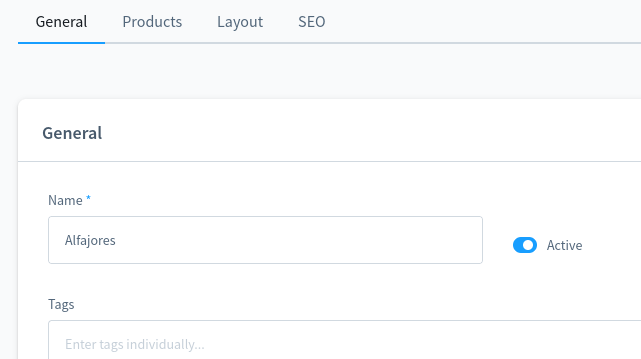
Las categorías están creadas pero no se ven. ¿Por qué? Así como no se nos pide nada al crearlas, se crean desactivadas. Nos tomamos entonces el trabajo de editarlas.

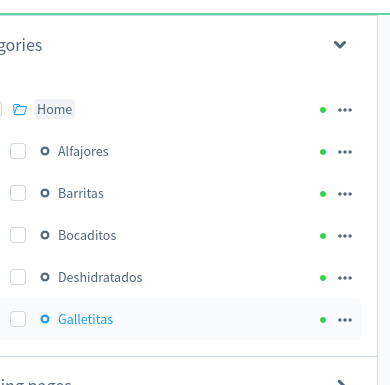
A medida que vayamos activando y guardando cada una de ellas, veremos que en el árbol de la izquierda, el círculo/punto que antes era gris, ahora está en verde. Este es el indicador visual para saber si una categoría esta activa o no.

Veamos el frontend otra vez.

Efectivamente, las categorías ya están disponibles.
La gestión de categorías ofrece una serie de opciones bastante interesantes que merecerán capítulo aparte, pero para empezar esto nos será de utilidad.
Hasta aquí ya he sido capaz de instalar no sólo algunos plugins oficiales sino de hacerme con un diseño y configurarlo. También estoy armando mi árbol de categorías y comienzo a familiarizarme con la catalogación.
Algunas de las cosas aprendidas entre el post anterior y este:
- La tabla plugin tiene la información de los plugins disponibles y su estado de activación.
- En algunos casos actualizar de versiones con
composer update shopware/*no es suficiente. En esos casos he indicado cada uno de los paquetes shopware con su versión y con el parámetro--with-all-dependencies.
