Hace un tiempo puse en funcionamiento el formulario de contacto en el blog.
Para esto recurrí a un plugin del que poco había escuchado pero que me ha resultado bastante cómodo y flexible. El plugin en cuestión se llama Contact Form 7.
Una vez instalado, vamos a tener una nueva opción dentro de nuestro menú de herramientas.

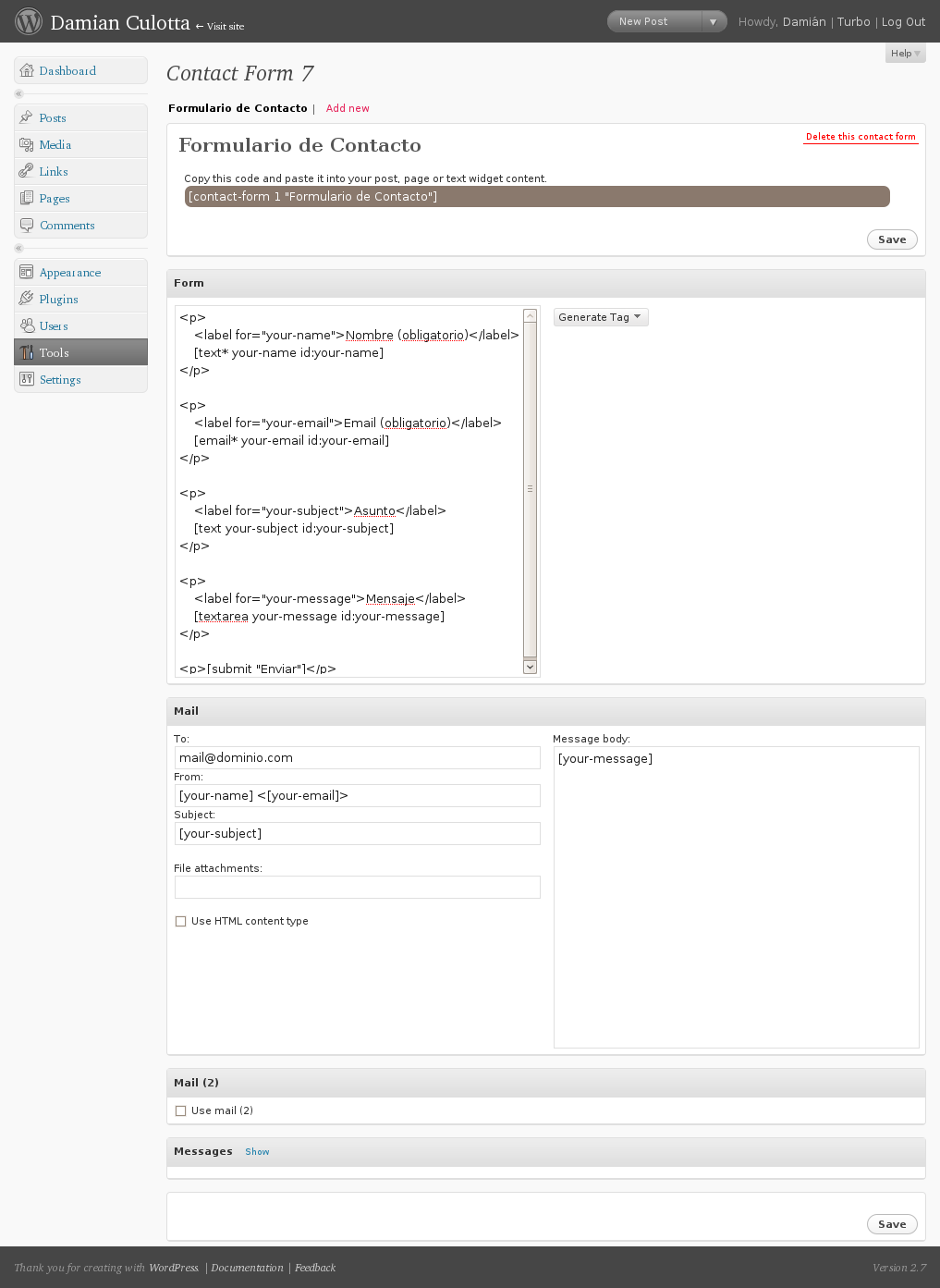
Al acceder al plugin, vamos a ver todas las posibilidades que nos ofrece.

Las opciones son varias, así que vamos a revisar bloque por bloque para entender un poco mejor de qué se trata.
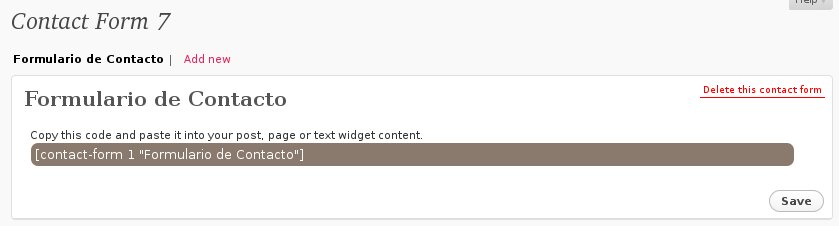
El primer bloque, los detalles de nuestro formulario.

Lo que vemos, es, además del nombre que lo identifica, el código que más tarde tendremos que usar.
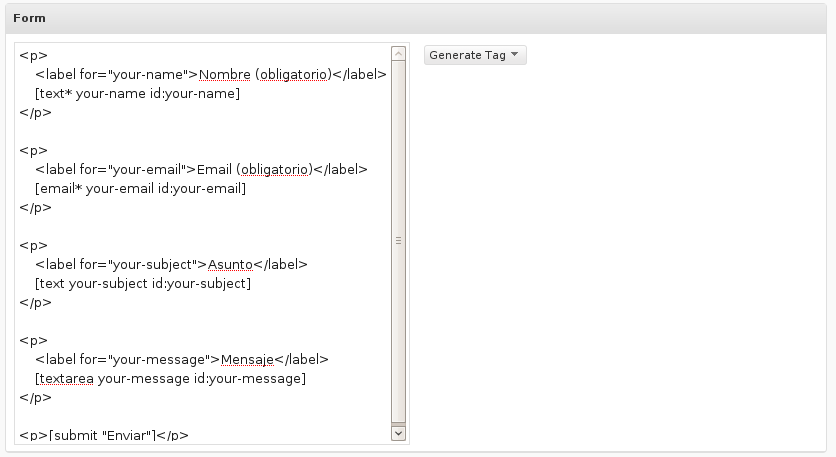
El segundo bloque es el que nos permite componer nuestro formulario. Básicamente es html puro, pero se le agregan algunos tags que el plugin se encargará de manejar.

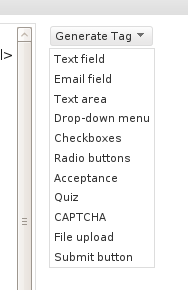
Inicialmente, no vamos a tener idea de cuáles tags deberemos usar.
Para ayudarnos, tenemos a la derecha, un generador de tags según el tipo de campo que busquemos implementar.

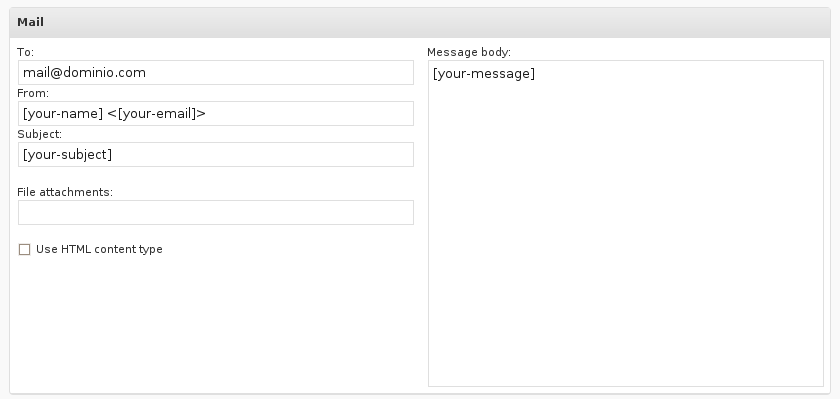
El tercer bloque es el de configuración del mensaje en si mismo. Vamos a poder establecer la dirección a la que se enviará el mail, así como el formato del remitente. También podremos agregar texto al mensaje que nos escriban y podremos configurar si queremos que se acepten tags html.

Contamos con la posibilidad de enviar un segundo mail. En éste cuarto bloque tendremos las mismas opción que en el caso anterior (sólo si deseamos activarlo).

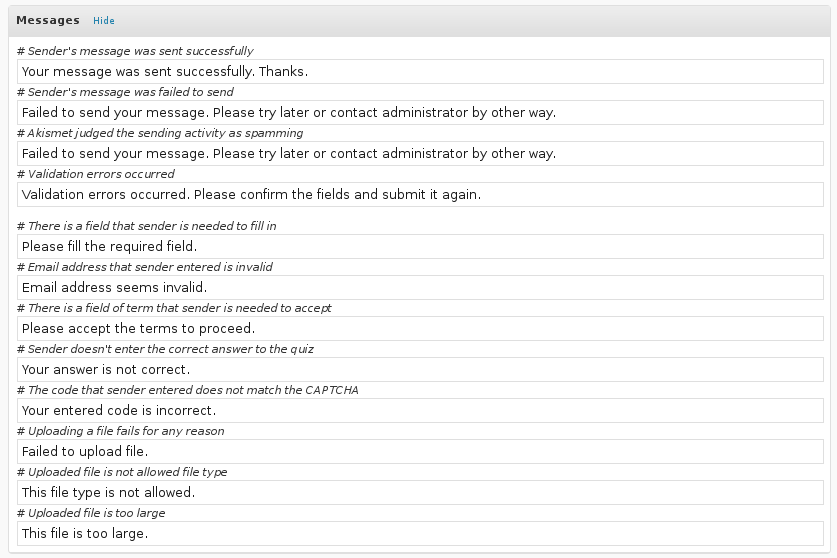
Luego tenemos la posibilidad de configurar cada uno de los mensajes que se utilizan al procesar el formulario. Estos son los mensajes por defecto.

Una vez que hayamos configurado todas las cuestiones de nuestro formulario, podremos grabar y vamos a ver algo similar a esto debajo del nombre de nuestro formulario.

Como bien indica la leyenda, vamos a tener que copiar ese código para poder usarlo dentro de una página.
Para activarlo, sólo tenemos que ir a la página (o post… en mi caso es página) en la que queremos usar el formulario y pegar el código que vimos recién.

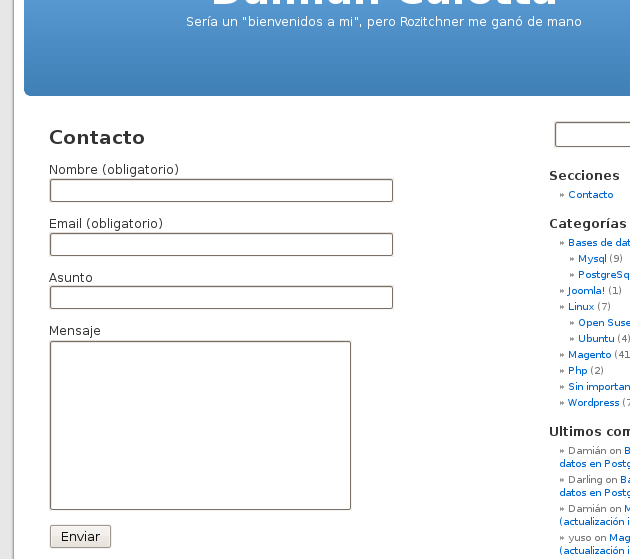
Ahora si, grabamos nuestra página y el resultado que obtendremos sería algo como esto.

Un plugin sencillo, flexible y efectivo.